先日公開させていただいた記事(:AMP化する方法プラグインなしで対応してみる)でWordPressにおいてプラグインを使用しないでなんとかAMP対応できないかなぁ。と思い試行錯誤中です。
先日の状態でも投稿記事のみはAMPか出来てはいたのですが、エラーの数がもの凄かったのです。w(゜ー゜;)wワオッ!!
数字は恥ずかしくて言えませんが…。いろいろと試行錯誤を繰り返してみてはいるもののまだ完全対応とまではいっていません。
一応パソコンでもスマホでもAMP化した?投稿ページは見ることはできますよ。
とってもシンプルでまさにシンプル・イズ・ベストって感じでもありますが、実際の所はAMP対応のスタイルシート(CSS)をどうしようかなぁと思っています。
AMP化はここまでにして、
役に立つ記事を作って作成していったほうがいいのかなぁ。
なんて思ったりもしますが、
自分の備忘録としても残しておきたいのです。
いろいろと足りない部分があってかなりの修正をしました。
header.php内とsingle.php内は分岐条件関数ばかりの山々になってしまいました。(汗)
エラー数で言いますと、はじめのエラー数の1/40以下になっています。
何をしたのか何を試してみたのか何を修正してみたのかが、分別つかなくなってきてしまっています…。
ですが、
プラグインを使わずにAMP対応に挑戦する前にバックアップをとってあるので、何かあったっ場合にはもとに戻せるようにはしてあります。
大きなカスタマイズをする際には基本中の基本ですね!!
それでも、何回か英語のエラー表示が出てしまいました。関数って難しい…。
慌ててFTPツールでアップロードして上書きして復活みたいな感じです。
熱中するとできないと気がすまない寝ないでも頑張ってしまう。
顔色が悪いと言われても、食事もろくに取らずに調べまくり試してみてはの繰り返し…。
そこまでAMP対応に執着しなくても良いように思われますが…。
↑
自分で言うなよポリポリ (・・*)ゞ。
なんとなく一度手を付けたものを途中でやめるのは納得がいきません。
もう少し気張っていろいろと試して頑張ってみたいと思います。
ふぅε=(・ρ・*) フゥ
Fighto(*⌒O⌒)bふぁいとっ!!一発!!オロナミンC…。(笑)(汗)。・・・(゜_゜i)タラー・・・
数日経過・・・・・・。
いろいろと検索したりプラグインを使わないでなんとかAMP化してAMP対応したいという意気込みで徐々にエラー数が減ってきました。
はじめは400くらいあったエラー数がやっと14になりました。でも、その14のエラー数がくせものなのです。
あっ( ̄0 ̄;アッ言っちゃった!!
とその前にこれまでの行った内容とコードを忘れない内に記載しておきたいと思います。
まずは、先日のコードをfunction.php内に記載していろいろとコーンバート(変換)させて頂きました。
しかし、
テーマのテンプレート毎にAMP対応していない所も多くて、その際には以下の分岐条件にて一つ一つ囲いました。
これが想像以上に大変・・・・・・。
コメント欄などはコメントのテンプレートファイルを非表示にしてしまえばそれで簡単です。
AMPには使えないHTMLコードやlink rel・・・・といったものやCSSはAMP対応のものにしないといけません。
といろいろ言っている前に、いろいろと行ってみたことを以下に記載します。
先に、言っておきますが、ほとんどコードだらけです。
プラグインのcssや自分の通常にcssを除去してその他画像などのimgタグなどいろいろと変換するコードです。
引用元サイト):コードは以下のサイトを参考にしました。
function check_amp(){
if(isset($_GET['amp'])){
if($_GET['amp'] === '1' && is_singular()){
return true;
}
}
}
//AMPチェックの関数化
if (!function_exists('check_amp')) {
function check_amp(){
if(isset($_GET['amp'])){
if($_GET['amp'] === '1' && is_singular()){
return true;
}
}
}
}
add_action( 'template_redirect', 'set_amp_setting' );
function set_amp_setting(){
if(check_amp()){
//処理を書く
}
}
//プラグインが出力するlink要素を消す
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
if(check_amp()){
wp_deregister_style('自分が使用しているプラグインのcss');
wp_deregister_style('自分が使用しているプラグインのcss');
wp_deregister_style('自分が使用しているプラグインのcss');
}
}
以上のコードをまとめて一括にして変換します。
add_action( 'template_redirect', 'set_amp_setting' );
function set_amp_setting(){
if(check_amp()){
//headに出力されるlink要素などを消す
remove_action('wp_head', 'wp_resource_hints', 2 );
remove_action('wp_head', 'rest_output_link_wp_head');
remove_action('wp_head', 'wp_oembed_add_discovery_links');
remove_action('wp_head', 'wp_oembed_add_host_js');
