- 本日
- 週間
- 月間
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…

ブログやホームページを運営していくにあたり時折他のPCで自分のブログやホームページを表示した所、
自分のPCでの文字表示(フォント)が異なってしまいデザイン自体が崩れたりしました。
しかし、
現在ではwebフォントは出た当初より遅くはないです。
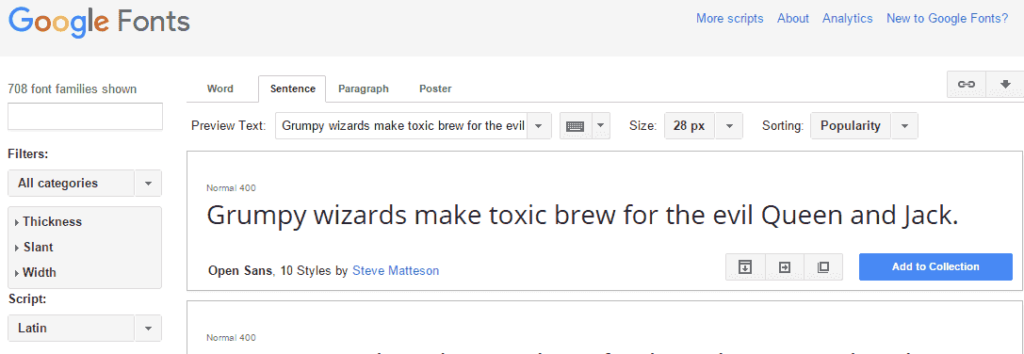
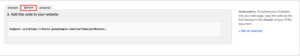
特にgoogle webフォントは非常に早いです。
そこで、
当ブログでもwebフォントを使用してみました。
これで、
使用しているPCにインストールされているフォントに依存することなく、
自分のPCで表示確認した際と同じように表示されることになります。




































comment