
↑
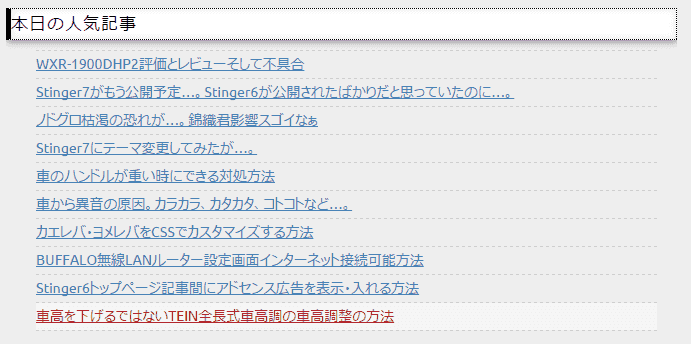
のように、
個別記事のタイトルの上に「本日の人気記事」というものを表示する方法です。
WordPressにおいては、
WordPress Popular Postsという人気記事のプラグインがあります。
そのWordPress Popular Postsという人気記事のプラグインを利用して、
個別記事の上部にサイドバーとは異なる期間の人気記事(今回は今日一日の)を表示させる方法です。
やり方は簡単なのですが、
single.phpの表示したい部分に以下のphpコードを記載するだけです。
<div class="top_ranking">
<?php if ( wp_is_mobile() ) : ?>
<p style="padding:10px 0;">本日の人気記事</p>
<?php else: ?>
<p>本日の人気記事</p>
<?php endif; ?>
<?php
$wpp = array (
'range' => 'daily', /*集計期間の設定(daily,weekly,monthly)*/
'limit' => 10, /*表示数*/
'post_type' => 'post', /*投稿のみ指定(固定ページを除外)*/
'stats_views' => '1', /*閲覧数を表示させる*/
'post_html' => '<li><span>{title}</span></li>', /*表示されるhtmlの設定*/
); ?>
<?php wpp_get_mostpopular($wpp); ?>
</div>
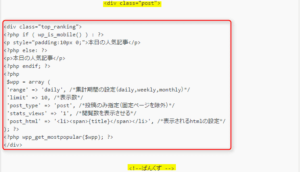
具体的には、以下の画像の部分に追加します。
ポイントは、
ちゃんと、<div class="post">の中に挿入するということです。
でないと、
とんでもない表示になってしまいます。
そして、
CSSにて調整します。
参考に当ブログの現段階のCSSは以下になります。
(ちょっときたないですが(*゜.゜)ゞポリポリ))
/*--単一記事上に今日の記事ランキング-----------------------------------------------------*/
.top_ranking p {
padding: 0;
margin: 0;
color: rgb(0, 0, 0);
box-shadow: rgba(0, 0, 0, 0.4) 1px 2px 10px, rgba(0, 0, 0, 0.0980392) 0px 0px 10px inset;
border-left: 5px solid rgb(0, 0, 0);
margin: 5px 0px;
padding: 5px 0px 5px 10px;
background: rgb(255, 255, 255);
border-top: 1px dotted rgb(0, 0, 0);
border-bottom: 1px dotted rgb(0, 0, 0);
border-right: 1px dotted rgb(0, 0, 0);
}
}
.top_ranking ul{padding: 0!important;}
.top_ranking li{border-top: 1px #ccc dashed;}
.top_ranking li:last-child { border-bottom: 1px #ccc dashed; }
.top_ranking p{padding: 0;margin: 0;}
.top_ranking a{display: block;}
.top_ranking a:hover{background-color: #f5f5f5;}
自分で調整もしくは変更してみてください。
以上、
個別記事の上に今日一日の記事ランキングを表示する方法でした。
これで、
アクセスアップにつながるといいのですが…。
追記)
当ブログはテーマにStinger6を使用させていただいていますが、
Stinger系ですと、
トップページのdiscDescription部分がh1にての構造になっています。
なので、
トップページのみのh1のDescriptionのみCSSにて再調整する必要があります。
当ブログにおいては、
背景色などカスタマイズ済みなので、
それに合わせて以下のようにCSSを追加しています。
header .descr {
color: #ffffff;
font-size: 12px;
font-weight: normal;
margin-bottom: 0px;
line-height: 20px;
padding-bottom: 10px;
background-color: #000;
border-bottom: none;
border-left: none;
border-top: none;
border-right: none;
}あなたにおすすめ
関連記事
-

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
-

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
























[…] 記事の上に今日の人気記事を表示する方法 ↑ のように、 個別記事のタイトルの上に「本日の人気記事」というものを表示する方法です。 WordPressにおいては、 WordPress Popula2016-02-28 08:28 […]
新着コメント