- 本日
- 週間
- 月間
-

ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 9PV
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

カーメイトのエンジンスターターでエラー15表示と対処方法 5PV
夏冬に特に重宝するのが、エンジンスターターです。 メーカーはCARMATEやCOMTECユピテルなど各社ありますが、一番のオススメはリモコンから多くの情報を得ることができるカーメイト製品です。 なぜか…
-

ステアリング交換とステアリングスイッチの増設と外し方後期型仕様に 4PV
NISSANエクストレイルは日産の中でも人気のSUV車です。そのエクストレイルは今年の6月8日にT32型の後期型がマイナーチェンジして発売されました。新しい後期型にはメーカーオプションで話題の半分自動…
-

ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 93PV
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

カーメイトのエンジンスターターでエラー15表示と対処方法 33PV
夏冬に特に重宝するのが、エンジンスターターです。 メーカーはCARMATEやCOMTECユピテルなど各社ありますが、一番のオススメはリモコンから多くの情報を得ることができるカーメイト製品です。 なぜか…
-

ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 21PV
過去の記事で、車も人間と同じようにメンテナンスは大事です。 と記載しました。 ですが、メンテナンスのし過ぎもいかがなものかという感じになりました。(メンテナンスしないのはもっと悪いですが…。) その記…
-

ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法 93PV
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

カーメイトのエンジンスターターでエラー15表示と対処方法 33PV
夏冬に特に重宝するのが、エンジンスターターです。 メーカーはCARMATEやCOMTECユピテルなど各社ありますが、一番のオススメはリモコンから多くの情報を得ることができるカーメイト製品です。 なぜか…
-

ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 21PV
過去の記事で、車も人間と同じようにメンテナンスは大事です。 と記載しました。 ですが、メンテナンスのし過ぎもいかがなものかという感じになりました。(メンテナンスしないのはもっと悪いですが…。) その記…
2024年10月22日 (火曜日)本日の人気記事トップ10
今日は2024年10月22日です。
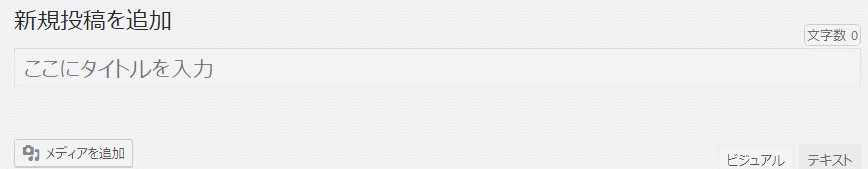
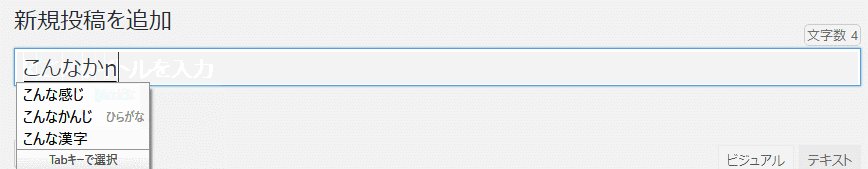
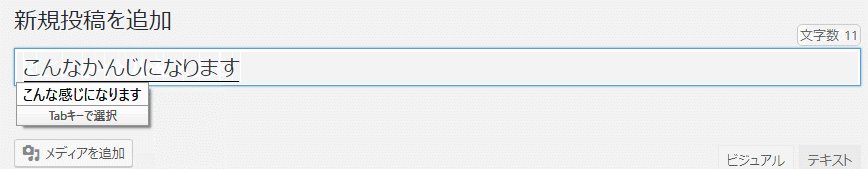
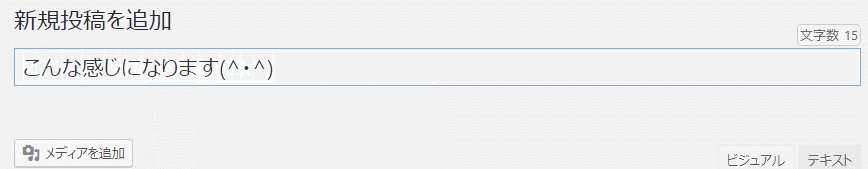
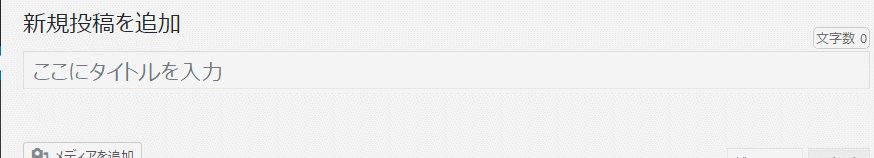
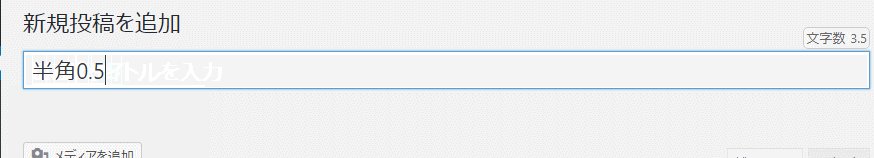
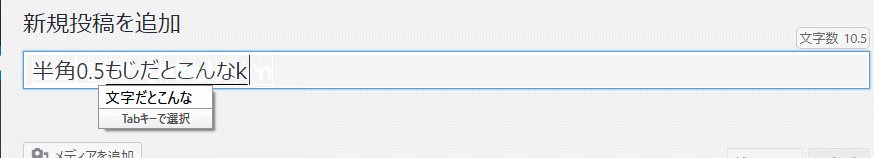
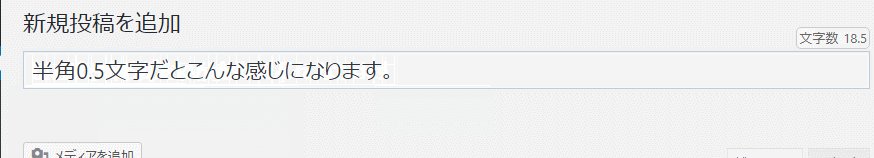
WordPressではデフォルトで記事の文字数は記事を書くエリアの左下に表示されています。しかし、タイトルの文字数はカウントされていません。そんな時にタイトルを入力したのと同時に自動的に文字数を表示させる方法です。半角は0.5文字としてカウントする方法が良く公開されていますが全角半角の区別をなくしての方法も記載しておきます。

































comment