remove_action('wp_head', 'index_rel_link');
remove_action('wp_head', 'parent_post_rel_link',10);
remove_action('wp_head', 'start_post_rel_link',10);
remove_action('wp_head', 'adjacent_posts_rel_link_wp_head',10);
//canonicalは別で設定するので消す
remove_action('wp_head', 'rel_canonical');
//本文内の要素をAMP用に置換したり、不要なものは削除する
add_filter( 'the_content', 'the_content_filter', 10 );
function the_content_filter( $content ) {
//ショートコードを展開できるようにする
$content = do_shortcode( $content );
//いろいろ置換
$content = preg_replace('/<scriptb[^>]*>(.*?)</script>/is', '', $content);
$content = preg_replace('/<styleb[^>]*>(.*?)</style>/is', '', $content);
$content = preg_replace('#<fb:likeb[^>]*>(.*?)</fb:like>#i', '', $content);
$content = preg_replace('#<fb:commentsb[^>]*>(.*?)</fb:comments>#i', '', $content);
$content = preg_replace('#<script .*?>(.*?)</script>#i', '', $content);
$content = preg_replace('#<script type="text/javascript">.*?</script>#i', '', $content);
$content = preg_replace('#<fb:like (.*?)></fb:like>#i', '', $content);
$content = preg_replace('#<fb:comments .*?></fb:comments>#i', '', $content);
//head に記載する amp-custom 内にレスポンシブ用の記述を加える前提
$content = preg_replace('#<img (.*?)>#i', '<amp-img 1></amp-img>', $content);
$content = preg_replace('#<img (.*?) />#i', '<amp-img 1></amp-img>', $content);
//amp-img で amp の responsive を使う場合はこちら記述
//ただし、 width:1px; min-width:100%; の指定が入り小さい画像も横幅100%になってしまう。
// $content = preg_replace('#<img (.*?)>#i', '<amp-img layout="responsive" 1></amp-img>', $content);
// $content = preg_replace('#<img (.*?) />#i', '<amp-img layout="responsive" 1></amp-img>', $content);
$content = preg_replace('/style[^>]*/', '', $content);
$content = preg_replace('/onclick[^>]*/', '', $content);
$content = preg_replace('/onmouseover[^>]*/', '', $content);
$content = preg_replace('/onmouseout[^>]*/', '', $content);
$content = preg_replace('/target[^>]*/', '', $content);
//埋め込み用Twitter対応
$content = preg_replace('/<blockquote class="twitter-tweet".*>.*<a href="https://twitter.com/.*/status/(.*)".*</blockquote>/is', '<amp-twitter width="592" height="472" layout="responsive" data-tweetid="$1"></amp-twitter>', $content);
//埋め込み用Youtube対応
$content = preg_replace('/<iframe[^>]+?src="https://www.youtube.com/embed/(.*)" frameborder="0" allowfullscreen></iframe>/i', '<amp-youtube layout="responsive" data-videoid="$1" width="480" height="270"></amp-youtube>', $content);
//コンテンツ内のリンクをAMPページ用にすべて変更する場合
//$content = preg_replace('/href="https://example.com/(.*?)"/i', 'href="https://example.com/$1?amp=1"', $content);
