ホームページやブログなどサイトのデザインには画像はもちろんですが、
その他にCSSやHTML(HTML5も含む)で色の付け方?などでカラーコードと呼ばれるものを使用すると思います。
(他にもRGBなどもありますが・・・・・・。)
カラーコードとは以下のようなシャープ記号の後に6桁の英数字を並べたものです。
(サンプル例)
白色の場合:#ffffff
黒色の場合:#000000
となります。
英字のアルファベットにおいては大文字小文字の区別はありません。
車メンテナンス・カスタマイズ・点検・修理、WordPressカスタマイズ、PC設定、車、時事ネタ、情勢、日々の出来事など津々浦々に綴っていきます。
インターネット カスタマイズ カスタマイズ ツール 伝えたいこと 備忘録 時事ネタ
2025年7月9日 (水曜日)本日の人気記事トップ10
所要時間目安: 約 1 分
今日は2025年7月9日です。
この記事は2016年10月18日のものです。現在は状況が異なる可能性がありますのでご注意ください。
2025年7月9日 (水曜日)↓における週間月間人気記事トップ3は?↓

カーメイトのエンジンスターターでエラー15表示と対処方法 1PV
夏冬に特に重宝するのが、エンジンスターターです。 メーカーはCARMATEやCOMTECユピテルなど各社ありますが、一番のオススメはリモコンから多くの情報を得ることができるカーメイト製品です。 なぜか…

フォルダアイコン変更方法とフリーアイコン素材で作業効率アップ 1PV
さてさて、いまさらですがWindowsのフォルダアイコンって一律に決まっていますよね!? そんなフォルダアイコンをカラーバリエーション豊富に?変更して見易さをよくしてどのフォルダが重要でどんな内容なの…

WAKO'Sフューエルワンを入れてみた効果とレビュー 1PV
WAKO'Sと言えば言わずと知れた車のエンジンオイルから添加剤から洗浄剤までケミカル商品の代表的メーカーです。代表的メーカーだけあって値段はそこそこ高いには高いです。また、消費者への直接販売はメーカー…

ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 39PV
過去の記事で、車も人間と同じようにメンテナンスは大事です。 と記載しました。 ですが、メンテナンスのし過ぎもいかがなものかという感じになりました。(メンテナンスしないのはもっと悪いですが…。) その記…

カーメイトのエンジンスターターでエラー15表示と対処方法 27PV
夏冬に特に重宝するのが、エンジンスターターです。 メーカーはCARMATEやCOMTECユピテルなど各社ありますが、一番のオススメはリモコンから多くの情報を得ることができるカーメイト製品です。 なぜか…

ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 26PV
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…

ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 39PV
過去の記事で、車も人間と同じようにメンテナンスは大事です。 と記載しました。 ですが、メンテナンスのし過ぎもいかがなものかという感じになりました。(メンテナンスしないのはもっと悪いですが…。) その記…

カーメイトのエンジンスターターでエラー15表示と対処方法 27PV
夏冬に特に重宝するのが、エンジンスターターです。 メーカーはCARMATEやCOMTECユピテルなど各社ありますが、一番のオススメはリモコンから多くの情報を得ることができるカーメイト製品です。 なぜか…

ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 26PV
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
ホームページやブログなどサイトのデザインには画像はもちろんですが、
その他にCSSやHTML(HTML5も含む)で色の付け方?などでカラーコードと呼ばれるものを使用すると思います。
(他にもRGBなどもありますが・・・・・・。)
カラーコードとは以下のようなシャープ記号の後に6桁の英数字を並べたものです。
(サンプル例)
白色の場合:#ffffff
黒色の場合:#000000
となります。
英字のアルファベットにおいては大文字小文字の区別はありません。
アドセンス336pxPC閲覧記事下表示1つ目コード
今やブログが主流の時代・・・・・・。とも言えます。
もちろん、ホームページビルダーでもブログサイトは作成できますよ!!
その他にもサイトのデザインの各部所に指定した色を使いたい場合があります。
カラーコードの他にも現在では、
blackやwhiteやBlueなどと英語で指定するだけでもその色は表示させることができます。
ですが、
細かい色合いなどの指定までは今のところやはりカラーコードによるものとなります。
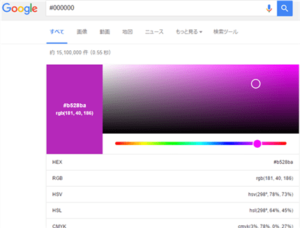
検索結果にカラーコードのカラーピッカーが表示されるようになっていました。

