先日画像にリンクがある場合に画像を透過させるCSSでの方法を記載しました。
画像にリンクがある場合にCSSだけでゆっくりと透過させる方法
こちらの続編で忘れないうちに記事にして備忘録として残しておこうと思います。
車メンテナンス・カスタマイズ・点検・修理、WordPressカスタマイズ、PC設定、車、時事ネタ、情勢、日々の出来事など津々浦々に綴っていきます。
2025年7月6日 (日曜日)本日の人気記事トップ10
所要時間目安: 約 5 分
今日は2025年7月6日です。
この記事は2017年3月5日のものです。現在は状況が異なる可能性がありますのでご注意ください。
2025年7月6日 (日曜日)↓における週間月間人気記事トップ3は?↓

エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 1PV
車の購入後、乗ろうが乗らまいが経年劣化というものは付きものなのですが、特にプラスチック部分や両面テープ部分などは経年劣化がどうしても起きてきてしまいます。 そんな車でも長めにお気に入りの愛車となれば長…

スロットルバルブクリーナーでスロットルバルブ洗浄と効果 1PV
人間も同じですが、いい状態で長く乗るには車もメンテナンスが重要です。 良くない状態というのは一番最悪なのがエンジンオイルを車検の時しか交換しないとか…。orz…。 オイル関係は人間で言う血液に相応する…

ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 28PV
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…

エクストレイルおすすめエンジンオイルにプロステージSの10W-40を試してみた 27PV
車にとってエンジンオイルは心臓部であるエンジンを保護するための重要な潤滑剤(潤滑油)です。他にもクーラント液やブレーキフルードなどのオイル関係はありますが、一番シビアな環境にあるエンジンを直接保護する…

ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 24PV
過去の記事で、車も人間と同じようにメンテナンスは大事です。 と記載しました。 ですが、メンテナンスのし過ぎもいかがなものかという感じになりました。(メンテナンスしないのはもっと悪いですが…。) その記…

エクストレイルおすすめエンジンオイルにプロステージSの10W-40を試してみた 27PV
車にとってエンジンオイルは心臓部であるエンジンを保護するための重要な潤滑剤(潤滑油)です。他にもクーラント液やブレーキフルードなどのオイル関係はありますが、一番シビアな環境にあるエンジンを直接保護する…

ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 22PV
過去の記事で、車も人間と同じようにメンテナンスは大事です。 と記載しました。 ですが、メンテナンスのし過ぎもいかがなものかという感じになりました。(メンテナンスしないのはもっと悪いですが…。) その記…

ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 19PV
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
先日画像にリンクがある場合に画像を透過させるCSSでの方法を記載しました。
画像にリンクがある場合にCSSだけでゆっくりと透過させる方法
こちらの続編で忘れないうちに記事にして備忘録として残しておこうと思います。
アドセンス336pxPC閲覧記事下表示1つ目コード
a {
color: #808080;
text-decoration: underline;
-webkit-transition: .8s;
-moz-transition: .8s;
-o-transition: .8s;
-ms-transition: .8s;
transition: .8s;
}
a:hover {
color: #ffd700;
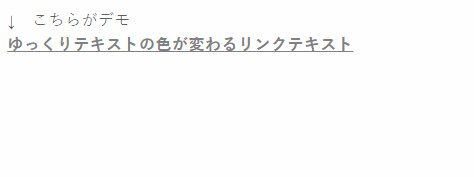
}
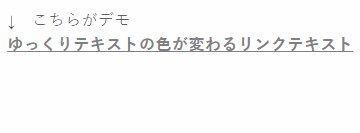
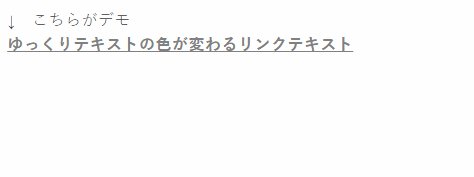
こちらのデモです。

a {
color: #f5f5f5;
background: #a9a9a9;
text-decoration: none;
-webkit-transition: .8s;
-moz-transition: .8s;
-o-transition: .8s;
-ms-transition: .8s;
transition: .8s;
}
a:hover {
color: #f0f8ff;
background: #ff99cc;
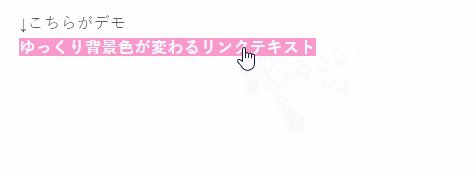
}
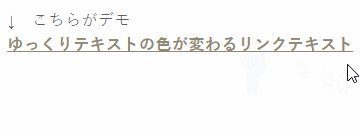
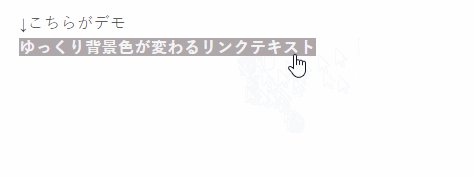
デモは以下になります。

