- 本日
- 週間
- 月間
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
ふぅ~ε=(・ρ・*) フゥ、やっとできた!!
ここ数日なんとかサイトのページ表示速度をできるだけ速く高速化したいなぁ。とずぅ~っと考えていました。今日も昨日も記事にしていますが^^;)(汗)…。おそらく完成形かと思われるレンダリングブロックされているジャバスクリプト(JavaScript)の非同期にする方法の完成形です。!!
(たぶん←今のところ問題はないと確認しています。)
実はとっても簡単だったというオチ…。
(こんなこともしてみました。)
無知って、「知らぬが仏」ということわざがありますが、「無知ほど怖いものはない」といった言葉もあります。
田中角栄さんの名言でもある逆の「知らぬは一生の恥」、 「聞くのは一時の恥」なんて言葉もあります。
(これ逆だったかなぁ。「聞くのは一時の恥」「知らぬは一生の恥」だったかも(*゜.゜)ゞポリポリ)
まぁ、言葉は使いようなのでしょうが、知ることで・学ぶことで・勉強することで達成感や喜びも感じることができます。
ほんでもって本題のレンダリングブロックされているジャバスクリプト(JavaScript)の非同期化の方法ですが、
「聞くのは一時の恥」なんて言葉もあります。
(これ逆だったかなぁ。「聞くのは一時の恥」「知らぬは一生の恥」だったかも(*゜.゜)ゞポリポリ)
まぁ、言葉は使いようなのでしょうが、知ることで・学ぶことで・勉強することで達成感や喜びも感じることができます。
以前の記事にいろいろと試してみた内容を書きましたが以下のコードを子テーマのfunction.phpに追記するだけで、ちゃんと非同期化できました。
そのコードは以下になります。
function replace_script_tag ( $tag ) {
return str_replace( "type='text/javascript'", 'async', $tag );
}
add_filter( 'script_loader_tag', 'replace_script_tag' );
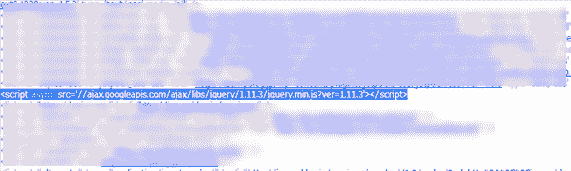
この上記コードを子テーマのfunction.phpに追記するだけでレンダリングブロックしているジャバスクリプト(JavaScript)にちゃんとasync属性が付与されて非同期化されます。
以下の画像のようになります。

(ちょっと見えにくいですが、src='の前にちゃんとasyncが付いています。)
なお、以前の記事で紹介した以下のコードの"async"の部分は削除しました。
wp_enqueue_script(
'jquery',
'//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js',"async",
array(),
'1.11.3',
false
);削除しなくても、問題なく動作していましたが最下部の</body>タグの前に追加・追記される形になってしまうので、一応元に戻しておきました。
以下の参照サイトによって確信を得ました!!^^;)
どちらが良いのかは個人的には、
上記コードにも"async"属性は付けておいたほうが良いのかなぁ。
とも思いますが、
とりあえずは大事なfunction.php内のコードなので、デフォルトのテーマ内のfunction.php内のコードは元に戻しておきました。
今後、様子を見て上記コードの様に"async"属性は付けてみるかもしれません。
































comment