何度も何度も申し訳ありません。どうしてもRSSフィードにアイキャッチ画像を表示させたくて邁進している所存でございます。。。。先日にも再度検証してコードを修正したりいくつかの方法を記載いたしました。その他の方法も発見しましたので備忘録としての記載をしておこうかと思います。今回は2種類を考えてみました。どちらもディレクトリ内の/wp-includes/feed-rss2.phpを利用して編集する内容になります。
php WordPress カスタマイズ カスタマイズ テーマ 伝えたいこと 備忘録
rss2.php編集版RSSフィードにアイキャッチ画像を表示する方法
2025年7月16日 (水曜日)本日の人気記事トップ10
- エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ9
- 車のキーナンバー確認方法。キーレス紛失や壊れた時4
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく4
- Windows7でつけっ放しで外出したらWindows10になっていた…。恐いなぁ…。4
- カーメイトのエンジンスターターでエラー15表示と対処方法3
- ピカットロンプロでキッチンシンク排水口のヌメリやお風呂のカビ取り3
- 車から異音の原因。カラカラ、カタカタ、コトコトなど…。3
- エクストレイルフォグランプが下を向きすぎている光軸調整方法3
- WAKO'Sの急速洗浄RECSエクストレイルT32施工場所3
- ノートPCファンの異音でLIFEBOOKAH77/E分解2
所要時間目安: 約 5 分
今日は2025年7月16日です。
この記事は2021年9月26日のものです。現在は状況が異なる可能性がありますのでご注意ください。
2025年7月16日 (水曜日)↓における週間月間人気記事トップ3は?↓
- 本日
- 週間
- 月間
計測データがありません。
-

初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
-

カーメイトのエンジンスターターでエラー15表示と対処方法 3PV
夏冬に特に重宝するのが、エンジンスターターです。 メーカーはCARMATEやCOMTECユピテルなど各社ありますが、一番のオススメはリモコンから多くの情報を得ることができるカーメイト製品です。 なぜか…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
-

カーメイトのエンジンスターターでエラー15表示と対処方法 3PV
夏冬に特に重宝するのが、エンジンスターターです。 メーカーはCARMATEやCOMTECユピテルなど各社ありますが、一番のオススメはリモコンから多くの情報を得ることができるカーメイト製品です。 なぜか…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
再度RSSフィードにアイキャッチ画像をfeed-rss2.phpを利用し編集して表示する方法です。
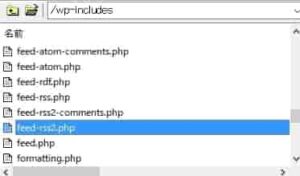
上記のfeed-rss2.phpのテンプレートファイルはWordPressがインストールされているディレクトリの/wp-includes/feed-rss2.phpにあります。
以下画像参照。

FTPソフトやそれぞれのサーバでのファイル転送サービスにて該当ディレクトリにアクセスしてfeed-rss2.phpをダウンロードします。
その後、テキストエディタにてファイルを開いて編集します。
3つの方法ごとにコードを追記する場所が異なりますのでそれぞれ画像を掲載いたします。
まずは追記するコードは以下になります。
<?php /* ここから追加 */
if ( has_post_thumbnail() ) :
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'large');
$thumb_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'thumbnail');
?>
<image><url><?php echo $image_url[0] ; ?></url></image>
<thumb><url><?php echo $thumb_url[0] ; ?></url></thumb>
<?php endif;
/* ここまで追加 */ ?>上記コードをダウンロードしたfeed-rss2.php内の以下の位置に追記します。
item内であればどこでも大丈夫ですがfeed(フィード)内容を確認してみると掲載位置が異なることがわかると思います。
- (方法1)description内にアイキャッチ画像が入っているのか。
- (方法2)descriptionの上記の位置にアイキャッチ画像が入っているのか。
- (方法3)descriptionの後にアイキャッチ画像が入っているのか。
(方法1)
上記のコードを以下の画像のように追記します。

