メルカリ招待コード: 招待コードをコピー
昨今、ShereHTMLでのリンク作成がここ数年メジャーでしたが、
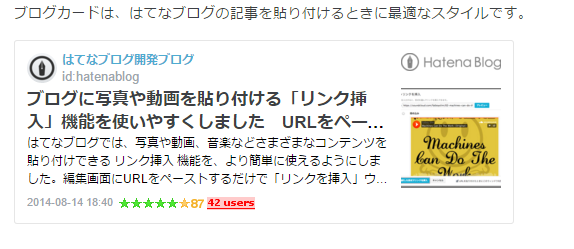
サイト内リンクや外部サイトリンクのサイトがカードみたいに表示されるものです。
私もWordPressをやるまでは知りませんでしたが、
なんとなくやってみたくなるのもわかる気がします。
これまでは、
+これまでによく読まれている記事一覧クリックでOPEN+
150,450件の PV
106,480件の PV
75,738件の PV
67,234件の PV
43,811件の PV
40,608件の PV
38,212件の PV
37,255件の PV
36,559件の PV
33,191件の PV
特に一番簡単な方法がブログカードみたいなものです。
以下のコードをfunction.phpに記載します。
function get_wp_screenshot($attr) {
extract(shortcode_atts(array(
// デフォルト設定
'url' => '',
'alt' => '',
'class' => 'wpshot', // imgタグに付加するclass名
'width' => 0, // 画像の幅(0の場合はwidthタグを出力しない)
'link' => 1 // 0:リンクしない 1:リンクする
), $attr));
if ($url == '') {
return;
}
$image = 'https://s.wordpress.com/mshots/v1/' . urlencode(clean_url($url));
if ($width > 0) {
$height = floor($width/16*9);
$image .= '?w=' . $width;
$image_wh = ' width="' . $width . '" height="' . $height . '"';
}
if ($class != '') {
$image_wh .= ' class="' . $class . '"';
}
$image = '<img src="' . $image . '" alt="' . $alt . '"' . $image_wh . '>';
if ($link == 1) {
$image = '<a href="' . $url . '" target="_blank">' . $image . '</a>';
}
return $image;
}
add_shortcode('wpshot','get_wp_screenshot');そして、
[]は半角です。
次に、本格的なブログカードの作成方法です。
こちらはサイト内リンクと外部サイトリンクではちょっと異なります。
サイト内リンクをブログカードの用にWordPressで表示させるには以下のコードをfunction.phpに記述します。
/*本文抜粋を取得する関数(綺麗な抜粋文を作成するため)*/
/*使用方法:https://nelog.jp/get_the_custom_excerpt*/
function get_the_custom_excerpt($content, $length) {
$length = ($length ? $length : 70);//デフォルトの長さを指定する
$content = preg_replace('/<!--more-->.+/is',"",$content); //moreタグ以降削除
$content = strip_shortcodes($content);//ショートコード削除
$content = strip_tags($content);//タグの除去
$content = str_replace(" ","",$content);//特殊文字の削除(今回はスペースのみ)
$content = mb_substr($content,0,$length);//文字列を指定した長さで切り取る
return $content;
}
//内部リンクをはてなカード風にするショートコード
function nlink_scode($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
$id = url_to_postid($url);//URLから投稿IDを取得
$post = get_post($id);//IDから投稿情報の取得
$date = mysql2date('Y-m-d H:i', $post->post_date);//投稿日の取得
$img_width ="90";//画像サイズの幅指定
$img_height = "90";//画像サイズの高さ指定
$no_image = get_template_directory_uri().'/images/no-img.png';//アイキャッチ画像がない場合の画像を指定
//抜粋を取得
if(empty($excerpt)){
if($post->post_excerpt){
$excerpt = get_the_custom_excerpt($post->post_excerpt , 90);
}else{
$excerpt = get_the_custom_excerpt($post->post_content , 90);
}
}
//タイトルを取得
if(empty($title)){
$title = esc_html(get_the_title($id));
}
//アイキャッチ画像を取得
if(has_post_thumbnail($id)) {
$img = wp_get_attachment_image_src(get_post_thumbnail_id($id),array($img_width,$img_height));
$img_tag = "<img src='" . $img[0] . "' alt='{$title}' width=" . $img[1] . " height=" . $img[2] . " />";
} else { $img_tag ='<img src="'.$no_image.'" alt="" width="'.$img_width.'" height="'.$img_height.'" />';
}
$nlink .='<div class="blog-card"><a href="'. $url .'"><div class="blog-card-thumbnail">'. $img_tag .'</a></div><div class="blog-card-content"><div class="blog-card-title"><a href="'. $url .'">'. $title .' </a></div><div class="blog-card-excerpt">' . $excerpt . '</div></div><div class="blog-card-footer clear"><div class="blog-card-date">'.$date.'</div><div class="blog-card-hatebu"><img src="https://b.hatena.ne.jp/entry/image/'. $url .'" alt="はてブ"></div></div></div>';
return $nlink;
}
add_shortcode("nlink", "nlink_scode");
こちらのショートコードは[nlink url="https://infovarious.com/post-815/"]というように、
ブログカードみたいな下記のショートコードで作成した場合は、
参考に当ブログでのCSSは以下です。
/*内部リンクショートコード*/
.blog-card{
padding:12px 12px 0 12px;
margin:10px 0;
border:1px solid #fff;
word-wrap:break-word;
max-width:100%;
border-radius:5px;
}
.blog-card-thumbnail{
float:left;
margin-right:10px;
}
.blog-card-content{
line-height:120%;
}
.blog-card-title{
margin-bottom:5px;
}
.blog-card-title a{
font-weight:bold;
color:#111;
text-decoration: none;
}
.blog-card-title a:hover{
text-decoration: underline;
}
.blog-card-excerpt{
color:#333;
font-size:90%;
}
.blog-card-footer{
padding-top:5px;
border-top:1px solid #fff;
border-top-width: 90%;
}
.blog-card-hatebu{
}
.blog-card-date{
color:#333;
font-size:75%;
float:left;
margin-right:10px;
}
.clear{
clear:both;
}
これで、
アクセス増加にもデザインは結構重要です。









































comment