えーっと、この度WordPressのバージョンを4.6.1にバージョンアップしてから管理画面にjetpack4.3.2のダッシュボードを表示した際に、ちょっとしたWarningメッセージが表示されるようになりました。
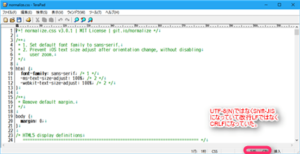
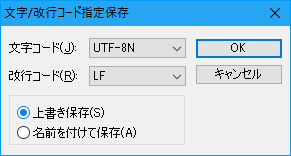
いろいろと原因を探っている内にテーマのphpテンプレートファイルの保存形式が、UTF-8のBOMなしでないといけないということがわかりました。(わかってはいたのですが…。)
そこで、現在使用させて頂いているStinger6のテーマのphpファイルのテンプレートの文字コードをテキストエディタで調べたところ中にはShift-JISで保存されているphpファイルがありました。
自分がカスタマイズしていく内に変換されてしまったのかと思っていましたが、ダウンロードしたばかりのデフォルトのテーマのphpファイルも同様でした。



























新着コメント