さて、さて、自分のブログやサイトにおいて収益や収入を得ている人は多くなってきているのではないでしょうか。
アフィリエイト広告からのアフィリエイト収入やGoogle AdSenseや忍者アドやnendやi-modeなどなど…。
そんな中で、どこに広告を表示させたら良いのかということを考えることが多いと思います。
私もそうですが…。
そして、
ちょちょい配置を変えてみたりということをしてしまいます。^^;
今回は自動的にh2タグやh3タグを用いた自動的に広告の配置をするといった方法です。
多くの方が見出しタグ直前に広告の配置をする仕様?が増えてきていると思います。
そこで、今回は2つの自動的に広告を見出しタグの直前に表示する方法です。
一番はじめのh2やh3の見出しタグの前に広告を配置する方法は以下のコードをコピペするだけで、
/* 投稿本文中の最初のH2見出し手前にウィジェットを追加する処理*/
function add_widget_before_1st_h2($the_content) {
if ( is_single() && //投稿ページのとき、固定ページも表示する場合はis_singular()にする
is_active_sidebar( 'widget-in-article' ) //ウィジェットが設定されているとき
) {
//広告(AdSenseなど)タグを記入
ob_start();//バッファリング
dynamic_sidebar( 'widget-in-article' );//本文中ウィジェットの表示
$ad_template = ob_get_clean();
$h2result = get_h2_included_in_body( $the_content );//本文にH2タグが含まれていれば取得
if ( $h2result ) {//H2見出しが本文中にある場合のみ
//最初のH2の手前に広告を挿入(最初のH2を置換)
$count = 1;
$the_content = preg_replace(H2_REG, $ad_template.$h2result, $the_content, 1);
}
}
return $the_content;
}
add_filter('the_content','add_widget_before_1st_h2');
/*ここまで*/
上記コードをfunction.php内に追加します。
すると、
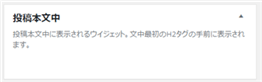
ウィジェットとして以下のように追加されるので、
このウィジェット内にテキストウィジェットを追加してHTMLコードを記載すれば一番はじめのh2(もしくはh3)タグを利用した自動的に広告を配置することが出来るようになります。

