
今年の初め頃にGoogleがスマホやモバイルユーザーに特化したサイト表示ができるようになるAMPというものを発表しました。
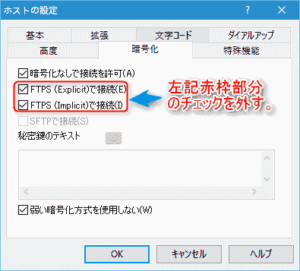
その後もHTTPS everywhere(SSL化)などもありますが…。
はじめはニュースサイトなどでなければ特にAMP化(AMP対応)しなくてもいいのではないか?
なんて思ってもいました。
ですが、なんとなくしてみた方がいいのかもと思い始めてきました。ENJIさんが作成されているテーマのAFFINGER4が正式にAMP対応されたのもきっかけかもしれません。
WordPressであれなプラグインなどでAMP対応はできると思われますが、私個人的にできる限りプラグインは使いたくないのです。干渉してしまったりサイトが重くなったりしてしまうからです。
アドセンス336pxPC閲覧記事下表示1つ目コード
あとは、以下のコードをfunction.phpに記述して変換します。
//AMP判別関数
//今回は、?amp=1パラメーターを使用(環境によっては変更する必要があるかも)
function is_amp(){
//AMPチェック
$is_amp = false;
if ( empty($_GET['amp']) ) {
return false;
}
//ampのパラメーターが1かつ投稿ページの
//かつsingleページのみ$is_ampをtrueにする
if(is_single() &&
$_GET['amp'] === '1'
){
$is_amp = true;
}
return $is_amp;
}
//AMP用にコンテンツを変換する
function convert_content_to_amp_sample($the_content){
if ( !is_amp() ) {
return $the_content;
}
//C2A0文字コード(UTF-8の半角スペース)を通常の半角スペースに置換
$the_content = str_replace('\xc2\xa0', ' ', $the_content);
//style属性を取り除く
$the_content = preg_replace('/ +style=["][^"]*?["]/i', '', $the_content);
$the_content = preg_replace('/ +style=[\'][^\']*?[\']/i', '', $the_content);
//target属性を取り除く
$the_content = preg_replace('/ +target=["][^"]*?["]/i', '', $the_content);
$the_content = preg_replace('/ +target=[\'][^\']*?[\']/i', '', $the_content);
//onclick属性を取り除く
$the_content = preg_replace('/ +onclick=["][^"]*?["]/i', '', $the_content);
$the_content = preg_replace('/ +onclick=[\'][^\']*?[\']/i', '', $the_content);
//FONTタグを取り除く
$the_content = preg_replace('/<font[^>]+?>/i', '', $the_content);
$the_content = preg_replace('/<\/font>/i', '', $the_content);
//カエレバ・ヨメレバのAmazon商品画像にwidthとhightを追加する
$the_content = preg_replace('/ src="https:\/\/ecx.images-amazon.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="https://images-fe.ssl-images-amazon.com', $the_content);
//カエレバ・ヨメレバのAmazon商品画像にwidthとhightを追加する(SSL用)
$the_content = preg_replace('/ src="https:\/\/images-fe.ssl-images-amazon.com/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="https://images-fe.ssl-images-amazon.com', $the_content);
//カエレバ・ヨメレバの楽天商品画像にwidthとhightを追加する
$the_content = preg_replace('/ src="https:\/\/thumbnail.image.rakuten.co.jp/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="//thumbnail.image.rakuten.co.jp', $the_content);
//カエレバ・ヨメレバのYahoo!ショッピング商品画像にwidthとhightを追加する
$the_content = preg_replace('/ src="https:\/\/item.shopping.c.yimg.jp/i', ' width="75" height="75" sizes="(max-width: 75px) 75vw, 75px" src="https://item.shopping.c.yimg.jp', $the_content);
//画像タグをAMP用に置換
$the_content = preg_replace('/<img/i', '<amp-img', $the_content);
// Twitterをamp-twitterに置換する(埋め込みコード)
$pattern = '/<blockquote class="twitter-tweet".*?>.+?<a href="https:\/\/twitter.com\/.*?\/status\/(.*?)">.+?<\/blockquote>.*?<script async src="\/\/platform.twitter.com\/widgets.js" charset="utf-8"><\/script>/is';
$append = '<p><amp-twitter width=592 height=472 layout="responsive" data-tweetid="$1"></amp-twitter></p>';
$the_content = preg_replace($pattern, $append, $the_content);
// vineをamp-vineに置換する
$pattern = '/<iframe[^>]+?src="https:\/\/vine.co\/v\/(.+?)\/embed\/simple".+?><\/iframe>/is';
$append = '<p><amp-vine data-vineid="$1" width="592" height="592" layout="responsive"></amp-vine></p>';
$the_content = preg_replace($pattern, $append, $the_content);
// Instagramをamp-instagramに置換する
$pattern = '/<blockquote class="instagram-media".+?"https:\/\/www.instagram.com\/p\/(.+?)\/".+?<\/blockquote>/is';
$append = '<p><amp-instagram layout="responsive" data-shortcode="$1" width="592" height="592" ></amp-instagram></p>';
$the_content = preg_replace($pattern, $append, $the_content);