return $content;
}
//記事下にAMP用SNSボタンを配置
add_filter('the_content','add_snsbtn_above', 20);
function add_snsbtn_above($content){
//記事下にsnsボタン配置
ob_start();
get_template_part('amp-sns-bt');
$output_string = ob_get_contents();
ob_end_clean();
return $content.$output_string;
}
}
}
//プラグインが出力するlink要素を消す
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
if(check_amp()){
wp_deregister_style('自分が使用しているプラグインのcss');
wp_deregister_style('自分が使用しているプラグインのcss');
wp_deregister_style('自分が使用しているプラグインのcss');
}
}
上記のプラグインによってheader内に出力されるCSSファイルは一番下部の部分です。
それぞれの使用しているブラグインに合わせて入力してください。
そうすると、
AMPでの表示の際にheader内に出力されていたCSSが出力されなくなります。これが一番四苦八苦・試行錯誤しました。
その他もかなりですが・・・・・・。
またこれだけでは、かなりのエラーが出ると思われます。
それぞれのテーマの各テンプレートファイルの中でAMPでは使用できないコードなどがデバックモードで確認できます。
そのデバックモードでエラーと表示された部分をひとつずつ以下の条件分岐コードで、分岐していきます。
その際に、分岐条件を使用するテンプレートファイルの一番上に以下のコードを記載します。
<?php
$myAmp = false;
if(check_amp()){
$myAmp = true;
}
?>
そして、デバックモードでエラーが表示されたコード部分を以下の条件分岐のコードで囲っていきます。
<?php if($myAmp): // AMP対応ページの場合 ?>
(AMP時に表示させる部分)
<?php else: // 通常ページの場合 ?>
(通常表示時に表示させる部分)
<?php endif; // AMP分岐終了 ?>
こんな感じでひとつずつエラー部分を囲ってはデバックモードで確認して、さらに、通常表においても確認しておいた方が懸命だと思います。
とりあえずは、こんな感じまででまた後日追記します。
その他で、header内にjsファイルのURLやスタイルシートCSSが出力されないようにやったことです。
プラグインの中をみてheaderに出力する直書きのスクリプト(SCRIPT)があったので、
これは、出力場所がしっかりとwp header となっていた為、headerをfooterに変更しました。
もうひとつは、同じプラグインから記述を変更してwp_enqueueの第4引数をfalseではなく「true」にして、footer内にjsを出力するようにしました。
まだまだその他もろもろ、
カスタム背景の機能も停止しないとスクリプト(SCRIPT)なので、カスタム背景の機能を停止します。
停止の仕方は以下の通りです。
function.php内に以下のコードを記述します。
add_action( 'after_setup_theme', 'my_remove_custom_background', 100 );
function my_remove_custom_background() {
remove_theme_support( 'custom_background' );
}
そうすると、カスタム背景の機能が使えなくなります。
しかし、このままですと<body>タグ内に.custom-backgroundというclassという属性が残ります。
なので、うわっ、なんか気持ち悪いし元に戻したいと言う場合には、この機能上は必須ではないので、以下のコードを functions.php に追加すると出力されなくなります。
add_filter( "body_class", "remove_custom_background_class" );
function remove_custom_background_class( $args ){
$classes = array();
foreach ($args as $class) {
if ($class !== 'custom-background') {
$classes[] = $class;
}
}
return $classes;
}
今日はここまで…。
他にもなんかしましたがウル覚え…。
以下のことを行った結果カスタム背景の機能は無効化しなきてもAMP化に対応することができました。
なので、上記コード?無効化する方法は必要ありません。
プラグイン使わないでAMP化に対応する方法やっと成功しました最終版(2016年11月24日)
えー、あれから僕たちは何かを信じてこれたかなぁ…。
↑
どこかで聞いたことのあるキャッチフレーズです。(o*。_。)oペコッ
やっとやっと、AMP化成功しました。AMP対応・AMP完全対応しました。
えー何度も言わせてください。はいm(__)m。
一般ピープル、一般人、一般ポーピルが自力でなんとかかんとかプラグインを使用しないでAMP対応しちゃったのですから・・・・。
でもですね…。
正直、どこまで何をやったかどこをどういじったのか完全には覚えていないのです。
前回の記事のあとにもかなり修正しましたから。
しかも、
投稿記事のみのページだけになっていますのであしからずです。
