WordPressにおいてデフォルトだとミステリーパーソンになっていると思います。そこで、プラグインを使用しての自分のアバターを設定する方法もありますが、私はプラグインをあまり使用したくないのでfunctions.phpに以下に記載するコードにて表示するようにしています。
WordPressアバタープラグイン使わない設定方法
2025年7月19日 (土曜日)本日の人気記事トップ10
所要時間目安: 約 1 分
今日は2025年7月19日です。
この記事は2018年1月19日のものです。現在は状況が異なる可能性がありますのでご注意ください。
2025年7月19日 (土曜日)↓における週間月間人気記事トップ3は?↓
- 本日
- 週間
- 月間
計測データがありません。
-

WordPressプラグインの中に、Push7というプラグインがあります。最新バージョンで3.0.7となっています。これはブラウザなど該当サイトが記事更新などした際に、プッシュ通知をするプラグインです…
-

エクストレイルおすすめエンジンオイルにプロステージSの10W-40を試してみた 2PV
車にとってエンジンオイルは心臓部であるエンジンを保護するための重要な潤滑剤(潤滑油)です。他にもクーラント液やブレーキフルードなどのオイル関係はありますが、一番シビアな環境にあるエンジンを直接保護する…
-

エクストレイルT32マイナーチェンジ後ステアリング外し方 1PV
エクストレイルT32型(NT32も含め)がマイナーチェンジしてから早いもので、もうすぐ2年になります。エンジンなどの大きな変更などはなく、室内の内装デザインや外装のちょっとしたデザイン変化、そして、一…
-

WordPressプラグインの中に、Push7というプラグインがあります。最新バージョンで3.0.7となっています。これはブラウザなど該当サイトが記事更新などした際に、プッシュ通知をするプラグインです…
-

エクストレイルおすすめエンジンオイルにプロステージSの10W-40を試してみた 2PV
車にとってエンジンオイルは心臓部であるエンジンを保護するための重要な潤滑剤(潤滑油)です。他にもクーラント液やブレーキフルードなどのオイル関係はありますが、一番シビアな環境にあるエンジンを直接保護する…
-

エクストレイルT32マイナーチェンジ後ステアリング外し方 1PV
エクストレイルT32型(NT32も含め)がマイナーチェンジしてから早いもので、もうすぐ2年になります。エンジンなどの大きな変更などはなく、室内の内装デザインや外装のちょっとしたデザイン変化、そして、一…
具体的なWordPressでSimple Local Avatarsなどのプラグインを使用しないアバター設定方法です。
まずは自分で用意した画像を、
「wp-content」→「themes」→「使用しているテーマフォルダ」→「画像フォルダ」にアップロードします。
下記は使用しているテーマの「img」というフォルダに、「guest.png」というアバター用画像をアップロードした場合の例です。
functions.phpに以下のようにコードを追記します。
/*WordPressアバター設定ここから*/
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . '/images/guest.png';
$avatar_defaults[$myavatar] = "Guest";
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'newgravatar' );
/*WordPressアバター設定ここまで*/
アップロードする画像のファイル名は任意で構いませんが、その際には上記の赤い部分のファイル名をアップロードしたファイル名とfunctions.phpに記載するファイル名と同一にしてください。
今回の場合は、guest.pngになります。
例)
- avatar.jpg
- guest.jpg
- guest.png
- avatar.png
などなど。
jpgやpng画像ファイルなら何でもOKです。
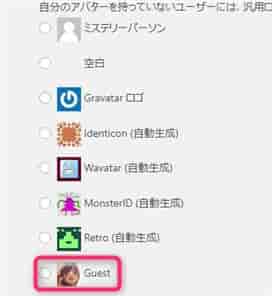
そして、「設定」→「ディスカッション」を見てみると以下のように先程自分で用意した画像ファイルが追加されていると思います。

