- 本日
- 週間
- 月間
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
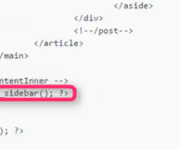
WordPressやFC2ブログなどで、アイキャッチ画像を設定しなければならないのは意外と手間ですよね。
以前に、アイキャッチ画像を設定し忘れた時にランダムに表示させる方法を記事として紹介しました。
これはこれで良いのですが、バイラルメディア風の記事下にアイキャッチ画像の設定をし忘れた場合には画像表示がされません。





















公式サイトトップページ-150x150.jpg)











comment