ここのところ
WordPressにハマっている私です。
特にまだ始めたばかりなのでカスタマイズに没頭中です。(汗)
トップページの記事一覧にダッシュボードのStinger管理よりいくつの記事を表示するか設定は可能です。
現在私は20にしています。
デフォルトでは10だったかなぁ…。
ほんとは10くらいが良いかなぁと思っていたのですが、
製作者サイトに20くらいは…。
とあったので現在は20にしています。
(今後変更の可能性ありです。)
そこで、
トップページにはStinger6(もしくはStingerシリーズで)ですと、
右上のアドセンス広告しか表示されない仕様になっています。
それをあと2つ追加表示する方法です。
参考にさせて頂いたさいとは以下です。
≫Stinger5でブログTOPの記事一覧にアドセンスを入れる方法 | cv0629
こちらに詳しく記載されていますが、
Stinger6ですと、
itiran.phpには、
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>はありません。
あるのはitiran-thumbnail-on.phpファイルの中です。
このphpファイルを小テーマ内にコピーします。
その後、
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>のコードの場所を探して、
(上の方にあります。)
以下のコードに変更します。
<?php if ( have_posts() ) : while ( have_posts() ) : the_post();$loop_count++; ?>さらに、
下部の方に、
<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>
</div>
</dd>
</dl>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
</div>というコードがあるので、
この中の以下のコードの上に
<?php endwhile; else: ?>
<p>記事がありません</p>さらに、
以下コードを今度は追加します。
<?php if ( $loop_count == 3 || $loop_count == 10 ) : ?>
<div class="toppagead">
<p style="color:#666;margin-bottom:4px;text-align:center;">スポンサーリンク</p>
ここにアドセンスのコードを挿入
</div>
<?php endif; ?>count==3の数字のところは、
任意で変更すると3記事目の後にアドセンス広告が表示されるようになります。
上記したように現在私はトップページに20記事程表示させているので、
3と10にしてみました。
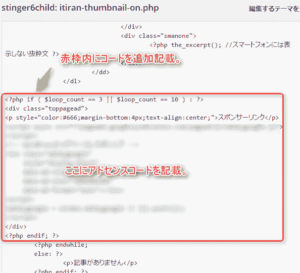
以下その際のスクショです。
はじめの説明の部分は上記画像の部分になります。
次に、
2つ目のアドセンスコードを記載する場所ですがそれは以下画像のように(部分)なります。
これで、
Stinger6でもトップページに記事と記事の間に広告が表示されるようなります。
(count==○ の○の部分に指定した2つの数字の記事の後です。)
そして、
そのままですと、
レイアウトが次の記事の下に間隔なく表示されてしまうので、
cssにて調整します。
これは参考サイト様のcssそのままです。≦(._.)≧ ペコ
.toppagead {
margin-bottom: 20px;
padding-top: 10px;
padding-bottom: 20px;
border-bottom: 1px dotted #999;
}これを記載しますと、
以下のように綺麗に配置されて表示されるようになります。
いかがでしょう…。
まだまだこれからもカスタマイズネタばかりの更新になるかと思いますが、
(汗)
また、
トップページに画像のサムネイル表示ONにしているからitiran-tumbnail-on.phpファイルの編集ですが、
おそらく、
トップページに画像のサムネイル表示をOFFにしている場合は、
itiran-tumbnail-off.phpファイルを上記のように編集すると、
しっかりとトップページの記事一覧の指定した箇所にアドセンス広告が表示されるようになると思われます。



























はじめまして。
とても参考になりました。ありがとうございます。
ただ一つだけCSSに
.toppagead {
margin-bottom: 20px;
padding-top: 10px;
padding-bottom: 20px;
border-bottom: 1px dotted #999;
}
を貼っても
記事とアドセンスがくっついたままで、
間の区切りの点線も入らないのですが、どうしたら直るかご存知でしょうか?
図々しいお願いですがもし直す方法がございましたら
お教えいただけると助かります。
よろしくお願いします。
あやな様。コメントありがとうございます。
テーマは何をお使いでしょうか?
Stinger6でしょうか?
私の場合はStingerPLUS+とStinger7においても実施確認済みなのですが、
現在当サイトのCSSを確認してみましたが、
やはり、
.toppagead {
margin-bottom: 20px;
padding-top: 10px;
padding-bottom: 20px;
border-bottom: 1px dotted #999;
}
ですね…。
その他phpコードの配置箇所などに間違いはないでしょうか・・・・。
あとは、
padding-bottomの20pxを少々変更してみてどうかなのかと思います。
それでもダメであればpadding-topのpxを変更してみるかmargin-bottomのpxを変更してみるしかないのではないかと思われます。
あまりお力になれなくて申し訳ありません。m(__)m。
新着コメント