
ブログやホームページを運営していくにあたり時折他のPCで自分のブログやホームページを表示した所、
自分のPCでの文字表示(フォント)が異なってしまいデザイン自体が崩れたりしました。
しかし、
現在ではwebフォントは出た当初より遅くはないです。
特にgoogle webフォントは非常に早いです。
そこで、
当ブログでもwebフォントを使用してみました。
これで、
使用しているPCにインストールされているフォントに依存することなく、
自分のPCで表示確認した際と同じように表示されることになります。
で導入方法・使用方法・使い方ですが、
導入方法は、
以下の3段階でおおむね可能(終了)で簡単です。
おそらく5分くらいでできます。
(人にもよりますが…。)
- Google Fontsでフォントを選択する
- CSSを追加する
- font-familyで適用する
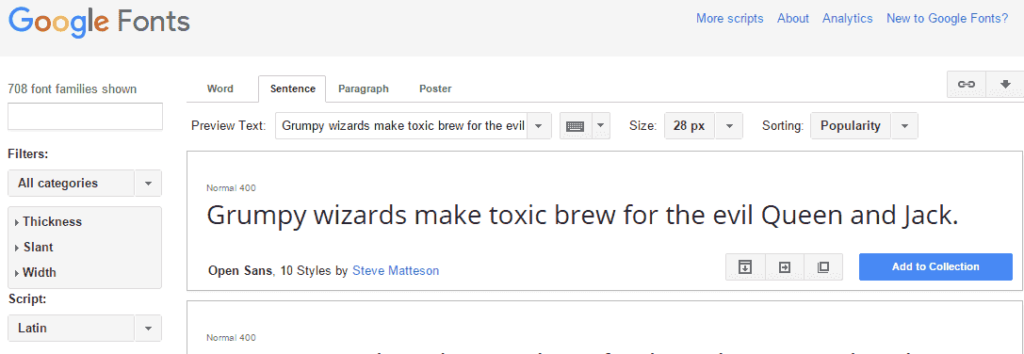
まずは、上記GoogleFontのサイトへアクセスします。
その後いくつかあるwebフォント(GoogleFont)の中で気に入ったものを選びます。
上記画像のようになるので、
赤枠内に自分が決めているならそこにwebフォント名を入力して選択します。
決めていない場合は、
じっくりといろいろ見て決めると良いと思います。
私は、
Linuxの派生ubuntuで有名なフォントを選びました。
その後、webフォントを決めたら以下画像の赤枠内をクリックします。
そうすると、
次に以下の画像のような画面に推移します。
ここでも自分の好みに合ったフォントスタイルをチェックします。
次に、
下の方にスクロールして「3」の部分で「@import」という所をクリックします。
ここの@importに表示されたコードを自分のスタイルシート(CSS)の一番上の部分に記述します。
次に、
さらに下にスクロールして「4」という部分にてCSSを記述します。
こんな感じです。
具体的には、
以下のようにコードを記述します。
@import url(https://fonts.googleapis.com/css?family=Ubuntu);
* {
font-family: 'Ubuntu', sans-serif;
}
テーマに@importがある場合はその直下に記述します。
以上で、
webフォントの導入が完了です。
これで、
PCにインストールされているフォントに依存することなく自分のブログやホームページが表示されるようになります。
最後に、
ところでwebフォントって何?とい話しですが…。
Google Fontsとは、
Googleが提供している商用利用可能な無料のWebフォントです。
そもそもwebフォントとは?
元来、Webブラウザは端末にインストールされているフォントを呼び出し文字を表示する。端末のフォント如何では、Webデザイナーが意図しないWeb表示がなされてしまい、またフォントに関するWebデザインに制約が生じてしまう。フォントを画像にして表示するという手はあったが、文章修正のメンテナンス、文章の検索といった点で問題がある。そこでWebサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。またはWebサーバー上に置かれるフォント自体をWebフォントと指し、フォントをWebで利用するよう提供するサービスをWebフォントサービスとして区別する。
日本語はひらがな、カタカナ、特に漢字が膨大な数であり、Webフォントのダウンロード量など、英語や欧文と比較して課題がある。例として2010年にサービスを開始したGoogle Web Fontsでは日本語は提供されていない[1][2](2013年現在)。しかし2010年、2011年頃から日本語に対応したWebフォントサービスが開設されている
引用元)































新着コメント