a {
display: inline-block;
color: #4169e1;
-webkit-transition: .3s;
-moz-transition: .3s;
-o-transition: .3s;
-ms-transition: .3s;
transition: .3s;
}
a:hover {
-webkit-transform: scale(1.2,1.2);
-moz-transform: scale(1.2,1.2);
-o-transform: scale(1.2,1.2);
-ms-transform: scale(1.2,1.2);
transform: scale(1.2,1.2);
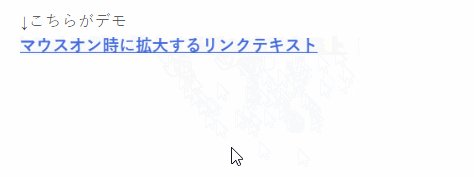
}
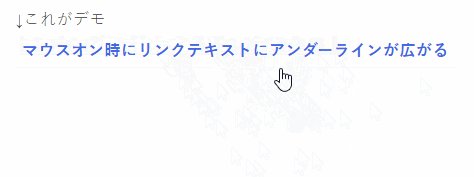
以下がデモになります。

a {
position: relative;
display: inline-block;
color: #4169e1;
padding: .4em;
text-decoration: none;
}
a:hover {
color: #ff69b4;
}
a::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 1px;
-webkit-transform: scaleX(0);
-ms-transform: scaleX(0);
transform: scaleX(0);
background-color: #ff69b4;
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
a:hover::after {
-webkit-transform: scaleX(1);
-ms-transform: scaleX(1);
transform: scaleX(1);
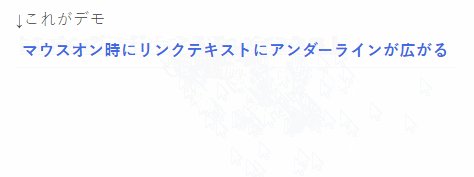
}
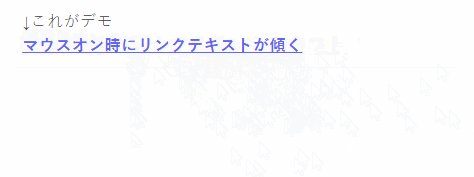
以下がデモになります。

a {
display: inline-block;
transition: .3s;
}
a:hover {
transform: rotate(5deg);
}
以下がデモになります。

a,
a span {
display: inline-block;
}
a span {
transition: .5s;
}
a:hover span {
-webkit-transform: rotateX(360deg);
transform: rotateX(360deg);
}以下がデモになります。

注意)
この一回転させる場合にはHTMLの記述も以下のようにしなければなりません。
この場合のHTMLの記述
簡単に言うと、
リンクテキストをさらに<span></span>で囲って上げる必要があります。
a {
padding: 0 .3em;
text-decoration: underline;
background-image: linear-gradient(to right, rgba(0,0,0,0) 50%, rgba(255,187,255,1) 50%);
background-position: 0 0;
background-size: 200% auto;
transition: .3s;
}
a:hover {
background-position: -100% 0;
text-decoration: none;
color: #fff;
}
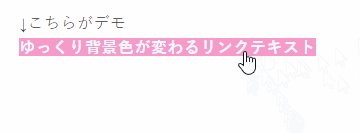
以下がデモになります。

a {
padding: 0 .3em;
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(255,187,255,1) 50%);
background-position: 0 0;
background-size: auto 200%;
transition: .3s;
}
a:hover {
background-position: 0 100%;
color: #fff;
}
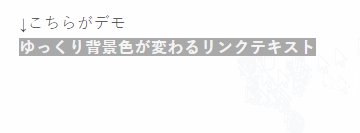
以下がデモになります。

a {
position: relative;
display: inline-block;
text-decoration: none;
transition: .3s;
}
a:hover {
color: #ff80ff;
}
a::after {
position: absolute;
bottom: .3em;
left: 0;
content: '';
width: 100%;
height: 1px;
background-color: #ff80ff;
opacity: 0;
transition: .3s;
}
a:hover::after {
bottom: 0;
opacity: 1;
}
以下がデモになります。

a {
position: relative;
display: inline-block;
transition: .3s;
text-decoration: none;
}
a:hover {
color: #ff80ff;
}
a::after {
position: absolute;
bottom: 0;
left: 0;
content: '';
width: 0;
height: 1px;
background-color: #ff80ff;
transition: .3s;
}
a:hover::after {
width: 100%;
}
以下がデモになります。

a {
position: relative;
display: inline-block;
text-decoration: none;
transition: .3s;
}
a:hover {
color: #ff80ff;
}
a::before,
a::after {
position: absolute;
content: '';
width: 0;
height: 1px;
background-color: #ff80ff;
transition: .3s;
}
a::before {
top: 0;
left: 0;
}
a::after {
bottom: 0;
right: 0;
}
a:hover::before,
a:hover::after {
width: 100%;
}
以下がデモになります。

