
アフィリエイトリンクを作成してくれるカエレバブックマークレットやヨメレバブックマークレットを使用している方々は多いと思います。
私は、
カエレバ。というサイト?を知りはじめは意味がわかりませんでした。^^;)
製作者ブログ

このような素晴らしいツールを作成してくれたかん吉さんに感謝ですね!!
しかし、
ブログを少し続けているうちに内容と意味がわかってきました。
これまでは、
別にCSSでカスタマイズしなくても充分でしょう。
と思っていましたが、
WordPressでブログを初めてからいつかはCSSでカエレバ。のデザインをカスタマイズしてみてたいなぁ。
と思うようになり、
いくつかのサイトの方々の先駆者がカスタマイズされているものを元にほぼ同じなのですが若干だけカスタマイズしてみました。
その備忘録としておきたいと思います。
まず、デザインのCSSですが以下になります。
/*--ヨメレバ・カエレバ-----------------------------------------------------*/
.booklink-box, .kaerebalink-box{
margin: 16px auto;
padding: 5%;
width: 85%;
overflow: hidden;
border: solid 1px #ccc;
font-size: 90%;
}
.booklink-image, .kaerebalink-image {
margin: 0 0 16px 0;
}
.booklink-image img, .kaerebalink-image img {
margin: 0 auto;
display: block;
text-align: center;
}
.booklink-info, .kaerebalink-info {
overflow: hidden;
line-height: 120%;
text-align: center;
}
.booklink-name, .kaerebalink-name {
margin-bottom: 16px;
font-size: 100%;
line-height: 120%;
}
.booklink-powered-date, .kaerebalink-powered-date {
margin-top: 16px;
font-family: verdana;
font-size: 8pt;
line-height: 120%;
}
.booklink-detail, .kaerebalink-detail {
margin-bottom: 16px;
}
.booklink-link2, .kaerebalink-link1 {
margin-top: 16px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkyahooAuc a, .shoplinkkakakucom a, .shoplinkseven a {
margin: 10px auto 0 auto;
padding: 4px;
display: block;
width: 90%;
border-top: solid 1px #dadada;
border-right: solid 1px #c7c8c8;
border-bottom: solid 1px #949494;
border-left: solid 1px #c7c8c8;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
background-color: #bcbcbc;
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, .98), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .98) 100%);
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, .98), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .98) 100%);
font-weight: 700;
text-align: center;
text-shadow: 0 1px 0 rgba(255, 255, 255, .6), 0 -0.5px 0 rgba(1, 1, 1, .6);
}
.shoplinkamazon a:hover, .shoplinkrakuten a:hover, .shoplinkyahoo a:hover, .shoplinkyahooAuc a:hover, .shoplinkkakakucom a:hover, .shoplinkseven a:hover {
border-top: solid 1px #b4b4b4;
border-right: solid 1px #a0a2a2;
border-bottom: solid 1px #6e6e6e;
border-left: solid 1px #a0a2a2;
box-shadow: 0 1px 1px rgba(148,148,148,1);
}
.shoplinkamazon a:active, .shoplinkrakuten a:active, .shoplinkyahoo a:active, .shoplinkyahooAuc a:active, .shoplinkkakakucom a:active, .shoplinkseven a:active{
position: relative;
top: 1px;
border-top: solid 1px #666;
border-right: solid 1px #999;
border-bottom: solid 1px #ccc;