一時は、AMP用に別のテンプレートを作成して分岐条件にてAMPの場合にはそのテンプレートを読み込ませるという方法もあるなぁ。と思いAMP用のテンプレートファイルを作成してみたり・・・・。
だけれども、なんとなくうまくいかなく(本当ならこの方法のほうが後々何かあった場合には楽だと思われます。)、
そして、元に戻って現在ある限りのもの(テンプレートファイル)をイジったり修正したりしてみました。
若干、無理矢理感がぬぐえませんが一応ブログカード風のリンクがあったりする投稿ページ以外はAMPに対応しています。
(していると思います。)
ただ、AMP用のCSSを未設定なので結構無様なAMP対応ページになっております。
AMP用のCSSは後々対応してみようとおもいます。
WordPressが勝手に吐き出すヘッダー内のタグ(いろいろありますが)をなんとかかんとか分岐条件でできないかと四苦八苦し、試行錯誤し、暗中模索し・・・・。
結局、簡単な解決方法ですが以下のようにWordPressが吐き出すヘッダー要素を分岐条件を使って無効化して対応してしまいました。
そ
れ
は
、
以下のコードをこれまでの<?php wp_head(); ?>を以下のようにしました。
<?php if ( ! $myAmp ) { wp_head(); } ?>
たったのこれだけです。
現在はフッターを読み込まないようにしていますが、
後々を考えて一応フッター内の<?php wp_footer(); ?>も以下のように分岐条件を使用して対応しておいてあります。
<?php if ( ! $myAmp ) { wp_footer(); } ?>
忘れないようにするためのメモです。
他にフェイスブックのbodyタグの直下に挿入するコードがあると思いますが、
このフェイスブックのコードが分岐条件を指定してもAMP表示時には問題ないのですが、通常表示の際にフェイスブックに関するブログパーツ?が表示されなくなってしまっていました。
現在フッターの右下にあるのです。(スマホだと表示位置が異なりますが)
それも解決できたので忘れないように残して(メモって)おきます。
以下のフェイスブック用のコードがあると思います。(使っている人は)
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)
[0]
;
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.5&appId=○○○○○○○○○○○○○○○○";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
このfb-rootってコードです。
これが何度分岐条件を指定してもエラーはでませんでしたが、通常表示の際に表示されなくなってしまっていました。
エラー表示と何度も何度もにらめっこしました。
そして、なんとなく分かったので以下のように分岐条件を挿入する位置を変えてみました。
<div id="fb-root"></div>
<?php if($myAmp): // AMP対応ページの場合 ?>
<?php else: // 通常ページの場合 ?>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)
[0]
;
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.5&appId=○○○○○○○○○○○○○○○○";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<?php endif; // AMP分岐終了 ?>
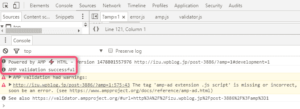
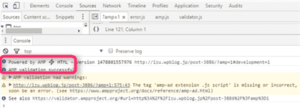
そうしたところAMP表示でも問題なくSuccessfullySuccessfulとなり通常表示の場合には、しっかりと表示されていると思います。(<div id="fb-root">の上ではなく、黄色下線の部分に分岐条件を挿入する。)
なんとなく(ではなく試行錯誤の暗中模索の四苦八苦して)のAMP化なので、
すべての事が備忘録として残されているとは限りませんが概ね前回の記事と合わせて(ではなくかな?)、
このような方法でプラグインを使用しないでAMPに対応することができました。
最後にAMP対応成功の際にスクリーンショットです。


また、今後追加したり修正したり変更したりすることがあると思われます。その際はまた備忘録として残しておきたいと思っています。
参考にさせていただいたサイトです。
本当にありがとうございます。
でも、AMP対応もですがSSL対応(SSL化)もかんがえないとですよね…。無料サービスブログでAMP化(なんちゃってAMP対応)はできましたが、SSL化はどうなんでしょうね。というのと、本当に個人の運営するサイトやブログでSSL化は必要なのでしょうか・・・・。
あなたにおすすめ
関連記事
メンテナンス -

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
メンテナンス -

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
メンテナンス -

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
¥5,980 (2025/09/20 19:25時点 | Amazon調べ)  ポチップ ¥7,800 (2025/09/13 14:27時点 | Amazon調べ)
ポチップ ¥7,800 (2025/09/13 14:27時点 | Amazon調べ)  ポチップ
ポチップ 入学入社まであと…入学入社祝いはどんなPresent(プレゼント)でどのように過ごされますか?
