- 本日
- 週間
- 月間
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
リンクが付いたテキストや画像にマウスを乗せた時(マウスオーバー時)に、
いろんなアニメーショや何かしらの効果があると…。
なんだかカッコいいサイトになった気分になりますよね。
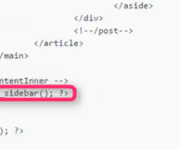
そこで今回は、WordPressでブログを運営しているあなたのために!!
プログラミングのど素人でもコピペで簡単にできるカスタマイズ方法を紹介します。
これで、ライバルサイトに差をつけてちょっとだけサイトをカッコよくしてやりましょう!































comment