border-left: solid 1px #999;
box-shadow: inset 0 1px 1px rgba(0,0,0,.3);
background-color: #bcbcbc;
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, .3), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .3) 100%);
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, .3), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .0) 100%);
}
.shoplinkamazon a {
color: #fc9711;
}
.shoplinkrakuten a {
color: #bd0000;
}
.shoplinkyahoo a {
color: bulue;
}
.shoplinkyahooAuc a {
color: #red;
}
.shoplinkkakakucom a {
color: #fc9711;
}
.shoplinkseven a {
color: #23518f;
}
.booklink-footer{
clear:left;
}
そして、
メディアクエリは以下になります。
@media screen and (min-width : 500px){
.booklink-box, .kaerebalink-box{
padding: 32px;
}
.booklink-image, .kaerebalink-image {
margin: 0 32px 0 0;
float: left;
}
.booklink-info, .kaerebalink-info {
margin: 0;
text-align: left;
}
.booklink-link2, .kaerebalink-link1 {
margin-top: 32px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a,.shoplinkyahooAuc a, .shoplinkkakakucom a,.shoplinkseven a {
margin: 10px 8px 0 0;
}
}
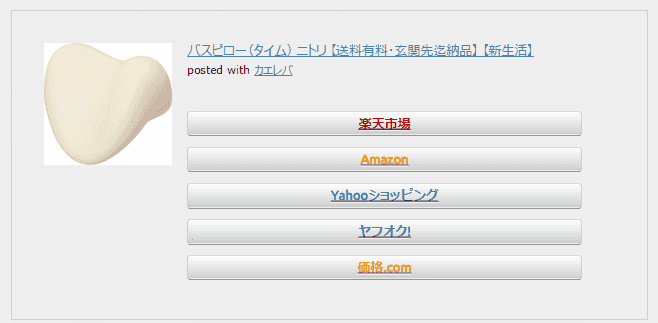
これで、上記画像のようにカスタマイズされた表示になります。
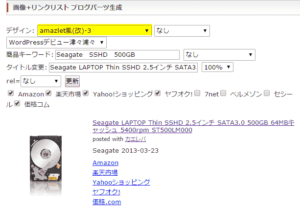
カエレバ。で、
- amazlet風
- amazlet風(改)-1
- amazlet風(改)-2
- amazlet風(CSSカスタマイズ用)
- amazlet風(改)-3
など、
上記画像のような感じでいくつかあります。
その中でおおむねamazlet風(改)であれば、
それなりに見栄えは変わります。
ですが、
私は昔からずっと「amazlet風(改)-3」というデザインを選んでいたので、
「amazlet風(改)-3」に合わせたカスタマイズになります。
そして、
リンク先も以下の5つです。
- Amazon、
- 楽天市場、
- Yahoo!ショッピング、
- ヤフオク、
- 価格ドット.com
です。
一応、他にも予備として7.netのCSSも書いてあります。
追加したい場合や要らない場合は該当箇所を削除したり追加したりすればできます。
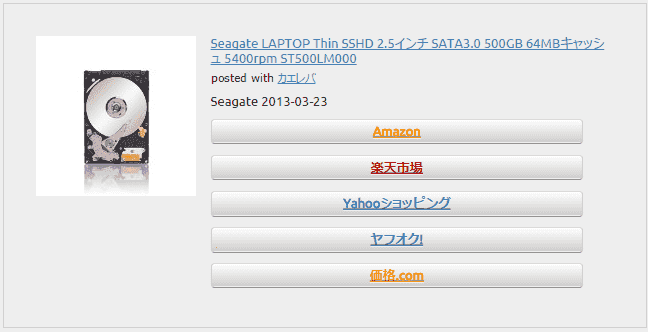
できあがり画像としてはこんな感じです。
実際には以下のようになります。
ボタン部分を横にしたい場合は、
メディアクエリのコードの一番下に以下のコードを追加すると横にできますが、
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a,.shoplinkyahooAuc a, .shoplinkkakakucom a,.shoplinkseven a {
margin: 10px 8px 0 0;
float: left;
width: 45%;
}
}
私の場合は、
amzlet風(改)-3で縦表示に合わせてしまってあるので、
marginやwidthなどそれぞれで調整する必要があります。
※このまま横表示にするとボタン位置がズレますので気をつけてください。
最後に参考にさせていただいたサイト様です。(ありがとうございます。)
 ヨメレバ・カエレバのcssカスタマイズ記事紹介アフィリエイトリンク作成のブログパーツ「ヨメレバ」と「カエレバ」の表示をカスタマイズしたいんだけど、どうやるの? そんなあなたのために、CSSのカスタマイズについて初心者でも分かるように解説したいと思います。
ヨメレバ・カエレバのcssカスタマイズ記事紹介アフィリエイトリンク作成のブログパーツ「ヨメレバ」と「カエレバ」の表示をカスタマイズしたいんだけど、どうやるの? そんなあなたのために、CSSのカスタマイズについて初心者でも分かるように解説したいと思います。 コピペで完了!STINGER5でヨメレバ・カエレバのカスタマイズみんな使ってるし!私もぜひ使ってみたいと思い(私はゆとり世代ではないですよ)カスタマイズに挑戦しました。
コピペで完了!STINGER5でヨメレバ・カエレバのカスタマイズみんな使ってるし!私もぜひ使ってみたいと思い(私はゆとり世代ではないですよ)カスタマイズに挑戦しました。
様々なデザインがあると思いますが、
今のところ私の場合・ブログでは上記コードにてカエレバ。をCSSでカスタマイズして使用させて頂いています。
(ほとんどCom2Blogさんのコピペですが…。m(__)m^^;ポリポリ)
参考になりましたら幸いです。
あなたにおすすめ
関連記事
メンテナンス -

