私自体、インライン化されたリンク機能はあまり使ったことがないのですが、
ほとんど以前記載したブログカードによるリンクか、
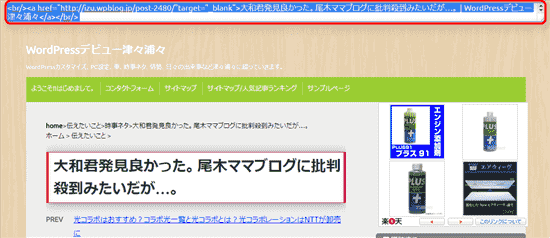
引用元をコピーしてペーストして、
さらにタイトルをコピーして。。。。
という作業が手間と時間がかかるので。
以下の様な引用元タグを作成するブックマークレットを作って使用しています。
今回はただ単に、 リンク先を新規タブで開く場合のブックマークレットを作ってみました。
リンク先を新規タブで開くブックマークレット以下のコードをブックマーク内に追加してください。
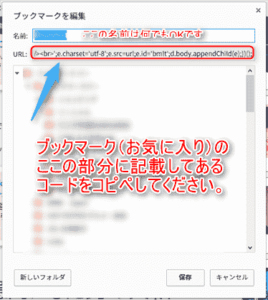
お気に入り(ブックマーク内)の名前は任意で(何でも)大丈夫です。
javascript:(function(){var ele=document.createElement('textarea');ele.style.width='100%';ele.value='<a href="'+location.href+'" target="_blank">'+document.title+'</a>';document.body.insertBefore(ele,document.body.firstChild);ele.focus();ele.select();ele.ondblclick=function(){ele.parentNode.removeChild(ele);};ele.oncopy=function(){setTimeout(function(){ele.parentNode.removeChild(ele);},1);return true;}})()
今回は急ぎで作ったので、
コード直書きですのでそのまま、ブックマークにドラッグ・アンド・ドロップでではありません。
以下のようにコードをブックマーク(お気に入り)のURLの欄に上記コードを記述してください。

使い方などは上記もしくは、 以下のにリンクしてある引用タグのブックマークレットの記事を参照しください。
参考になると幸いです。
あなたにおすすめ
リンク先を新規タブで開く場合のブックマークレットを作ってみました。
リンク先を新規タブで開くブックマークレット以下のコードをブックマーク内に追加してください。
お気に入り(ブックマーク内)の名前は任意で(何でも)大丈夫です。
今回は急ぎで作ったので、
コード直書きですのでそのまま、ブックマークにドラッグ・アンド・ドロップでではありません。
以下のようにコードをブックマーク(お気に入り)のURLの欄に上記コードを記述してください。

使い方などは上記もしくは、 以下のにリンクしてある引用タグのブックマークレットの記事を参照しください。
参考になると幸いです。
以下のにリンクしてある引用タグのブックマークレットの記事を参照しください。
参考になると幸いです。
入学入社まであと…入学入社祝いはどんなPresent(プレゼント)でどのように過ごされますか?
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
おすすめの記事一部広告
- エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ102
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく73
- アイドリングストップシステム異常警告灯表示対処方法64
- カーメイトのエンジンスターターでエラー15表示と対処方法64
- 車のキーナンバー確認方法。キーレス紛失や壊れた時59
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法49
- エクストレイルフォグランプが下を向きすぎている光軸調整方法32
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)29
- エクストレイルT32マイナーチェンジ後ステアリング外し方26
- キッチンシンク下がドブ臭い下水臭い原因と解決方法22


























新着コメント