
先日、
WordPressでプラグインを使わないでお問い合わせ(先)フォーム(コンタクトフォーム)の作成する方法を記載しました。
(プラグインなし)
WordPressプラグインなしでコンタクトフォームを作成方法 | せきろぐ
その時は、
記載のコードにミスがあることに気づかずに1行目を削除して…。
と書きました。
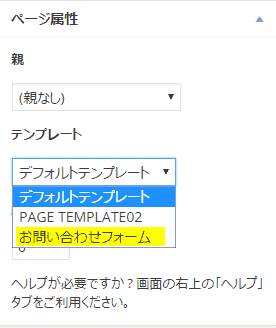
削除すると先述の通り管理画面の固定ページの作成の際に、
Stinger6 Stinger7 WordPress カスタマイズ 備忘録
2025年7月6日 (日曜日)本日の人気記事トップ10
今日は2025年7月6日です。
2025年7月6日 (日曜日)↓における週間月間人気記事トップ3は?↓

エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 1PV
車の購入後、乗ろうが乗らまいが経年劣化というものは付きものなのですが、特にプラスチック部分や両面テープ部分などは経年劣化がどうしても起きてきてしまいます。 そんな車でも長めにお気に入りの愛車となれば長…

スロットルバルブクリーナーでスロットルバルブ洗浄と効果 1PV
人間も同じですが、いい状態で長く乗るには車もメンテナンスが重要です。 良くない状態というのは一番最悪なのがエンジンオイルを車検の時しか交換しないとか…。orz…。 オイル関係は人間で言う血液に相応する…

ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 28PV
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…

エクストレイルおすすめエンジンオイルにプロステージSの10W-40を試してみた 27PV
車にとってエンジンオイルは心臓部であるエンジンを保護するための重要な潤滑剤(潤滑油)です。他にもクーラント液やブレーキフルードなどのオイル関係はありますが、一番シビアな環境にあるエンジンを直接保護する…

ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 24PV
過去の記事で、車も人間と同じようにメンテナンスは大事です。 と記載しました。 ですが、メンテナンスのし過ぎもいかがなものかという感じになりました。(メンテナンスしないのはもっと悪いですが…。) その記…

エクストレイルおすすめエンジンオイルにプロステージSの10W-40を試してみた 27PV
車にとってエンジンオイルは心臓部であるエンジンを保護するための重要な潤滑剤(潤滑油)です。他にもクーラント液やブレーキフルードなどのオイル関係はありますが、一番シビアな環境にあるエンジンを直接保護する…

ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 22PV
過去の記事で、車も人間と同じようにメンテナンスは大事です。 と記載しました。 ですが、メンテナンスのし過ぎもいかがなものかという感じになりました。(メンテナンスしないのはもっと悪いですが…。) その記…

ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 19PV
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…