上記のカラーピッカー内をマウスで移動させるだけで、
左側に#付きのカラーコード番号が表示されます。
HEXやRGB、CMYKなどです。
これまでにもカラーコードを検索して好みの色のカラーコードを探る?ことができるサイトがありましたが…。
サイトデザインの色(色合い)などを考えるのに一発でOK!!
になってしまいました。ヽ(*'0'*)ツ ワァオォ!!
※参考になりましたら幸いです(^^)!!
人気の商品が日替わりで登場。毎日お得なタイムセール「Amazonタイムセール全体」
人生において迷うことは多々あると思います。絶対にあります!!と言い切れますよね。 生まれてから義務教育を終えて高校受験からどの高校に行こうかなどの時が人生においての初めての最善策を選択するのに迷うこと...
リオオリンピック(リオ五輪)も閉会式を終えて、 次期開催都市である東京の都知事小池百合子さんにセレモニーが行われました。また、安倍晋三内閣総理大臣もマリオにふんしてトンネルから現れるというサプライズ?...
もう12月です。早いものですね。年賀状の準備や喪中はがきの準備などに追われ始めていることかと思います。以前にWindows10でもWindows7やWindows8.1などにバンドルされていた筆ぐるめ...
Multiplex 広告
あなたが訪問してから
⏰ 0 秒経過 🎉ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
今週の人気記事トップ10
 ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 28件の PV
ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 28件の PV エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 25件の PV
エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 25件の PV カーメイトのエンジンスターターでエラー15表示と対処方法 19件の PV
カーメイトのエンジンスターターでエラー15表示と対処方法 19件の PV アイドリングストップシステム異常警告灯表示対処方法 11件の PV
アイドリングストップシステム異常警告灯表示対処方法 11件の PV エクストレイルT32マイナーチェンジ後ステアリング外し方 9件の PV
エクストレイルT32マイナーチェンジ後ステアリング外し方 9件の PV ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 7件の PV
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 7件の PV LEDヘッドライトおすすめでチラツキBELLOFフォースレイH11をフォグランプに使用で直す方法 5件の PV
LEDヘッドライトおすすめでチラツキBELLOFフォースレイH11をフォグランプに使用で直す方法 5件の PV エクストレイルおすすめエンジンオイルにプロステージSの10W-40を試してみた 5件の PV
エクストレイルおすすめエンジンオイルにプロステージSの10W-40を試してみた 5件の PV エクストレイルに後付けクルーズコントロール取り付けプロパイロットもどき 5件の PV
エクストレイルに後付けクルーズコントロール取り付けプロパイロットもどき 5件の PV PITWORKエンジンリフレッシュのレ PV効果ありワコーズRECSに似ている 5件の PV
PITWORKエンジンリフレッシュのレ PV効果ありワコーズRECSに似ている 5件の PVアドセンス336pxPC閲覧記事下表示1つ目コード
よろしかったらシェアよろしくお願いします。
-インターネット, カスタマイズ, カスタマイズ, ツール, 伝えたいこと, 備忘録, 時事ネタ
Opt-out complete; your visits to this website will not be recorded by the Web Analytics tool. Note that if you clear your cookies, delete the opt-out cookie, or if you change computers or Web browsers, you will need to perform the opt-out procedure again.
You may choose to prevent this website from aggregating and analyzing the actions you take here. Doing so will protect your privacy, but will also prevent the owner from learning from your actions and creating a better experience for you and other users.
The tracking opt-out feature requires cookies to be enabled.
This site is protected by reCAPTCHA and the GooglePrivacy PolicyandTerms of Serviceapply.
このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。
新着コメント