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
おすすめの記事一部広告
- カーメイトのエンジンスターターでエラー15表示と対処方法181
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法146
- キーIDが正しくありません。エクストレイルT32インテリジェントキー電池交換CR2032107
- 車のキーナンバー確認方法。キーレス紛失や壊れた時95
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく94
- アイドリングストップシステム異常警告灯表示対処方法82
- アルミテープチューン貼る場所で燃費向上と走行性能アップTOYOTAの特許を試してみた71
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)69
- 日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン63
- エクストレイルT32マイナーチェンジ後ステアリング外し方57
Total778 よろしかったらシェアよろしくお願いします。
コメントを表示(0)
これが一番四苦八苦・試行錯誤しました。
その他もかなりですが・・・・・・。
またこれだけでは、かなりのエラーが出ると思われます。
それぞれのテーマの各テンプレートファイルの中でAMPでは使用できないコードなどがデバックモードで確認できます。
そのデバックモードでエラーと表示された部分をひとつずつ以下の条件分岐コードで、分岐していきます。
その際に、分岐条件を使用するテンプレートファイルの一番上に以下のコードを記載します。
<?php
$myAmp = false;
if(check_amp()){
$myAmp = true;
}
?>
そして、デバックモードでエラーが表示されたコード部分を以下の条件分岐のコードで囲っていきます。
<?php if($myAmp): // AMP対応ページの場合 ?>
(AMP時に表示させる部分)
<?php else: // 通常ページの場合 ?>
(通常表示時に表示させる部分)
<?php endif; // AMP分岐終了 ?>
こんな感じでひとつずつエラー部分を囲ってはデバックモードで確認して、さらに、通常表においても確認しておいた方が懸命だと思います。
とりあえずは、こんな感じまででまた後日追記します。
その他で、header内にjsファイルのURLやスタイルシートCSSが出力されないようにやったことです。
プラグインの中をみてheaderに出力する直書きのスクリプト(SCRIPT)があったので、
これは、出力場所がしっかりとwp header となっていた為、headerをfooterに変更しました。
もうひとつは、同じプラグインから記述を変更してwp_enqueueの第4引数をfalseではなく「true」にして、footer内にjsを出力するようにしました。
まだまだその他もろもろ、
カスタム背景の機能も停止しないとスクリプト(SCRIPT)なので、カスタム背景の機能を停止します。
停止の仕方は以下の通りです。
function.php内に以下のコードを記述します。
add_action( 'after_setup_theme', 'my_remove_custom_background', 100 );
function my_remove_custom_background() {
remove_theme_support( 'custom_background' );
}そうすると、カスタム背景の機能が使えなくなります。
しかし、このままですと<body>タグ内に.custom-backgroundというclassという属性が残ります。
なので、うわっ、なんか気持ち悪いし元に戻したいと言う場合には、この機能上は必須ではないので、以下のコードを functions.php に追加すると出力されなくなります。
add_filter( "body_class", "remove_custom_background_class" );
function remove_custom_background_class( $args ){
$classes = array();
foreach ($args as $class) {
if ($class !== 'custom-background') {
$classes[] = $class;
}
}
return $classes;
}
今日はここまで…。
他にもなんかしましたがウル覚え…。
以下のことを行った結果カスタム背景の機能は無効化しなきてもAMP化に対応することができました。
なので、上記コード?無効化する方法は必要ありません。
プラグイン使わないでAMP化に対応する方法やっと成功しました最終版(2016年11月24日)
えー、あれから僕たちは何かを信じてこれたかなぁ…。
↑
どこかで聞いたことのあるキャッチフレーズです。(o*。_。)oペコッ
やっとやっと、AMP化成功しました。AMP対応・AMP完全対応しました。
えー何度も言わせてください。はいm(__)m。
一般ピープル、一般人、一般ポーピルが自力でなんとかかんとかプラグインを使用しないでAMP対応しちゃったのですから・・・・。
でもですね…。
正直、どこまで何をやったかどこをどういじったのか完全には覚えていないのです。
前回の記事のあとにもかなり修正しましたから。
しかも、
投稿記事のみのページだけになっていますのであしからずです。
一時は、AMP用に別のテンプレートを作成して分岐条件にてAMPの場合にはそのテンプレートを読み込ませるという方法もあるなぁ。と思いAMP用のテンプレートファイルを作成してみたり・・・・。
だけれども、なんとなくうまくいかなく(本当ならこの方法のほうが後々何かあった場合には楽だと思われます。)、
そして、元に戻って現在ある限りのもの(テンプレートファイル)をイジったり修正したりしてみました。