先日、
WordPressでプラグインを使わないでお問い合わせ(先)フォーム(コンタクトフォーム)の作成する方法を記載しました。
(プラグインなし)
WordPressプラグインなしでコンタクトフォームを作成方法 | せきろぐ
その時は、
記載のコードにミスがあることに気づかずに1行目を削除して…。
と書きました。
削除すると先述の通り管理画面の固定ページの作成の際に、
ですが、
間違いに気づきましたので改めて記載します。
<?php /* Template Name: お問い合わせフォーム*/?>
<?php
if(isset($_POST['submitted'])) {
//項目チェック
if(trim($_POST['checking']) !== '') {
$captchaError = true;
} else {
//名前の入力なし
if(trim($_POST['contactName']) === '') {
$nameError = '名前が入力されていません';
$hasError = true;
} else {
$name = trim($_POST['contactName']);
}
//メールアドレスの間違い
if(trim($_POST['email']) === '') {
$emailError = 'メールアドレスが入力されていません';
$hasError = true;
} else if (!preg_match('|^[0-9a-z_./?-]+@([0-9a-z-]+.)+[0-9a-z-]+$|', trim($_POST['email']))) {
$emailError = 'メールアドレスが正しくありません';
$hasError = true;
} else {
$email = trim($_POST['email']);
}
//お問い合わせ内容の入力なし
if(trim($_POST['comments']) === '') {
$commentError = 'お問い合わせ内容が入力されていません';
$hasError = true;
} else {
if(function_exists('stripslashes')) {
$comments = stripslashes(trim($_POST['comments']));
} else {
$comments = trim($_POST['comments']);
}
}
//エラーなしの場合、メール送信
if(!isset($hasError)) {
mb_language("japanese");
mb_internal_encoding("UTF-8");
$emailTo = get_option('admin_email');
$subject = 'お問い合わせ';
$body = "お名前: $name nnメールアドレス: $email nnお問い合わせ内容: $comments";
$title = get_bloginfo('name');
$from = mb_encode_mimeheader(mb_convert_encoding("$titleのお問い合わせ","UTF-8"));
$headers = 'From: '.$from.' <'.$emailTo.'>';
mb_send_mail($emailTo, $subject, $body, $headers);
//自動返信用
$subject = 'お問い合わせ受付のお知らせ';
$from = mb_encode_mimeheader(mb_convert_encoding("$title","UTF-8"));
$headers = 'From: '.$from.' <'.$emailTo.'>';
$body = "$name 様 nnお問い合わせありがとうございます。n改めて担当者よりご連絡をさせていただきます。nnお名前: $name nnメールアドレス: $email nnお問い合わせ内容: $comments";
mb_send_mail($email, $subject, $body, $headers);
$emailSent = true;
}
}
} ?>
<?php get_header(); ?>
<main>
<?php if(isset($emailSent) && $emailSent == true) { ?>
<h1 class="entry-title archive-title"><?=$name;?>様、お問い合わせありがとうございます。</h1>
メールを確認次第、返事をさせて頂きます。
<?php } else { ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<h1 class="entry-title archive-title"><?php the_title(); ?></h1>
<?php the_content(); ?>
<form action="<?php the_permalink(); ?>" id="contactForm" method="post">
<ol class="forms">
<li><label for="contactName">お名前</label>
<input type="text" name="contactName" id="contactName" value="<?php if(isset($_POST['contactName'])) echo $_POST['contactName'];?>" class="requiredField" />
<?php if($nameError != '') { ?>
<span class="error"><?=$nameError;?></span>
<?php } ?>
</li>
<li><label for="email">メールアドレス</label>
<input type="text" name="email" id="email" value="<?php if(isset($_POST['email'])) echo $_POST['email'];?>" class="requiredField email" />
<?php if($emailError != '') { ?>
<span class="error"><?=$emailError;?></span>
<?php } ?>
</li>
<li class="textarea"><label for="commentsText">お問い合わせ内容</label>
<textarea name="comments" id="commentsText" rows="20" cols="30" class="requiredField"><?php if(isset($_POST['comments'])) { if(function_exists('stripslashes')) { echo stripslashes($_POST['comments']); } else { echo $_POST['comments']; } } ?></textarea>
<?php if($commentError != '') { ?>
<span class="error"><?=$commentError;?></span>
<?php } ?>
</li>
<li class="buttons"><input type="hidden" name="submitted" id="submitted" value="true" /><button type="submit">送信する</button></li>
</ol></form>
<?php endwhile; ?>
<?php endif; ?>
<?php } ?>
</main>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
上記のようにphpファイルを新たに作って(作成)エディターでUTF-8にて保存してFTPソフトでテーマと同じディレクトリにアップロードします。
そうすると、
普通(通常通り)に以下の画像のように、

※1行目の<php?の後に半角スペースがなかったので追加しただけです。
以上でプラグインを使わなくてもコンタクトフォームが作成できます。
以上でプラグインなしでコンタクトフォームを作ることができます。
参考になれば幸いです。
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
よろしかったらシェアよろしくお願いします。
新着コメント