- 本日
- 週間
- 月間
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
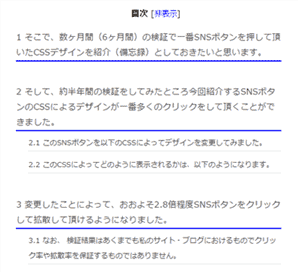
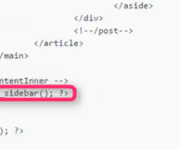
本日、かの有名な目次作成プラグインであるTable of Contents Plus(TOC+)を導入してみました。
でも、・・・・・・。
なんとなくデザインがどうなのかなぁ。的な感じでした。
CSSでなんとかならないかな?と得意の試行錯誤をしてちょっとだけ見栄えを良くかっこ良くすることができました。
(と思っています。:自己満足→通称:自己満(笑))

































comment