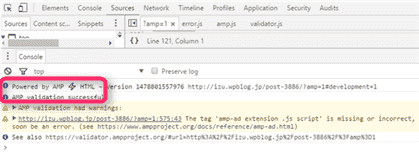
もうAMP化が騒がれて2年くらいになるのでしょうか・・・。それぞれのテーマによっては標準で対応しているものもありますね。ですが、対応していてもカエレバヨメレバのアフィリエイトコードの変換にはうまくできていないものもあります。そこでAMP化したぺージにおいて表示させる方法です。
AMP化したページでカエレバヨメレバを表示させる具体的な方法です。
注意)
functions.phpをいじるので必ずバックアップしてからにしてください。
結論から記述します。
以下のコードをAMP用のfunctions.phpが別にある場合はその子テーマに追加で記述します。
function convert_content_for_amp($amp_the_content){
if ( is_single() ) {//投稿ページ
//カエレバ・ヨメレバのAmazon商品画像にwidthとhightを追加する
$amp_the_content = preg_replace('/ src="(https:)?//ecx.images-amazon.com/i', ' width="75" height="75" sizes="(max-width: 75px) 100vw, 75px" src="https://images-fe.ssl-images-amazon.com', $amp_the_content);
//カエレバ・ヨメレバのAmazon商品画像にwidthとhightを追加する(SSL用)
$amp_the_content = preg_replace('/ src="(https:)?//images-fe.ssl-images-amazon.com/i', ' width="75" height="75" sizes="(max-width: 75px) 100vw, 75px" src="https://images-fe.ssl-images-amazon.com', $amp_the_content);
// //カエレバ・ヨメレバの楽天商品画像にwidthとhightを追加する
$amp_the_content = preg_replace('/ src="(https:)?//thumbnail.image.rakuten.co.jp/i', ' width="75" height="75" sizes="(max-width: 75px) 100vw, 75px" src="//thumbnail.image.rakuten.co.jp', $amp_the_content);
// //カエレバ・ヨメレバのYahoo!ショッピング商品画像にwidthとhightを追加する
$amp_the_content = preg_replace('/ src="(https:)?//item.shopping.c.yimg.jp/i', ' width="75" height="75" sizes="(max-width: 75px) 100vw, 75px" src="https://item.shopping.c.yimg.jp', $amp_the_content);
//アプリーチの画像対応
$amp_the_content = preg_replace('/<img([^>]+?src="[^"]+?(mzstatic.com|phobos.apple.com|googleusercontent.com|ggpht.com)[^"]+?[^>/]+)/?>/is', '<amp-img$1 width="75" height="75" sizes="(max-width: 75px) 100vw, 75px"></amp-img>', $amp_the_content);
$amp_the_content = preg_replace('/<img([^>]+?src="[^"]+?nabettu.github.io[^"]+?[^>/]+)/?>/is', '<amp-img$1 width="120" height="36" sizes="(max-width: 120px) 100vw, 120px"></amp-img>', $amp_the_content);
}
return $amp_the_content;
}
add_filter('amp_the_content','convert_content_for_amp', 999999999);
以上でAMP化したページでカエレバヨメレバのアフィリエイトが表示されるようになります。
まとめです。
そのことにより、
せっかくAMP化したページがあってカエレバヨメレバのアフィリエイトができないということがなくなると思われます。
上記の変換(Convert)のみですと表示におそらく乱れが出ると思われますので、各々でCSSにおいて調整してください。
参考に私の一般的なAMP化したページにおいてカエレバヨメレバのCSSも記載しておきます。
AMP化したページでのカエレバ・ヨメレバのCSSです。
/************************************
** カエレバ・ヨメレバ
************************************/
.booklink-box,
.kaerebalink-box,
.pochireba {
border: medium double #ccc;
border-radius: 5px;
font-size: small;
margin: 20px auto;
overflow: hidden;
padding: 25px 25px 18px;
}
.kaerebalink-image,
.booklink-image{
width: 85px;
float: left;
margin-top: 4px;
}
.kaerebalink-link1 amp-img{
display: none;
}
.booklink-name,
.kaerebalink-name {
font-size: 16px;
line-height: 1.3em;
}
.kaerebalink-powered-date,
.booklink-powered-date{
font-size: small;
}
.kaerebalink-link1 div,
.booklink-link2 div {
background: #ffffff linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%) repeat scroll 0 0;
border: 1px solid #ddd;
border-radius: 6px;
box-sizing: border-box;
cursor: pointer;
display: inline-block;
float: left;
font-size: 12px;
font-weight: 800;
margin: 7px auto;
padding: 10px 1px;
text-align: center;
text-decoration: none;
text-shadow: 1px 1px 1px #dcdcdc;
width: 100%;
}
.kaerebalink-link1 div:hover,
.booklink-link2 div:hover {
background: #f6f6f6 linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%) repeat scroll 0 0;
}
.kaerebalink-link1 div a,
.booklink-link2 div a{
text-decoration: none;
}
.booklink-footer {
clear: left;
}
.shoplinkamazon a {
color: #ff9901;
}
.shoplinkrakuten a {
color: #c20004;
}
.shoplinkkindle a {
color: #007dcd;
}
.shoplinkkakakucom a {
color: #314995;
}
.shoplinkyahoo a {
color: #7b0099;
}
.shoplinkseven a {
color: #000;
}
.shoplinkehon a {
color: #0086cd;
}
.shoplinkkino a {
color: #004097;
}
.shoplinkjun a {
color: #1c2c5e;
}
.shoplinktoshokan a {
color: #27b5e9;
}
.shoplinkpsstore a {
color: #003791;
}
/************************************
** BabyLink
************************************/
.babylink-box{
overflow: hidden;
font-size: small;
zoom: 1;
margin: 1em 0;
text-align: left;
border: medium double #ccc;
border-radius: 4px;
padding: 10px;
}
.babylink-image{
float: left;
margin: 0px 15px 10px 0px;
width: 75px;
height: 75px;
text-align: center;
}
.babylink-image img{
border-top: medium none;
border-right: medium none;
border-bottom: medium none;
border-left: medium none;
}
.babylink-info{
overflow: hidden;
zoom: 1;
line-height: 120%;
}
.babylink-title{
margin-bottom: 2px;
line-height: 120%;
}
.babylink-manufacturer{
margin-bottom: 5px;
}
.babylink-description{
margin-top: 7px;
}参考になりましたら幸いです。
追記です。
$amp_the_content
の部分はご自分が使用しているテーマに合わせて変えてください。
一般的には、$the_contentで大丈夫だと思われます。
表示例としましては以下のような感じになります。


画像が小さいのはご愛嬌でお願い申し上げます。
参考サイト)
あなたにおすすめ
関連記事
-

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
-

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …


























[…] (2018/11/21)結局、以下のブログ記事を参考にして、functions.phpに手を加えることにしました。 AFFINGER5の場合は親テーマのfunctions-amp.phpを子テーマにコピーした上で、そのコピーに追加記 […]
新着コメント