メルカリ招待コード: 招待コードをコピー
多くのサイトやブログにおいて人気のある記事は異なると思います。
また、
そして、
アドセンス336pxPC閲覧記事下表示1つ目コード
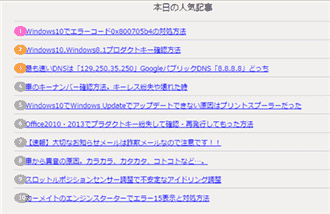
+これまでによく読まれている記事一覧クリックでOPEN+
150,450件の PV
106,480件の PV
75,738件の PV
67,234件の PV
43,811件の PV
40,608件の PV
38,212件の PV
37,255件の PV
36,559件の PV
33,191件の PV
まずは、以下のCSSを記述して初期化します。
/* カウンターの初期化 */
.wpp-list {
counter-reset: wpp-ranking;
}
/* カウンターの値を表示 */
.wpp-list li:before {
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
}
※順位の表示には疑似要素の「:before」、数値の制御には「counter」を使用しています。
これだけでも記事の左側に算用数字の番号が割り振られて、
ランキング表示などに用いる数字は今回は算用数字にしていますが、他にもギリシャ文字や黒丸や白丸やローマ字などに変えることもできます。
以下参照して適宜変更してみてください。
ですが、
次に、表示した順位にスタイルを当てて綺麗に魅せるCSSです。
.wpp-list li {
position: relative;
list-style-type: none;
padding-top: 5px;
padding-left: 5px;
}
.wpp-list li:before {
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
background: rgba(107, 107, 107, 0.5);
BORDER-RADIUS: 100%;
color: #fff;
font-size: 1px;
line-height: 1;
padding: 4px 8px;
position: absolute;
left: 0;
/*top: 0;*/
top: 8px;
z-index: 1;
}
上記CSSを記述すると、 大文字の
BORDER-RADIUS: 100%;はスタイルを丸くするものです。
以下記事と同様です。
四角いままで良い方はコメントアウトするか削除してください。
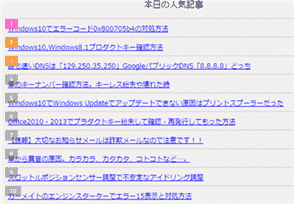
四角いままですと以下のようになります。
top: 0;をコメントアウトしているのは、(/*top :0;*/の部分です。)
左上に表示させたい場合はコメントアウトを外してください。
次に、トップ3だけ色分けしてみます。 という感じです。
その1位から3位までの人気記事に上記の色を付けるCSSは以下になります。
.wpp-list li:nth-child(1):before {
background: rgba(255, 88, 196, 0.9);
BORDER-RADIUS: 100%;
}
.wpp-list li:nth-child(2):before {
background: rgba(245, 171, 31, 0.9);
BORDER-RADIUS: 100%;
}
.wpp-list li:nth-child(3):before {
background: rgba(255, 121, 37, 0.9);
BORDER-RADIUS: 100%;
}
こちらも同じくBORDER-RADIUS: 100%;にて四角い角を丸くしています。
このままでも良いのですが、
なので、
人気記事のタイトルと被らない程度に以下のCSSを追記します。
.wpp-post-title {
padding-left: 18px;
}padding-leftのpx数はご自分のサイトやブログに合わせて適宜変更してみてください。 これで以下のように丸くてタイトルと被らず左上でもないランキング表示が可能になります。
こんな感じになります。
参考にさせていただいたサイト)
あなたにおすすめな関連記事 おすすめの記事一部広告 おすすめ!! 世界中でNo.1のシャアを誇るAmazonでのお得なお買い物でお得をしよう!!ネット通販なので、もちろん24時間年中無休です。健康商品から食品、車カスタマイズ商品、大手家電メーカー商品やパソコンの自作サプライ商品、その他アマゾン・プライムでは映画やドラマなど多くの作品や番組を見ることができます。マスクなど衛生商品も今では必須アイテム。一番信用できて一番商品数の多いAmazonでの買い物が絶対にオススメ!!
おすすめ2 楽天による季節特集です。それぞれの季節ごとにお得なお買い物商品やお得な旅行商品、その他にもAmazon同様に国内最大の買い物ポータルサイトです。楽天をメインにお買い物されている方はポイントやSPUも貯まりさらにお得に!!楽天カードや宇佐美系列のガソリンスタンドでも楽天ポイントが今では貯まります。それらのポイントを貯めてお得にお買い物や旅行商品その他にもパソコンサプライや車カスタマイズ商品など楽天も充実しています。
Total323
アドセンス336pxPC閲覧記事下表示1つ目コード
STINGER PLUS+ , Stinger6 , Stinger7 , WordPress , カスタマイズ , 伝えたいこと , 備忘録
Opt-out complete; your visits to this website will not be recorded by the Web Analytics tool. Note that if you clear your cookies, delete the opt-out cookie, or if you change computers or Web browsers, you will need to perform the opt-out procedure again.
You may choose to prevent this website from aggregating and analyzing the actions you take here. Doing so will protect your privacy, but will also prevent the owner from learning from your actions and creating a better experience for you and other users.
This opt out feature requires JavaScript.
The tracking opt-out feature requires cookies to be enabled.












































comment