2024年10月22日 (火曜日)本日の人気記事トップ10
今日は2024年10月22日です。
メルカリ招待コード: 招待コードをコピー
アフィリエイトリンクを作成してくれるカエレバブックマークレットやヨメレバブックマークレットを使用している方々は多いと思います。
私は、
製作者ブログ
このような素晴らしいツールを作成してくれたかん吉さんに感謝ですね!!
アドセンス336pxPC閲覧記事下表示1つ目コード
しかし、
+これまでによく読まれている記事一覧クリックでOPEN+
150,668件の PV
106,706件の PV
75,751件の PV
67,240件の PV
44,639件の PV
40,737件の PV
38,216件の PV
37,259件の PV
36,622件の PV
33,390件の PV
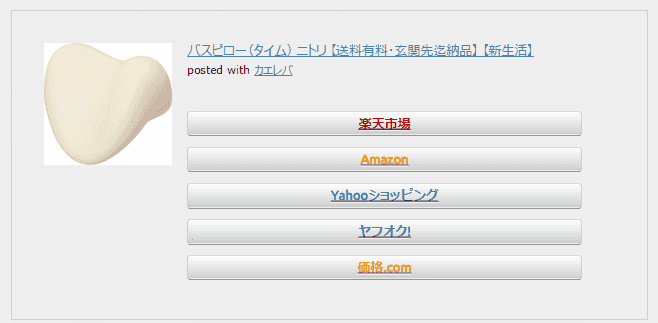
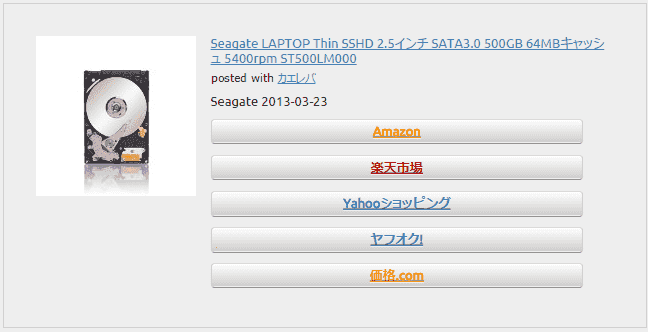
まず、デザインのCSSですが以下になります。
/*--ヨメレバ・カエレバ-----------------------------------------------------*/
.booklink-box, .kaerebalink-box{
margin: 16px auto;
padding: 5%;
width: 85%;
overflow: hidden;
border: solid 1px #ccc;
font-size: 90%;
}
.booklink-image, .kaerebalink-image {
margin: 0 0 16px 0;
}
.booklink-image img, .kaerebalink-image img {
margin: 0 auto;
display: block;
text-align: center;
}
.booklink-info, .kaerebalink-info {
overflow: hidden;
line-height: 120%;
text-align: center;
}
.booklink-name, .kaerebalink-name {
margin-bottom: 16px;
font-size: 100%;
line-height: 120%;
}
.booklink-powered-date, .kaerebalink-powered-date {
margin-top: 16px;
font-family: verdana;
font-size: 8pt;
line-height: 120%;
}
.booklink-detail, .kaerebalink-detail {
margin-bottom: 16px;
}
.booklink-link2, .kaerebalink-link1 {
margin-top: 16px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkyahooAuc a, .shoplinkkakakucom a, .shoplinkseven a {
margin: 10px auto 0 auto;
padding: 4px;
display: block;
width: 90%;
border-top: solid 1px #dadada;
border-right: solid 1px #c7c8c8;
border-bottom: solid 1px #949494;
border-left: solid 1px #c7c8c8;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
background-color: #bcbcbc;
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, .98), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .98) 100%);
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, .98), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .98) 100%);
font-weight: 700;
text-align: center;
text-shadow: 0 1px 0 rgba(255, 255, 255, .6), 0 -0.5px 0 rgba(1, 1, 1, .6);
}
.shoplinkamazon a:hover, .shoplinkrakuten a:hover, .shoplinkyahoo a:hover, .shoplinkyahooAuc a:hover, .shoplinkkakakucom a:hover, .shoplinkseven a:hover {
border-top: solid 1px #b4b4b4;
border-right: solid 1px #a0a2a2;
border-bottom: solid 1px #6e6e6e;
border-left: solid 1px #a0a2a2;
box-shadow: 0 1px 1px rgba(148,148,148,1);
}
.shoplinkamazon a:active, .shoplinkrakuten a:active, .shoplinkyahoo a:active, .shoplinkyahooAuc a:active, .shoplinkkakakucom a:active, .shoplinkseven a:active{
position: relative;
top: 1px;
border-top: solid 1px #666;
border-right: solid 1px #999;
border-bottom: solid 1px #ccc;
border-left: solid 1px #999;
box-shadow: inset 0 1px 1px rgba(0,0,0,.3);
background-color: #bcbcbc;
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, .3), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .3) 100%);
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, .3), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .0) 100%);
}
.shoplinkamazon a {
color: #fc9711;
}
.shoplinkrakuten a {
color: #bd0000;
}
.shoplinkyahoo a {
color: bulue;
}
.shoplinkyahooAuc a {
color: #red;
}
.shoplinkkakakucom a {
color: #fc9711;
}
.shoplinkseven a {
color: #23518f;
}
.booklink-footer{
clear:left;
}
アドセンス336pxPC閲覧記事下表示1つ目コード
Stinger6 , Stinger7 , WordPress , カスタマイズ css , WordPress , カエレバ , カスタマイズ , デザイン , ブログ , ヨメレバ
Opt-out complete; your visits to this website will not be recorded by the Web Analytics tool. Note that if you clear your cookies, delete the opt-out cookie, or if you change computers or Web browsers, you will need to perform the opt-out procedure again.
You may choose to prevent this website from aggregating and analyzing the actions you take here. Doing so will protect your privacy, but will also prevent the owner from learning from your actions and creating a better experience for you and other users.
This opt out feature requires JavaScript.
The tracking opt-out feature requires cookies to be enabled.












































[…] https://infovarious.com/post-950/ […]