Deprecated: 関数 clean_pre は、バージョン 3.4.0 から非推奨になり、代替手段がなくなりました。 in /home/variouspress/infovarious.com/public_html/wp-includes/functions.php on line 6121

WordPressのテーマでStinger6がリリースされた頃に私はWordPressにてブログを始めてみました。
そう思っていたら、Stinger7がおおよそ1ヶ月半後にβ版としてリリースされました。
ちょっとだけショックでしたが、
当時はよくわからずじまいだったのでStinger6を一生懸命カスタマイズしていました。
Stinger7でのメリットはデザインが(管理画面から)簡単に変えられるということでしょうか。
(Stinger6よりもさらに)
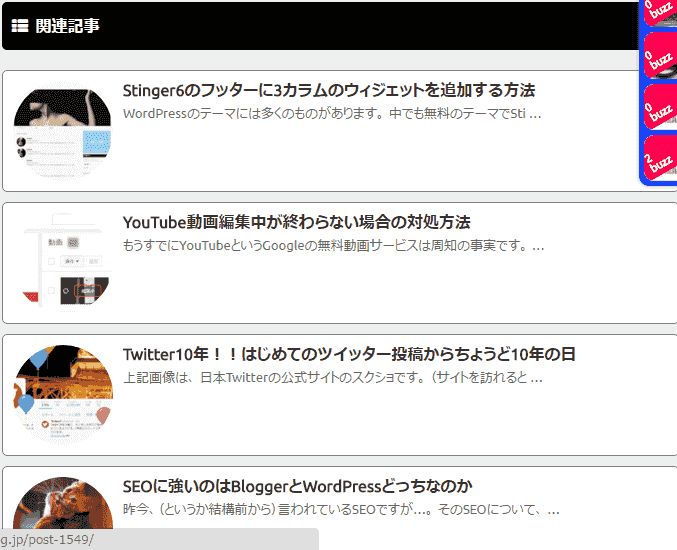
関連記事のイメージ画像などが簡単に管理画面で丸くしたりすることが出来るようになっています。
ですが、
Stinger7にテーマを変更して見る勇気もなく…。
Stinger6でもCSSでなんとかなるんじゃないのか!!
と考えて関連記事のイメージ画像を丸くする事ができました。
備忘録として、
関連記事のイメージ画像を丸くする方法を残しておきたいと思います。
方法は簡単で…。m(._.*)mペコッ
CSSを以下の様に変更もしくは追加するだけです。
#kanren dt img {
width: 100px;
BORDER-RADIUS: 100%;
}
これで上記画像のように関連記事のイメージ画像が丸くなりまいた。
もし、
テーマの変更はこわいなぁ。
と思っていらっしゃる方は、
上記のようにCSSに追加するだけで関連記事イメージ画像を丸くすることができます。
是非、
お試ししてみてください。
詳しい方は、そんな簡単なこと書かなくてもわかると思われます。m(__)m

























新着コメント