カエレバ・ヨメレバのCSSにてのカスタマイズで表示がズレてしまうのをズレないようにする方法です。
以前に、私自身のブログにて以下のようにCSSのカスタマイズを紹介させていただきました。
ただ、
上記のコードのみですとスマホ表示の際には、楽天市場メインでリンクを作成すると画像のみしか表示されませんでした。
また、パソコン表示においてもボタン部分が若干のズレがありました。
以前紹介させていただいたCSSによるカエレバ・ヨメレバの表示カスタマイズと、現在の私のCSSではだいぶ異なってしまいますが・・・。
多くの方々の参考になりましたらと思いまして記事にしています。
私の場合ですが、
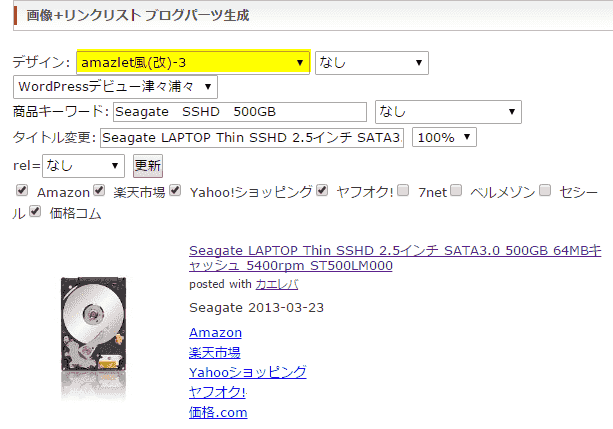
前提条件としてamazlet風(改)-3にてCSSをカスタマイズしています。
他の多くの方々は、
amazlet風-2(CSSカスタマイズ用)にて使用されていると思われますが同じかと思われます。
現在のCSSは異なりますが、以下に以前のCSSを再度記述します。
そこで、
カエレバ・ヨメレバの表示をCSSにてカスタマイズした際にズレてしまったり画像のみしか表示されなかったりを解消する方法です。
/*--ヨメレバ・カエレバ-----------------------------------------------------*/
.booklink-box, .kaerebalink-box{
margin: 16px auto;
padding: 5%;
width: 85%;
overflow: hidden;
border: solid 1px #ccc;
font-size: 90%;
}
.booklink-image, .kaerebalink-image {
margin: 0 0 16px 0;
}
.booklink-image img, .kaerebalink-image img {
margin: 0 auto;
display: block;
text-align: center;
}
.booklink-info, .kaerebalink-info {
overflow: hidden;
line-height: 120%;
text-align: center;
}
.booklink-name, .kaerebalink-name {
margin-bottom: 16px;
font-size: 100%;
line-height: 120%;
}
.booklink-powered-date, .kaerebalink-powered-date {
margin-top: 16px;
font-family: verdana;
font-size: 8pt;
line-height: 120%;
}
.booklink-detail, .kaerebalink-detail {
margin-bottom: 16px;
}
.booklink-link2, .kaerebalink-link1 {
margin-top: 16px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkyahooAuc a, .shoplinkkakakucom a, .shoplinkseven a {
margin: 10px auto 0 auto;
padding: 4px;
display: block;
width: 90%;
border-top: solid 1px #dadada;
border-right: solid 1px #c7c8c8;
border-bottom: solid 1px #949494;
border-left: solid 1px #c7c8c8;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
background-color: #bcbcbc;
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, .98), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .98) 100%);
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, .98), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .98) 100%);
font-weight: 700;
text-align: center;
text-shadow: 0 1px 0 rgba(255, 255, 255, .6), 0 -0.5px 0 rgba(1, 1, 1, .6);
}
.shoplinkamazon a:hover, .shoplinkrakuten a:hover, .shoplinkyahoo a:hover, .shoplinkyahooAuc a:hover, .shoplinkkakakucom a:hover, .shoplinkseven a:hover {
border-top: solid 1px #b4b4b4;
border-right: solid 1px #a0a2a2;
border-bottom: solid 1px #6e6e6e;
border-left: solid 1px #a0a2a2;
box-shadow: 0 1px 1px rgba(148,148,148,1);
}
.shoplinkamazon a:active, .shoplinkrakuten a:active, .shoplinkyahoo a:active, .shoplinkyahooAuc a:active, .shoplinkkakakucom a:active, .shoplinkseven a:active{
position: relative;
top: 1px;
border-top: solid 1px #666;
border-right: solid 1px #999;
border-bottom: solid 1px #ccc;
border-left: solid 1px #999;
box-shadow: inset 0 1px 1px rgba(0,0,0,.3);
background-color: #bcbcbc;
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, .3), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .3) 100%);
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, .3), rgba(255, 255, 255, .3) 95%, rgba(255, 255, 255, .0) 100%);
}
.shoplinkamazon a {
color: #fc9711;
}
.shoplinkrakuten a {
color: #bd0000;
}
.shoplinkyahoo a {
color: bulue;
}
.shoplinkyahooAuc a {
color: #red;
}
.shoplinkkakakucom a {
color: #fc9711;
}
.shoplinkseven a {
color: #23518f;
}
.booklink-footer{
clear:left;
}
何度もいますが、
現在は上記のコードではありません。
(カスタマイズしすぎてCSSをまとめきれませんでしたので、取り急ぎ以前のものを掲載しております。)
ペコm(_ _;m)三(m;_ _)mペコ
ですが、
この中で、
以下の2行の記述が足りないことに気づきました。ということは以下の2行を追記するだけでボタン表示のズレなどが解消されました。
.shoplinkrakuten img{display:none;}
.shoplinkamazon img{display:none;}
このたったの2行を追加することによって、これまで数年間悩んできていたスマホ表示の際のズレなどが解消されました。
これからは、カエレバ・ヨメレバ(ポチレバも?)のサービス提供は楽天市場メインになるようですので、
これを機にカエレバ・ヨメレバ(ポチレバも?)のCSSにてカスタマイズの見直しができてよかったと思っています。
また、
この記事が少しでも多くの方の参考になりましたら幸いだと思っています。
なんかやっつけ記事になってしまいましたが・・・。
とにかく、カエレバ・ヨメレバにおいてボタン表示やスマホ表示においてズレたり表示がおかしい場合には、上記した2行を既存のCSSに追記してみてください。
おそらく、ボタン表示のズレなどが解消されると思われます。
うーん、じつに読みにくい(;´д`)トホホ…。すみません。。。。
Opt-out complete; your visits to this website will not be recorded by the Web Analytics tool. Note that if you clear your cookies, delete the opt-out cookie, or if you change computers or Web browsers, you will need to perform the opt-out procedure again.
You may choose to prevent this website from aggregating and analyzing the actions you take here. Doing so will protect your privacy, but will also prevent the owner from learning from your actions and creating a better experience for you and other users.








































comment