以上、
とっても簡単に書いてしまいましたが、
プラグインなどを使用せずに自分のアバターを変更する方法でした。
参考になりましたら幸いです。(*^^*)
追記です。)
functions.phpをいじる際には、
必ずバックアップを取ってからにしてくださいね。
最悪真っ白になっちゃいますから^^;)
必ずです!!
人気の商品が日替わりで登場。毎日お得なタイムセール「Amazonタイムセール全体」
あなたにおすすめ
非同期のAdSenseレスポンシブコードの変更方法
既に、 多くの方が利用されているかと思われます。 Google AdSenseという広告配信サービスです。 がレスポンシブコードがβ版から始まり現在では正式版になっています。 また、 以下のように同期...
巻き爪を自分で治す方法の巻き爪ロボの評判と効果
歳をとってくると意外と多くの方々が悩まされてしまうことになってくる「巻き爪」があります。いったい病院の何科に行っていいのかよくわからないまま…。徐々に症状がひどくなってしまったりしてしまいます。皮膚科...
SMAP解散撤回してくれないかな…。SMAPロスは中居君がなくしてくれるかな…。
言わずとも知られている国民的アイドルのSMAPが今年2016年12月31日で、解散してしまう…。1世代でもなく2世代、中には3世代にも渡ってファンです。 という方々も多いのではないでしょうか?ファンで...
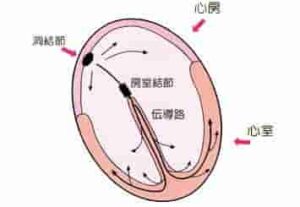
心臓の位置が左右で逆?内臓転位なのか?右心蔵なのか?
心臓の位置は通常は胸の真ん中辺りにありますが、若干左側にあるとも言えます。ただ、心臓の軸が左側に傾いているということが正確な表現でもあります。よく心電図(ECG)などをとる時に、アイントーベンの三角形...
Multiplex 広告
あなたが訪問してから
⏰ 0 秒経過 🎉入学入社まであと…入学入社祝いはどんなPresent(プレゼント)でどのように過ごされますか?
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
今週の人気記事トップ10
 エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 24件の PV
エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 24件の PV エクストレイルフォグランプが下を向きすぎている光軸調整方法 23件の PV
エクストレイルフォグランプが下を向きすぎている光軸調整方法 23件の PV カーメイトのエンジンスターターでエラー15表示と対処方法 19件の PV
カーメイトのエンジンスターターでエラー15表示と対処方法 19件の PV アイドリングストップシステム異常警告灯表示対処方法 18件の PV
アイドリングストップシステム異常警告灯表示対処方法 18件の PV ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 16件の PV
ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 16件の PV エクストレイルスピードメーターを取り外しメーターガラスを綺麗にする 13件の PV
エクストレイルスピードメーターを取り外しメーターガラスを綺麗にする 13件の PV 車のキーナンバー確認方法。キーレス紛失や壊れた時 12件の PV
車のキーナンバー確認方法。キーレス紛失や壊れた時 12件の PV ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 12件の PV
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 12件の PV ピカットロンプロでキッチンシンク排水口のヌメリやお風呂のカビ取り 12件の PV
ピカットロンプロでキッチンシンク排水口のヌメリやお風呂のカビ取り 12件の PV エクストレイルT32で電動レカロをバッ直でなく車に取り付ける方法 11件の PV
エクストレイルT32で電動レカロをバッ直でなく車に取り付ける方法 11件の PV
おすすめの記事一部広告
- エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ102
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく73
- アイドリングストップシステム異常警告灯表示対処方法64
- カーメイトのエンジンスターターでエラー15表示と対処方法64
- 車のキーナンバー確認方法。キーレス紛失や壊れた時59
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法49
- エクストレイルフォグランプが下を向きすぎている光軸調整方法32
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)29
- エクストレイルT32マイナーチェンジ後ステアリング外し方26
- キッチンシンク下がドブ臭い下水臭い原因と解決方法22
アドセンス336pxPC閲覧記事下表示1つ目コード
よろしかったらシェアよろしくお願いします。
-WordPress, カスタマイズ, 伝えたいこと, 備忘録
























新着コメント