若干、無理矢理感がぬぐえませんが一応ブログカード風のリンクがあったりする投稿ページ以外はAMPに対応しています。
(していると思います。)
ただ、AMP用のCSSを未設定なので結構無様なAMP対応ページになっております。
AMP用のCSSは後々対応してみようとおもいます。
WordPressが勝手に吐き出すヘッダー内のタグ(いろいろありますが)をなんとかかんとか分岐条件でできないかと四苦八苦し、試行錯誤し、暗中模索し・・・・。
結局、簡単な解決方法ですが以下のようにWordPressが吐き出すヘッダー要素を分岐条件を使って無効化して対応してしまいました。
そ
れ
は
、
以下のコードをこれまでの<?php wp_head(); ?>を以下のようにしました。
<?php if ( ! $myAmp ) { wp_head(); } ?>
たったのこれだけです。
現在はフッターを読み込まないようにしていますが、
後々を考えて一応フッター内の<?php wp_footer(); ?>も以下のように分岐条件を使用して対応しておいてあります。
<?php if ( ! $myAmp ) { wp_footer(); } ?>
忘れないようにするためのメモです。
他にフェイスブックのbodyタグの直下に挿入するコードがあると思いますが、
このフェイスブックのコードが分岐条件を指定してもAMP表示時には問題ないのですが、通常表示の際にフェイスブックに関するブログパーツ?が表示されなくなってしまっていました。
現在フッターの右下にあるのです。(スマホだと表示位置が異なりますが)
それも解決できたので忘れないように残して(メモって)おきます。
以下のフェイスブック用のコードがあると思います。(使っている人は)
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)
[0]
;
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.5&appId=○○○○○○○○○○○○○○○○";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>このfb-rootってコードです。
これが何度分岐条件を指定してもエラーはでませんでしたが、通常表示の際に表示されなくなってしまっていました。
エラー表示と何度も何度もにらめっこしました。
そして、なんとなく分かったので以下のように分岐条件を挿入する位置を変えてみました。
<div id="fb-root"></div>
<?php if($myAmp): // AMP対応ページの場合 ?>
<?php else: // 通常ページの場合 ?>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)
[0]
;
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.5&appId=○○○○○○○○○○○○○○○○";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<?php endif; // AMP分岐終了 ?>
そうしたところAMP表示でも問題なくSuccessfullySuccessfulとなり通常表示の場合には、しっかりと表示されていると思います。(<div id="fb-root">の上ではなく、黄色下線の部分に分岐条件を挿入する。)
なんとなく(ではなく試行錯誤の暗中模索の四苦八苦して)のAMP化なので、
すべての事が備忘録として残されているとは限りませんが概ね前回の記事と合わせて(ではなくかな?)、
このような方法でプラグインを使用しないでAMPに対応することができました。
最後にAMP対応成功の際にスクリーンショットです。


また、今後追加したり修正したり変更したりすることがあると思われます。その際はまた備忘録として残しておきたいと思っています。
参考にさせていただいたサイトです。
本当にありがとうございます。
でも、AMP対応もですがSSL対応(SSL化)もかんがえないとですよね…。無料サービスブログでAMP化(なんちゃってAMP対応)はできましたが、SSL化はどうなんでしょうね。というのと、本当に個人の運営するサイトやブログでSSL化は必要なのでしょうか・・・・。
あなたにおすすめ
関連記事
-

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
-

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
入学入社まであと…入学入社祝いはどんなPresent(プレゼント)でどのように過ごされますか?
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
おすすめの記事一部広告
- カーメイトのエンジンスターターでエラー15表示と対処方法181
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法146
- キーIDが正しくありません。エクストレイルT32インテリジェントキー電池交換CR2032107
- 車のキーナンバー確認方法。キーレス紛失や壊れた時95
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく94
- アイドリングストップシステム異常警告灯表示対処方法82
- アルミテープチューン貼る場所で燃費向上と走行性能アップTOYOTAの特許を試してみた71
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)69
- 日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン63
- エクストレイルT32マイナーチェンジ後ステアリング外し方57
よろしかったらシェアよろしくお願いします。
























新着コメント