以上テキストにリンクがある場合にアニメーション効果を簡単にCSSのみでつける方法11選でした。
色などの部分は気に入ったものをご自分でカラーコードを変更して使用してみてください。
今回は元祖20年前の1997年からカラーコードについてのサイトである以下のサイトを紹介させていただきます。

是非、参考にして他のサイトとの差別化などしてみてください!!
追記)
すみません。デモのgifアニメーションが2個めから混ざってしまったものになっています…。
人気の商品が日替わりで登場。毎日お得なタイムセール「Amazonタイムセール全体」
(アイキャッチ画像はナリナリドットコムhttps://www.narinari.com/Nd/20160939982.htmlのスクショです。) あのベッキーが・・・・・・。ある意味トレードマークだっ...
(アイキャッチ画像出典元:小林麻耶オフィシャルブログ「まや★日記」Powered by Ameba)ここ数日世間では(職場や友人間など)、 小林麻央さんの病状のことやお姉さんの小林麻耶さんの事などの話...
ここのところ(ここ数年)よく見かけるアイキャッチ画像があると思います。 そんなアイキャッチ画像や文章の途中に画像を表示したりして、読者にアクセントをつけて飽きさせない効果もあると言われる画像(フリー素...
えーと…。 ここのところイメージ画像・アイキャッチ画像を丸くすることにこだわってしまっている私です…。 こんな感じで過去に3回もイメージ画像を丸くする方法を投稿しています。 関連記事のイメージ画像を丸...
以前に記事にしたとおりに早速選挙の投票に行ってきました。 >>そうだ!選挙に行こう!!今回は18才以上の選挙権初の参院選です。選挙に行こう!!。 ...はじめて朝一番での投票をしてしまいま...
WordPressのテーマでStinger6がリリースされた頃に私はWordPressにてブログを始めてみました。 そう思っていたら、Stinger7がおおよそ1ヶ月半後にβ版としてリリースされました...
Multiplex 広告
あなたが訪問してから
⏰ 0 秒経過 🎉ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
今週の人気記事トップ10
 ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 18件の PV
ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 18件の PV アイドリングストップシステム異常警告灯表示対処方法 14件の PV
アイドリングストップシステム異常警告灯表示対処方法 14件の PV カーメイトのエンジンスターターでエラー15表示と対処方法 13件の PV
カーメイトのエンジンスターターでエラー15表示と対処方法 13件の PV 車のキーナンバー確認方法。キーレス紛失や壊れた時 11件の PV
車のキーナンバー確認方法。キーレス紛失や壊れた時 11件の PV ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 9件の PV
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 9件の PV エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 9件の PV
エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 9件の PV エクストレイルT32マイナーチェンジ後ステアリング外し方 7件の PV
エクストレイルT32マイナーチェンジ後ステアリング外し方 7件の PV TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 6件の PV
TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 6件の PV エクストレイルスピードメーターを取り外しメーターガラスを綺麗にする 6件の PV
エクストレイルスピードメーターを取り外しメーターガラスを綺麗にする 6件の PV ブレーキペダル調整ストローク調整方法高さ調整 6件の PV
ブレーキペダル調整ストローク調整方法高さ調整 6件の PVアドセンス336pxPC閲覧記事下表示1つ目コード
よろしかったらシェアよろしくお願いします。
-WordPress, カスタマイズ, 伝えたいこと, 備忘録
Opt-out complete; your visits to this website will not be recorded by the Web Analytics tool. Note that if you clear your cookies, delete the opt-out cookie, or if you change computers or Web browsers, you will need to perform the opt-out procedure again.
You may choose to prevent this website from aggregating and analyzing the actions you take here. Doing so will protect your privacy, but will also prevent the owner from learning from your actions and creating a better experience for you and other users.
The tracking opt-out feature requires cookies to be enabled.
This site is protected by reCAPTCHA and the GooglePrivacy PolicyandTerms of Serviceapply.
このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。
新着コメント