他にも、以下のようにショートコードを利用した方法などもあります。
ただ、両方を使っているとごちゃごちゃになってしまうので気をつけなければなりません。
(私がそうでしたから!!編集し直すのに結構な時間を費やしてしまいます。)
次に、最近ではスマホやタブレット端末などによるサイト閲覧が増えてきています。
なので、出来る限り収入をあげる為にPCでの表示とスマホやタブレット端末での表示する位置を、
h2タグ(見出しタグ)を利用して自動的に変える方法です。
h2タグ(見出しタグ)を利用してPCとスマホやタブレット端末での広告配置を自動的に変え最適?な位置に自動挿入する方法です。
それには以下のように分岐条件を利用してfunction.phpに追記することで実現できます。
その前にis_mobile関数が定義されていなければならない為に以下のようにis_mobile関数の定義をfunction.phpに追記します。
(スマホ表示分岐)
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
テーマによっては既に記述されていることもありますので、
まずはご確認をしてみてください。
そして、本題のh2見出しタグを利用して任意の位置にアドセンスなどの広告コードを記述し表示させる方法のコードです。
/*最初と最後のh2見出しタグの直前にアドセンスなどの広告を表示(PCとスマホやタブレット端末の切り替え)ここから*/
function add_ad_before_h2_for_2times($the_content) {
//スマホとタブレット端末で一番はじめのh2見出しタグ直前に表示させる広告コード
$ad1 = <<< EOF
(ここに広告コードを記述)
EOF;
//スマホとタブレット端末で一番最後のh2見出しタグに直前に表示させる広告コード
$ad2 = <<< EOF
(ここに広告コードを記述)
EOF;
//PCで一番はじめのh2見出しタグ直前に表示させる広告コード
$ad3 = <<< EOF
(ここに広告コードを記述)
EOF;
//PCで一番最後のh2見出しタグ直前に表示させる広告コード
$ad4 = <<< EOF
(ここに広告コードを記述)
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?</h2>$/im';//h2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//h2見出しが本文中にあるかどうか
if ( $h2s[0]
) {//一応チェック
if (is_mobile()){//スマホとタブレット端末表示
if ( $h2s[0][0]
) {//1番目のh2見出し直前にad1を挿入
$the_content = str_replace($h2s[0][0]
, $ad1.$h2s[0][0]
, $the_content);
}
if ( $h2s[0][1]
) {////h2が2個以上なら最後のh2見出し直前にad2を挿入
$the_content = str_replace($h2s[0][count($h2s[0]) - 1], $ad2.$h2s[0]
[count($h2s[0]) - 1], $the_content);
}
} else {//PC表示
if ( $h2s[0][0]
) {//1番目のh2見出し直前にad3を挿入
$the_content = str_replace($h2s[0][0]
, $ad3.$h2s[0][0]
, $the_content);
}
if ( $h2s[0][1]
) {////h2が2個以上なら最後のh2見出し手前にad4を挿入
$the_content = str_replace($h2s[0][count($h2s[0]) - 1], $ad4.$h2s[0]
[count($h2s[0]) - 1], $the_content);
}
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_2times');
/*最初と最後のh2見出しタグの直前にアドセンスなどの広告を表示(PCとスマホやタブレット端末の切り替え)ここまで*/
この場合は、
PCの表示の際には一番はじめと一番最後のh2見出しタグの直前に自分の表示させたい広告コードを、
スマホとタブレット端末の際には一番はじめと一番最後のh2見出しタグの直前に表示させる方法のコードです。
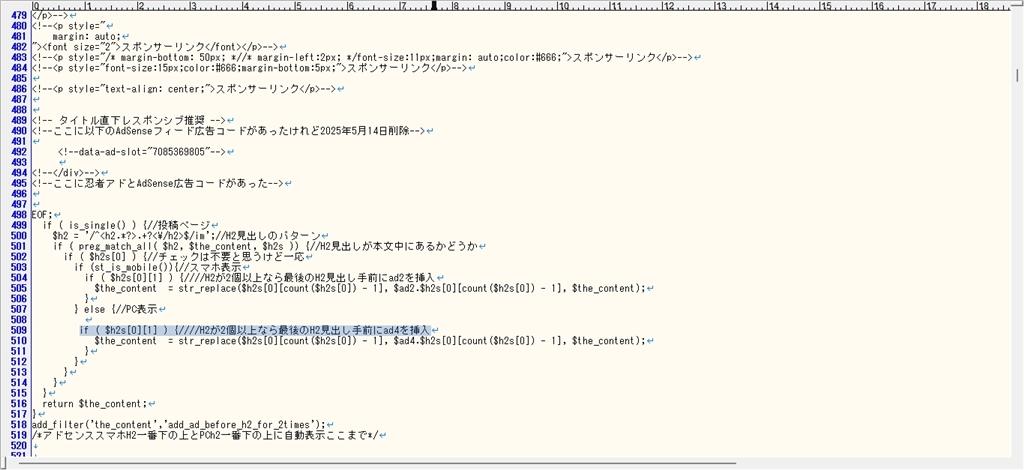
PC表示の部分で一番最後のh2見出しタグの直前に表示させない場合は、
15~18行目の、
(//PCで一番最後のh2見出しタグ直前に表示させる広告コード~EOF;まで)
と、
34~36行目の、
(if ( $h2s[0][1]
) {////h2が2個以上なら最後のh2見出し手前にad4を挿入~}まで)
を削除してください。
一番はじめのh2見出しタグの直前には表示させたくない場合には以下の部分のを削除することで、一番はじめのh2見出しタグ直前には表示されなくなります。
スマホやタブレット端末とPCの部分で一番はじめのh2見出しタグ直前に表示させたくない場合にはさらに以下の部分を削除すればOKです。
(赤文字部分とその上の見出し部分、同じ意味のこと書いています(*゜.゜)ゞポリポリ)
スマホとタブレット端末の表示の時に一番はじめのh2見出しタグ直前に表示させない場合は、
3~6行目の、
(//スマホとタブレット端末で一番はじめのh2見出しタグ直前に表示させる広告コード~EOF;まで)
と、
24行目~26行目の、
(if ( $h2s[0][0]
) {//1番目のh2見出し直前にad1を挿入~}まで)
を削除してください。
PCの表示の時に一番はじめのh2見出しタグ直前に表示させない場合は、
11行目~14行目の、
(//PCで一番はじめのh2見出しタグ直前に表示させる広告コード~EOF;まで)
と、
31行目~33行目の、
(if ( $h2s[0][0]
) {//1番目のh2見出し直前にad3を挿入~}まで)
を削除してください。
これで、
スマホやタブレット端末とPCの一番はじめのh2見出しタグの直前には表示されなくなります。
私の場合は上記したように、ショートコードも使用しているので最後のh2タグ(見出しタグ)の直前にのみ自動的にスマホやタブレット端末とPCで自動的にアドセンスなどの広告を条件分けして表示されるようにしています。
/*最後のh2見出しタグ直前にアドセンスなど広告をスマホh2一番下の上とPCh2一番下の上に自動表示ここから*/
function add_ad_before_h2_for_2times($the_content) {
//スマホで一番最後のh2見出しタグ直前にアドセンスなどの広告を表示させるコード
$ad2 = <<< EOF
(ここに広告コードを記述)
EOF;
//PCで一番最後のh2見出しタグ直前にアドセンスなどの広告を表示させるコード
$ad4 = <<< EOF
(ここに広告コードを記述)
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?</h2>$/im';//h2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//h2見出しが本文中にあるかどうかの確認
if ( $h2s[0]
) {//一応チェック
if (st_is_mobile()){//スマホとタブレット端末での表示
if ( $h2s[0][1]
) {////h2が2個以上なら最後のh2見出しタグの直前にad2を挿入
$the_content = str_replace($h2s[0][count($h2s[0]) - 1], $ad2.$h2s[0]
[count($h2s[0]) - 1], $the_content);
}
} else {//PC表示
if ( $h2s[0][1]
) {////h2が2個以上なら最後のh2見出しタグの直前にad4を挿入
$the_content = str_replace($h2s[0][count($h2s[0]) - 1], $ad4.$h2s[0]
[count($h2s[0]) - 1], $the_content);
}
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2_for_2times');
/*最後のh2見出しタグ直前にアドセンスなど広告をスマホh2一番下の上とPCh2一番下の上に自動表示ここまで*/
(これはStinger6以降Stinger7、StingerPLUS+の場合です。)
上記(一番はじめの)は一般的な場合の記述コードですが、
Stinger6以降Stinger7、StingerPLUS+ではスマホ分岐条件は既にfunction.php内に記載されているので、
以下のように一箇所のみ変更することで上記したh2タグ(見出しタグ)の直前に自動的にアドセンスなどの広告を配置することが出来るようになります。
is_mobileという部分を
↓
st_is_mobileに変更するだけです。
Stinger6以降、Stinger7、StingerPLUS+以外のテーマを使用している場合はこの限りではありません。
一般的な記述方法のis_mobileでなければエラーが出ますので気をつけてください!!
なぜなのか?
それは、
ただ単にStinger6以降Stinger7、StingerPLUS+ではスマホ表示分岐が以下の様に記述されているからです。
if ( !function_exists( 'st_is_mobile' ) ) {
/**
* スマホ表示分岐
*/
function st_is_mobile() {
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/' . implode( '|', $useragents ) . '/i';
return preg_match( $pattern, $_SERVER['HTTP_USER_AGENT'] );
}
}
まとめ
以上のことを考慮して見出しタグであるh2やh3などを利用して、
任意の見出しタグの順番目の直前に自動的かつ効率的にアドセンスなどの広告コードによる広告を表示する方法でした。
一番はじめのコードをよぉく見ていると、
どこの部分がどこに当たってどこの部分を削除すればどこのh2見出しタグの直前に表示されるのか…。
とか、
どこの部分がどこの部分に該当しているのかが分かると、
どこにどのような同じコードを追記すれば思い通りに任意のh2見出しタグの直前に表示されるのか…。
が必ず分かるようになると思います。
だって、ズブの素人の私がなんとか理解できたのですから…。
絶対に大丈夫です!!
最新のPHP8.0以上の追記および修正コードは以下になります。上記コードのままですとWarning: Undefined array key 1 in ・・・・・・・・・・・・・・・・・・・・・・・・・・。という警告エラーが出ます。
あなたにおすすめ
関連記事
メンテナンス -

