現在、@importに変わる「wp_enqueue_script()」を使用した方法をWordPress公式では推奨してますので、その変更方法を紹介します。
順番としては以下の順番で実施しました。 子テーマの@importを削除する。 functions.phpに「wp_enqueue_script()」を記述する。 1)子テーマの以下の部分の@import以降を削除します。
@import url('../stinger6/style.css');
WordPressダッシュボードの「外観」⇒「テーマの編集」で、子テーマのstyle.cssを開きます。
※@importを削除すると親テーマのスタイルシートが読み込まれないので、デザインが崩れますが慌てないように・・・。
次に、子テーマのfunction.phpに以下のコードを追加します。 Stinger6の場合
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style('normalize-style', get_template_directory_uri().'/css/normalize.css');
wp_enqueue_style('stinger-parent', get_template_directory_uri().'/style.css');
wp_enqueue_style('stinger-child', get_stylesheet_uri());
}
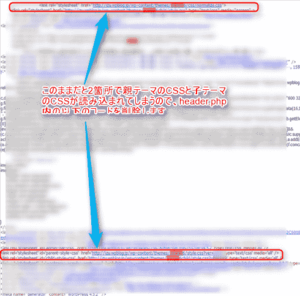
そして、Stinger6の場合はheader.php内に以下のようにコードが記載されています。
<?php elseif ( is_category() && trim($GLOBALS["stdata15"]) !== ''): ?>
<meta name="robots" content="noindex,follow">
<?php endif; ?>
<link rel="stylesheet" href="<?php echo esc_url( get_template_directory_uri() ); ?>/css/normalize.css">
<link rel="stylesheet" href="<?php echo esc_url( get_stylesheet_uri() ); ?>" type="text/css" media="screen" >
<link rel="alternate" type="application/rss+xml" title="<?php echo esc_attr( get_bloginfo( 'name' ) ); ?> RSS Feed" href="<?php bloginfo( 'rss2_url' ); ?>" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" >
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
上記の下線黄色部分を削除します。
この下線黄色部分は削除しなくても大丈夫ですが、
まぁ、それでも問題ないといえばないのですが、
ので、
これで、CSSでの@import指定読み込みではなくなり現在の推奨されているwp_enqueue_script()による読み込みになり、巷で言われているように少しは読み込みが速くなります。
この方法は、@importで読み込むよりも速いというメリットもあるのでオススメですよ。
次に、 しかし、
なので、Stinger7の場合は子テーマのスタイルシート(CSS)の、
@import url('../stinger7/style.css');を削除後、
//親テーマCSS⇒子テーマCSSを読み込む
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css');
} 子テーマのfunctions.phpに上記の関数を書き込みます。STINGER7のデザインを司るスタイルシートは、1つしかないので記述はこれでOKです。
流れとしては、 その後で子テーマのスタイルシートで上書きするようにします。
後は子テーマのstyle.cssを使って、がんがんカスタマイズして下さいね。
上記しましたが、この方法は、@importで読み込むよりも速いというメリットもあるのでオススメですよ。
functions.phpの編集を誤ると、
必ずバックアップを取ってから編集しましょう!
ちなみに、
何か不具合があったら元に戻せるように必ずバックアップは取っておいて下さいね!!
WordPressの事を調べてると、
「@importは非推奨」とか「@importより読み込みが速い」とか書かれてると…。
気になってしょうがなくなっちゃいます。^^;
それにしても、
現在では、無料テーマ「STINGER PLUS」が既にリリースされています。@importは使用されていません。) (すみません、STINGER Plus+ ver20160608bも@importでした。)
STINGER Plus+ ver20160608bダウンロード先
このエントリーがお役に立ちましたら、シェアして同じ悩みを持つ方の解決に繋げて下さい!
あなたにおすすめな関連記事 おすすめの記事一部広告 おすすめ!! 世界中でNo.1のシャアを誇るAmazonでのお得なお買い物でお得をしよう!!ネット通販なので、もちろん24時間年中無休です。健康商品から食品、車カスタマイズ商品、大手家電メーカー商品やパソコンの自作サプライ商品、その他アマゾン・プライムでは映画やドラマなど多くの作品や番組を見ることができます。マスクなど衛生商品も今では必須アイテム。一番信用できて一番商品数の多いAmazonでの買い物が絶対にオススメ!!
おすすめ2 楽天による季節特集です。それぞれの季節ごとにお得なお買い物商品やお得な旅行商品、その他にもAmazon同様に国内最大の買い物ポータルサイトです。楽天をメインにお買い物されている方はポイントやSPUも貯まりさらにお得に!!楽天カードや宇佐美系列のガソリンスタンドでも楽天ポイントが今では貯まります。それらのポイントを貯めてお得にお買い物や旅行商品その他にもパソコンサプライや車カスタマイズ商品など楽天も充実しています。
Total334
アドセンス336pxPC閲覧記事下表示1つ目コード
Stinger6 , Stinger7 , WordPress , インターネット , カスタマイズ , テーマ , 伝えたいこと , 備忘録
Opt-out complete; your visits to this website will not be recorded by the Web Analytics tool. Note that if you clear your cookies, delete the opt-out cookie, or if you change computers or Web browsers, you will need to perform the opt-out procedure again.
You may choose to prevent this website from aggregating and analyzing the actions you take here. Doing so will protect your privacy, but will also prevent the owner from learning from your actions and creating a better experience for you and other users.
This opt out feature requires JavaScript.
The tracking opt-out feature requires cookies to be enabled.































公式サイトトップページ-150x150.jpg)









[…] ()」を使用した方法をWordPress公式では推奨してますので、その変更方法を紹介します。 ページ表示速度高速化方法で子テーマに@import使用しない方法と画像圧縮 | WordPressデビュー津々浦々 […]