具体的には以下のコード内容になります。
<?php if ( get_option( 'rss_use_excerpt' ) ) : ?>
<description><![CDATA[<?php /* ここから追加 */
if ( has_post_thumbnail() ) :
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'large');
$thumb_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'thumbnail');
?>
<image><url><?php echo $image_url[0] ; ?></url></image>
<thumb><url><?php echo $thumb_url[0] ; ?></url></thumb>
<?php endif;
/* ここまで追加 */ ?><?php the_excerpt_rss(); ?>]]></description>
次に、方法2です。
以下画像のように追記する場所にコードを追加します。

具体的には以下になります。
<guid isPermaLink="false"><?php the_guid(); ?></guid>
<?php /* ここから追加 */
if ( has_post_thumbnail() ) :
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'large');
$thumb_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'thumbnail');
?>
<image><url><?php echo $image_url[0] ; ?></url></image>
<thumb><url><?php echo $thumb_url[0] ; ?></url></thumb>
<?php endif;
/* ここまで追加 */ ?>
<?php if ( get_option( 'rss_use_excerpt' ) ) : ?>
<description><![CDATA[<?php the_excerpt_rss(); ?>]]></description>
次に方法3のdescriptionの下にアイキャッチ画像を插入する場所は以下になります。

具体的には以下になります。
<description><![CDATA[<?php the_excerpt_rss(); ?>]]></description>
<?php /* ここから追加 */
if ( has_post_thumbnail() ) :
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'large');
$thumb_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'thumbnail');
?>
<image><url><?php echo $image_url[0] ; ?></url></image>
<thumb><url><?php echo $thumb_url[0] ; ?></url></thumb>
<?php endif;
/* ここまで追加 */ ?>
<?php else : ?>
この3つの方法でRSSフィードにアイキャッチ画像を表示させる下準備ができました。
(まだ下準備ですよ・・・。)
その後にfunction.phpに以下のコードを追加します。
remove_filter('do_feed_rss2', 'do_feed_rss2', 10);
function custom_feed_rss2(){
$template_file = '/feed-rss2.php';
load_template(get_template_directory() . $template_file);
}
add_action('do_feed_rss2', 'custom_feed_rss2', 10);※function.phpを弄るのでいじる前に必ずバックアップをしてからにしてください。
上記コードの好きな3つの方法のコードを追加したfeed-rss2.phpはご自身の使用しているThemeフォルダ内のアップロードします。
子テーマを使用しているのでありましたら、子テーマフォルダ内を推奨します。
また、子テーマの場合には上記のfunction.phpに記述するコードが少し異なります。
一部分なのですが分からなくなってしまうと困るので全部以下に記載します。
remove_filter('do_feed_rss2', 'do_feed_rss2', 10);
function custom_feed_rss2(){
$template_file = '/feed-rss2.php';
load_template(get_stylesheet_directory() . $template_file);
}
add_action('do_feed_rss2', 'custom_feed_rss2', 10);
親テーマ内のfunction.phpであれば初めのコードそのままで大丈夫なのですが、子テーマを使用していて子テーマフォルダ内にfeed-rss2.phpをアップロードして子テーマのfunction.phpの場合は4行目のtemplateという1行を編集しなければ読み込まれません。
load_template(get_template_directory() . $template_file);↓
load_template(get_stylesheet_directory() . $template_file);
templateとstylesheetの使い分けが親テーマの場合と子テーマの場合では必要になってきます。
feed-rss2.phpを編集後と親テーマのfunction.php(もしくは子テーマのfunction.php)にコードを追記後はThemeフォルダ内に該当ファイル2つをアップロードしてください。
その後ご自身のfeed(フィードURL)を表示してみると、アイキャッチ画像が
- descriptionに中に追記されているのか
- descriptionの上部分に追記されているのか
- descriptionの下に追記されているのか
それぞれお分かりになりると思います。
参考サイト)
一番のおすすめな方法はdescription内に追記する方法がコード的には一番良いのではないかと思われます。
