メルカリ招待コード: 招待コードをコピー
前々から気にかけてどうにか出来たらいいなぁ…。なんて思っていたコメント欄です。
コメント欄を非表示にしてしまうというのもありかなぁ。と思ったこともありましたが、
うまい具合に省略化されていらっしゃるブログもちらほらと拝見していたことがあります。
そこで今回kanami さんのツイートにて発見させて頂きました。ありがとうございます。(人-)謝謝(-人)謝謝
アドセンス336pxPC閲覧記事下表示1つ目コード
+これまでによく読まれている記事一覧クリックでOPEN+
150,450件の PV
106,481件の PV
75,738件の PV
67,234件の PV
43,811件の PV
40,608件の PV
38,212件の PV
37,255件の PV
36,559件の PV
33,191件の PV
紹介先のサイトさんではテーマがStingerPLUS+でのカスタマイズ方法で、Stinger6では実装出来なかったのでStinger5とStinger6においてのコメント欄を開閉式にする方法です。 (もしかしたら、Stinger7でも可能かもしれません。未検証ですが…。)
完成形は以下のようになります。
ほとんどと言いますかコードは紹介先のサイト様と同じものになります。
StingerPLUS+においては、
以下のような感じです。
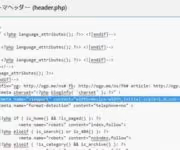
<div id="comments-toggle">コメントを閉じる</div>上記コードを、
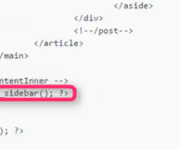
<div id="comments">の上に追記します。
<div id="comments">の下(2行目)に追記してcssにてボタン表示にしてもjQueryを記述するとコメント欄が消えてしまいます。
jQueryは以下のコードを上記したコードの真下に直下に追記します。
<script>
$(function() {
$("#comments-toggle").click(function() {
if ($("#comments").css("display") == "none") {
$("#comments").slideToggle();
$("#comments-toggle").text("コメントを閉じる");
} else {
$("#comments").slideToggle("fast");
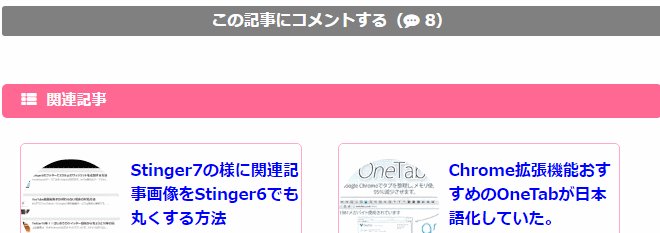
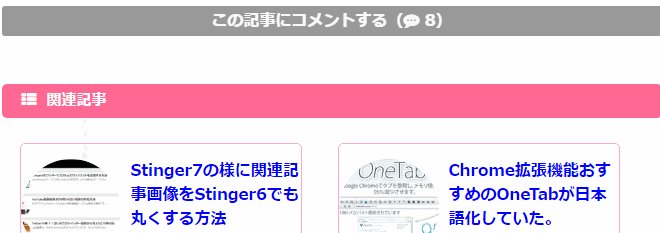
$("#comments-toggle").html("この記事にコメントする(<i class=\"fa fa-commenting\"></i> <?php echo get_comments_number(); ?>)");
}
});
if (location.hash.indexOf("comment-") == -1) {
$("#comments").hide();
$("#comments-toggle").html("この記事にコメントする(<i class=\"fa fa-commenting\"></i> <?php echo get_comments_number(); ?>)");
}
});
</script>
comments.php内の全体としては以下のようになります。
<div id="comments-toggle">コメントを閉じる</div>
<script>
$(function() {
$("#comments-toggle").click(function() {
if ($("#comments").css("display") == "none") {
$("#comments").slideToggle();
$("#comments-toggle").text("コメントを閉じる");
} else {
$("#comments").slideToggle("fast");
$("#comments-toggle").html("この記事にコメントする(<i class=\"fa fa-commenting\"></i> <?php echo get_comments_number(); ?>)");
}
});
if (location.hash.indexOf("comment-") == -1) {
$("#comments").hide();
$("#comments-toggle").html("この記事にコメントする(<i class=\"fa fa-commenting\"></i> <?php echo get_comments_number(); ?>)");
}
});
</script>
そして、CSSは以下のコードを記述します。
/* コメント欄の開閉ボタン */
#comments-toggle {
display: block;
margin-top: 10px;
padding: 3px 0px;
background-color: gray;
border-radius: 3px;
color: #fff;
font-size: 16px;
font-weight: bold;
text-align: center;
}
#comments-toggle:hover {
cursor: pointer;
opacity: 0.8;
}
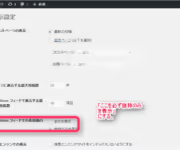
私の場合は「この記事のコメントする」の背景色はグレー色にしてみました。
カラーコードですと#808080になります。
参考サイトと言いますかテーマが違うだけでほぼ同じ内容でかつ詳細な説明をされていらっしゃるブログです。
Stinger5でのカスタマイズ方法は上記サイトにも紹介されていますが、以下のサイトを拝見してStinger6において実装できました。
私の場合の完成形は以下のようになりました。
コメント欄が閉じている際には以下のようになります。
あなたにおすすめな関連記事 おすすめの記事一部広告 おすすめ!! 世界中でNo.1のシャアを誇るAmazonでのお得なお買い物でお得をしよう!!ネット通販なので、もちろん24時間年中無休です。健康商品から食品、車カスタマイズ商品、大手家電メーカー商品やパソコンの自作サプライ商品、その他アマゾン・プライムでは映画やドラマなど多くの作品や番組を見ることができます。マスクなど衛生商品も今では必須アイテム。一番信用できて一番商品数の多いAmazonでの買い物が絶対にオススメ!!
おすすめ2 楽天による季節特集です。それぞれの季節ごとにお得なお買い物商品やお得な旅行商品、その他にもAmazon同様に国内最大の買い物ポータルサイトです。楽天をメインにお買い物されている方はポイントやSPUも貯まりさらにお得に!!楽天カードや宇佐美系列のガソリンスタンドでも楽天ポイントが今では貯まります。それらのポイントを貯めてお得にお買い物や旅行商品その他にもパソコンサプライや車カスタマイズ商品など楽天も充実しています。
Total366
アドセンス336pxPC閲覧記事下表示1つ目コード
STINGER PLUS+ , Stinger6 , Stinger7 , WordPress , カスタマイズ , 伝えたいこと , 備忘録
Opt-out complete; your visits to this website will not be recorded by the Web Analytics tool. Note that if you clear your cookies, delete the opt-out cookie, or if you change computers or Web browsers, you will need to perform the opt-out procedure again.
You may choose to prevent this website from aggregating and analyzing the actions you take here. Doing so will protect your privacy, but will also prevent the owner from learning from your actions and creating a better experience for you and other users.
This opt out feature requires JavaScript.
The tracking opt-out feature requires cookies to be enabled.









































わあ…格好良くて可愛いサイトですねえ。
惚れ惚れしてしまう(*´∇`*)
色合いとかもすごい好き♡
あっ、あの
スポンサーリンクが2個表示されてるのを1つ消すやり方を教えて頂いて、お礼にやってきました。
http://いたちのおうち.xyzの滝川です。
親切にありがとうございました。
ちゃんと出来ました。
嬉しかったです。
また「技を盗ませて」もらいに来ますww
本当に可愛いサイトだあ♡
ありがとうございました。