これまでいろいろなことをブログのカスタマイズについて考えてきました。
現在のブログにおいてはレスポンシブデザインに対応しているサイト・ブログがほとんどかと思われます。
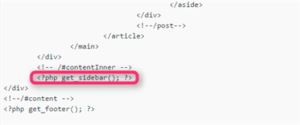
その際に、ブログの場合(当ブログ)はPCでのサイドバーがスマホやモバイルにおいては、記事の下に表示されるようになっていると思います。
そこで…。スマホなどのモバイル端末の場合スペックなどにもよると思いますがページ表示速度などにも影響してきます。なので、思い切ってスマホ・モバイル端末においてはサイドバーを非表示にしてみようと思いました。


























新着コメント