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
メンテナンス -

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
メンテナンス -

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
¥5,980 (2025/09/20 19:25時点 | Amazon調べ)  ポチップ ¥7,800 (2025/09/13 14:27時点 | Amazon調べ)
ポチップ ¥7,800 (2025/09/13 14:27時点 | Amazon調べ)  ポチップ
ポチップ
if ( !function_exists( 'st_is_mobile' ) ) {
/**
* スマホ表示分岐
*/
function st_is_mobile() {
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/' . implode( '|', $useragents ) . '/i';
return preg_match( $pattern, $_SERVER['HTTP_USER_AGENT'] );
}
}
まとめ
以上のことを考慮して見出しタグであるh2やh3などを利用して、
任意の見出しタグの順番目の直前に自動的かつ効率的にアドセンスなどの広告コードによる広告を表示する方法でした。
一番はじめのコードをよぉく見ていると、
どこの部分がどこに当たってどこの部分を削除すればどこのh2見出しタグの直前に表示されるのか…。
とか、
どこの部分がどこの部分に該当しているのかが分かると、
どこにどのような同じコードを追記すれば思い通りに任意のh2見出しタグの直前に表示されるのか…。
が必ず分かるようになると思います。
だって、ズブの素人の私がなんとか理解できたのですから…。
絶対に大丈夫です!!
最新のPHP8.0以上の追記および修正コードは以下になります。上記コードのままですとWarning: Undefined array key 1 in ・・・・・・・・・・・・・・・・・・・・・・・・・・。という警告エラーが出ます。
あなたにおすすめ
関連記事
-

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
-

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
入学入社まであと…入学入社祝いはどんなPresent(プレゼント)でどのように過ごされますか?
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
おすすめの記事一部広告
- カーメイトのエンジンスターターでエラー15表示と対処方法181
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法146
- キーIDが正しくありません。エクストレイルT32インテリジェントキー電池交換CR2032107
- 車のキーナンバー確認方法。キーレス紛失や壊れた時99
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく95
- アイドリングストップシステム異常警告灯表示対処方法82
- アルミテープチューン貼る場所で燃費向上と走行性能アップTOYOTAの特許を試してみた71
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)71
- 日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン63
- エクストレイルT32マイナーチェンジ後ステアリング外し方57
よろしかったらシェアよろしくお願いします。

























[…] h2見出しタグ直前に自動でアドセンスや広告自動表示させる方法 […]
新着コメント