先述の通りさまざまな方法がありますが今回の方法1を現在活用しています。
これまでのRSSフィードにアイキャッチ画像を表示する方法まとめ
人気の商品が日替わりで登場。毎日お得なタイムセール「Amazonタイムセール全体」
あなたにおすすめ
年末調整の書き方と提出書類や方法など
今年も(毎年ですが…。)そろそろ年末調整の時期が近づいてきました。 そろそろ、サラリーマンの方々には会社から年末調整の提出書類が渡される頃ではないでしょうか?必要な書類や書き方となると、意外と知らない...
草取りのコツと防草シート効果で草が生えてこないようにする
これから、夏にかけて雑草や草が生えてきます。 (しかも1周間でかなりの成長をします。)そんな時は草取りがとっても大変になってしまいます。 草取りのコツとしては、 草取り鎌を使用すると結構簡単に根っこか...
Jetpack新らしい統計情報を旧バージョンに設定し直す方法
WordPressへのプラグインは多数のものがあります。その一つにJetpackがありますが、このJetpackには様々な機能がワンパックに入っているような多機能なものです。アクセスの統計情報やサイト...
Multiplex 広告
あなたが訪問してから
⏰ 0 秒経過 🎉入学入社まであと…入学入社祝いはどんなPresent(プレゼント)でどのように過ごされますか?
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
今週の人気記事トップ10
 エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 26件の PV
エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 26件の PV カーメイトのエンジンスターターでエラー15表示と対処方法 22件の PV
カーメイトのエンジンスターターでエラー15表示と対処方法 22件の PV アイドリングストップシステム異常警告灯表示対処方法 19件の PV
アイドリングストップシステム異常警告灯表示対処方法 19件の PV ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 17件の PV
ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 17件の PV 車のキーナンバー確認方法。キーレス紛失や壊れた時 14件の PV
車のキーナンバー確認方法。キーレス紛失や壊れた時 14件の PV ステアリング交換とステアリングスイッチの増設と外し方後期型仕様に 11件の PV
ステアリング交換とステアリングスイッチの増設と外し方後期型仕様に 11件の PV エクストレイルフォグランプが下を向きすぎている光軸調整方法 11件の PV
エクストレイルフォグランプが下を向きすぎている光軸調整方法 11件の PV ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 11件の PV
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 11件の PV ピカットロンプロでキッチンシンク排水口のヌメリやお風呂のカビ取り 11件の PV
ピカットロンプロでキッチンシンク排水口のヌメリやお風呂のカビ取り 11件の PV エクストレイルT32マイナーチェンジ後ステアリング外し方 9件の PV
エクストレイルT32マイナーチェンジ後ステアリング外し方 9件の PV
おすすめの記事一部広告
- エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ100
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく71
- カーメイトのエンジンスターターでエラー15表示と対処方法65
- 車のキーナンバー確認方法。キーレス紛失や壊れた時65
- アイドリングストップシステム異常警告灯表示対処方法60
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法47
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)26
- エクストレイルT32マイナーチェンジ後ステアリング外し方25
- キッチンシンク下がドブ臭い下水臭い原因と解決方法23
- エクストレイルフォグランプが下を向きすぎている光軸調整方法20
アドセンス336pxPC閲覧記事下表示1つ目コード
よろしかったらシェアよろしくお願いします。
-php, WordPress, カスタマイズ, カスタマイズ, テーマ, 伝えたいこと, 備忘録
Opt-out complete; your visits to this website will not be recorded by the Web Analytics tool. Note that if you clear your cookies, delete the opt-out cookie, or if you change computers or Web browsers, you will need to perform the opt-out procedure again.
You may choose to prevent this website from aggregating and analyzing the actions you take here. Doing so will protect your privacy, but will also prevent the owner from learning from your actions and creating a better experience for you and other users.
The tracking opt-out feature requires cookies to be enabled.
This site is protected by reCAPTCHA and the GooglePrivacy PolicyandTerms of Serviceapply.
このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。


























新着コメント