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
メンテナンス -

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
メンテナンス -

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
¥5,980 (2025/09/20 19:25時点 | Amazon調べ)  ポチップ ¥7,800 (2025/09/13 14:27時点 | Amazon調べ)
ポチップ ¥7,800 (2025/09/13 14:27時点 | Amazon調べ)  ポチップ
ポチップ
@media screen and (min-width : 500px){
.booklink-box, .kaerebalink-box{
padding: 32px;
}
.booklink-image, .kaerebalink-image {
margin: 0 32px 0 0;
float: left;
}
.booklink-info, .kaerebalink-info {
margin: 0;
text-align: left;
}
.booklink-link2, .kaerebalink-link1 {
margin-top: 32px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a,.shoplinkyahooAuc a, .shoplinkkakakucom a,.shoplinkseven a {
margin: 10px 8px 0 0;
}
}
これで、上記画像のようにカスタマイズされた表示になります。
カエレバ。で、
- amazlet風
- amazlet風(改)-1
- amazlet風(改)-2
- amazlet風(CSSカスタマイズ用)
- amazlet風(改)-3
など、
上記画像のような感じでいくつかあります。
その中でおおむねamazlet風(改)であれば、
それなりに見栄えは変わります。
ですが、
私は昔からずっと「amazlet風(改)-3」というデザインを選んでいたので、
「amazlet風(改)-3」に合わせたカスタマイズになります。
そして、
リンク先も以下の5つです。
- Amazon、
- 楽天市場、
- Yahoo!ショッピング、
- ヤフオク、
- 価格ドット.com
です。
一応、他にも予備として7.netのCSSも書いてあります。
追加したい場合や要らない場合は該当箇所を削除したり追加したりすればできます。
できあがり画像としてはこんな感じです。
実際には以下のようになります。
ボタン部分を横にしたい場合は、
メディアクエリのコードの一番下に以下のコードを追加すると横にできますが、
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a,.shoplinkyahooAuc a, .shoplinkkakakucom a,.shoplinkseven a {
margin: 10px 8px 0 0;
float: left;
width: 45%;
}
}
私の場合は、
amzlet風(改)-3で縦表示に合わせてしまってあるので、
marginやwidthなどそれぞれで調整する必要があります。
※このまま横表示にするとボタン位置がズレますので気をつけてください。
最後に参考にさせていただいたサイト様です。(ありがとうございます。)


様々なデザインがあると思いますが、
今のところ私の場合・ブログでは上記コードにてカエレバ。をCSSでカスタマイズして使用させて頂いています。
(ほとんどCom2Blogさんのコピペですが…。m(__)m^^;ポリポリ)
参考になりましたら幸いです。
あなたにおすすめ
関連記事
-

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
-

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
入学入社まであと…入学入社祝いはどんなPresent(プレゼント)でどのように過ごされますか?
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
おすすめの記事一部広告
- カーメイトのエンジンスターターでエラー15表示と対処方法181
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法146
- キーIDが正しくありません。エクストレイルT32インテリジェントキー電池交換CR2032107
- 車のキーナンバー確認方法。キーレス紛失や壊れた時95
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく94
- アイドリングストップシステム異常警告灯表示対処方法82
- アルミテープチューン貼る場所で燃費向上と走行性能アップTOYOTAの特許を試してみた71
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)69
- 日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン63
- エクストレイルT32マイナーチェンジ後ステアリング外し方57



























[…] https://infovarious.com/post-950/ […]
新着コメント