// YouTubeを置換する(埋め込みコード)
$pattern = '/<iframe.+?src="https:\/\/www.youtube.com\/embed\/(.+?)(\?feature=oembed)?".*?><\/iframe>/is';
$append = '<amp-youtube layout="responsive" data-videoid="$1" width="800" height="450"></amp-youtube>';
$the_content = preg_replace($pattern, $append, $the_content);
// iframeをamp-iframeに置換する
$pattern = '/<iframe/i';
$append = '<amp-iframe layout="responsive"';
$the_content = preg_replace($pattern, $append, $the_content);
$pattern = '/<\/iframe>/i';
$append = '</amp-iframe>';
$the_content = preg_replace($pattern, $append, $the_content);
//スクリプトを除去する
$pattern = '/<script.+?<\/script>/is';
$append = '';
$the_content = preg_replace($pattern, $append, $the_content);
return $the_content;
}
add_filter('the_content','convert_content_to_amp_sample', 999999999);//なるべく後で行う
single.php内にもampか否かの判別するコードとwphead();から出力されるjsファイルなどを無効化しなればなりません。
ですが、
今のところfunction.phpに上記コードを記載してあるのでAMP用のスタイル.css(50KB以下)など作成しなくても、
とりあえずURLの末尾に/?amp=1を付けてEnterを押すかページの更新をするとエラーはあるもののなんちゃってAMP化できています。;
アドセンスは置換が難しいのでAMPと通常のページの条件分岐で対応してみています。
AMPの分岐条件コード
<?php if($myAmp): // AMP対応ページの場合 ?>
<amp-ad width="300" height="250" type="adsense"
data-ad-client="ca-pub-○○○○○○○○○○○○○○○○"
data-ad-slot="○○○○○○○○○○">
</amp-ad>
<?php else: // 通常ページの場合 ?>
(ここに通常のコードを記述)
<?php endif; // AMP分岐終了 ?>
あとは、TwitterやFacebookやYouTubeインスタグラムやなどのSNSの為に以下のコードを(も)ヘッダー内に書きます。
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<script async custom-element="amp-facebook" src="https://cdn.ampproject.org/v0/amp-facebook-0.1.js"></script>
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
<script async custom-element="amp-vine" src="https://cdn.ampproject.org/v0/amp-vine-0.1.js"></script>
<script custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js" async></script>
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>
<?php endif; // AMP分岐終了 ?>
上記は、
- Google Analytics。
- Facebook。
- YouTube。
- vine。
- Twitter。
- インスタグラム。
の共有ボタンなどを使用している場合です。
もっと少ない方は以下のコードのみでも良いかもしれません。
<script custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js" async></script>
<script async custom-element="amp-vine" src="https://cdn.ampproject.org/v0/amp-vine-0.1.js"></script>
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
TwitterとvineとインスタグラムとYouTubeのみのコードになります。
AMP対応の分岐条件分けのコードは以下になります。
<?php if($myAmp): // AMP対応ページの場合 ?>
AMP対応時のコード
<?php endif; // AMP分岐終了 ?>
<?php if(!$myAmp): // 通常ページの場合 ?>
通常のコード
<?php endif; // AMP分岐終了 ?>
<?php if($myAmp): // AMP対応ページの場合 ?>
AMP対応時のコード
<?php else: // 通常ページの場合 ?>
通常のコード
<?php endif; // AMP分岐終了 ?>
それぞれAMPファースト通常表示ファースト、最後のは以前からあるスマホ表示とPC表示の条件分岐条件コードと同じように、AMP対応の時の場合と通常表示の時の場合の2つの分岐条件を混ぜてひとつにしたものです。
それぞれを使用する場所などによって使い分けましょう。
自分が忘れないためのメモでもあります。
AMP対応できているかどうかの確認方法は、URLの末尾に?amp=1#development=1を付けてデバックモードでエラーの有無を確認してみます。
?amp=1#development=1
エラーがでた場合にはひとつひとつエラーを修正していくことになります。
ものすごく大変だしめんどくさいです。
そういった場合には最悪?(しょうがなく)プラグインに頼る方が楽ですし懸命かもしれません。
AMP対応プラグインには以下の2つがあります。
- Accelerated Mobile Pages — WordPress Plugins
- AMP
それぞれでCSSが異なるのかAMP対応後のページの表示のされ方が異なるようです。以上、プラグインを使わないでAMP対応する方法でした。
おそらく、まだまだ足りない不足していることもあると思います。
今後、自分が対応次第完全対応版に進化させていきたいと思っています。
※最後に言い忘れていましたが、ページのみをAMP対応する方法になります。
追記です。)
この記事を作成してからも完全にAMP化する対応方法を試行錯誤した結果・・・・。
以下に追加で新たに記事として作成していますので、 この長文の後できついかもしれませんが・・・・。
良かったら、是非、参考にして頂けましたら幸いです。
こちらの記事になります。
プラグイン使わないAMP化対応方法完全版
あなたにおすすめ
¥1,980 (2025/07/06 13:22時点 | Amazon調べ)
 ポチップ
ポチップ 入学入社まであと…入学入社祝いはどんなPresent(プレゼント)でどのように過ごされますか?
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
おすすめの記事一部広告
Total650
アドセンス336pxPC閲覧記事下表示1つ目コード
目次に戻る
-SNS, WordPress, インターネット, カスタマイズ, 伝えたいこと, 備忘録
目次に戻る
目次に戻る
パーツ-150x150.jpg)





















新着コメント