
↑
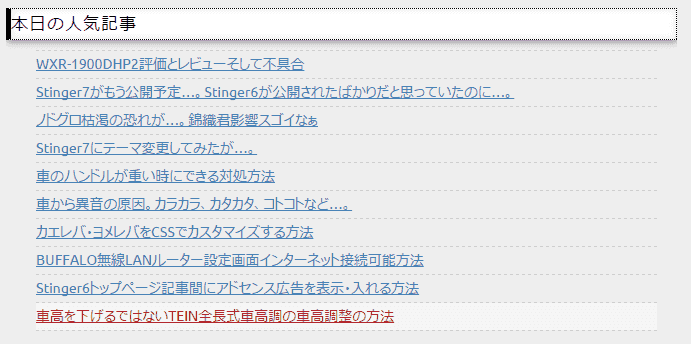
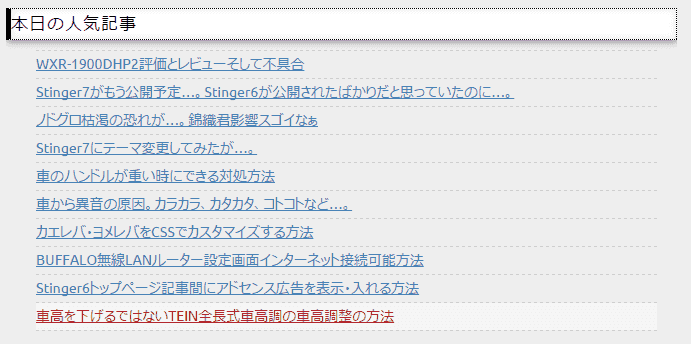
のように、
個別記事のタイトルの上に「本日の人気記事」というものを表示する方法です。
WordPressにおいては、
WordPress Popular Postsという人気記事のプラグインがあります。
そのWordPress Popular Postsという人気記事のプラグインを利用して、
個別記事の上部にサイドバーとは異なる期間の人気記事(今回は今日一日の)を表示させる方法です。
やり方は簡単なのですが、
2025年7月19日 (土曜日)本日の人気記事トップ10
今日は2025年7月19日です。
2025年7月19日 (土曜日)↓における週間月間人気記事トップ3は?↓
計測データがありません。

WordPressプラグインの中に、Push7というプラグインがあります。最新バージョンで3.0.7となっています。これはブラウザなど該当サイトが記事更新などした際に、プッシュ通知をするプラグインです…

エクストレイルおすすめエンジンオイルにプロステージSの10W-40を試してみた 2PV
車にとってエンジンオイルは心臓部であるエンジンを保護するための重要な潤滑剤(潤滑油)です。他にもクーラント液やブレーキフルードなどのオイル関係はありますが、一番シビアな環境にあるエンジンを直接保護する…

エクストレイルT32マイナーチェンジ後ステアリング外し方 1PV
エクストレイルT32型(NT32も含め)がマイナーチェンジしてから早いもので、もうすぐ2年になります。エンジンなどの大きな変更などはなく、室内の内装デザインや外装のちょっとしたデザイン変化、そして、一…

WordPressプラグインの中に、Push7というプラグインがあります。最新バージョンで3.0.7となっています。これはブラウザなど該当サイトが記事更新などした際に、プッシュ通知をするプラグインです…

エクストレイルおすすめエンジンオイルにプロステージSの10W-40を試してみた 2PV
車にとってエンジンオイルは心臓部であるエンジンを保護するための重要な潤滑剤(潤滑油)です。他にもクーラント液やブレーキフルードなどのオイル関係はありますが、一番シビアな環境にあるエンジンを直接保護する…

エクストレイルT32マイナーチェンジ後ステアリング外し方 1PV
エクストレイルT32型(NT32も含め)がマイナーチェンジしてから早いもので、もうすぐ2年になります。エンジンなどの大きな変更などはなく、室内の内装デザインや外装のちょっとしたデザイン変化、そして、一…

↑
のように、
個別記事のタイトルの上に「本日の人気記事」というものを表示する方法です。
WordPressにおいては、
WordPress Popular Postsという人気記事のプラグインがあります。
そのWordPress Popular Postsという人気記事のプラグインを利用して、
個別記事の上部にサイドバーとは異なる期間の人気記事(今回は今日一日の)を表示させる方法です。
やり方は簡単なのですが、
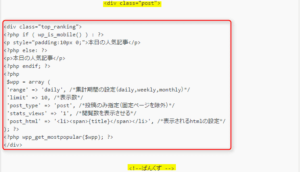
<div class="top_ranking">
<?php if ( wp_is_mobile() ) : ?>
<p style="padding:10px 0;">本日の人気記事</p>
<?php else: ?>
<p>本日の人気記事</p>
<?php endif; ?>
<?php
$wpp = array (
'range' => 'daily', /*集計期間の設定(daily,weekly,monthly)*/
'limit' => 10, /*表示数*/
'post_type' => 'post', /*投稿のみ指定(固定ページを除外)*/
'stats_views' => '1', /*閲覧数を表示させる*/
'post_html' => '<li><span>{title}</span></li>', /*表示されるhtmlの設定*/
); ?>
<?php wpp_get_mostpopular($wpp); ?>
</div>

ポイントは、
ちゃんと、<div class="post">の中に挿入するということです。
でないと、
とんでもない表示になってしまいます。
そして、
CSSにて調整します。
(ちょっときたないですが(*゜.゜)ゞポリポリ))
/*--単一記事上に今日の記事ランキング-----------------------------------------------------*/
.top_ranking p {
padding: 0;
margin: 0;
color: rgb(0, 0, 0);
box-shadow: rgba(0, 0, 0, 0.4) 1px 2px 10px, rgba(0, 0, 0, 0.0980392) 0px 0px 10px inset;
border-left: 5px solid rgb(0, 0, 0);
margin: 5px 0px;
padding: 5px 0px 5px 10px;
background: rgb(255, 255, 255);
border-top: 1px dotted rgb(0, 0, 0);
border-bottom: 1px dotted rgb(0, 0, 0);
border-right: 1px dotted rgb(0, 0, 0);
}
}
.top_ranking ul{padding: 0!important;}
.top_ranking li{border-top: 1px #ccc dashed;}
.top_ranking li:last-child { border-bottom: 1px #ccc dashed; }
.top_ranking p{padding: 0;margin: 0;}
.top_ranking a{display: block;}
.top_ranking a:hover{background-color: #f5f5f5;}
自分で調整もしくは変更してみてください。
これで、
アクセスアップにつながるといいのですが…。
当ブログはテーマにStinger6を使用させていただいていますが、
Stinger系ですと、
トップページのdiscDescription部分がh1にての構造になっています。
なので、
トップページのみのh1のDescriptionのみCSSにて再調整する必要があります。
header .descr {
color: #ffffff;
font-size: 12px;
font-weight: normal;
margin-bottom: 0px;
line-height: 20px;
padding-bottom: 10px;
background-color: #000;
border-bottom: none;
border-left: none;
border-top: none;
border-right: none;
}ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
よろしかったらシェアよろしくお願いします。
[…] 記事の上に今日の人気記事を表示する方法 ↑ のように、 個別記事のタイトルの上に「本日の人気記事」というものを表示する方法です。 WordPressにおいては、 WordPress Popula2016-02-28 08:28 […]
新着コメント