- 本日
- 週間
- 月間
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…
-

エクストレイルT32おすすめバッテリーPanasonicカオスバッテリー 3PV
すべての車でバッテリーが搭載されています。特にアイドリングストップ車以降現在主流になりつつある電気自動車などではバッテリーの性能がとても重要になってきます。今回は日産エクストレイルT32においておすす…
-

TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号) 2PV
この度は(今回は?)、プラスチックの経年劣化により車のキーレスリモコンキーの送信機側(トランスミッター)のみをなくしてしまった場合です。(まだスマートキーやインテリジェンスキーと言われる前のキーレスリ…
-

ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に 1PV
ヘッドライトは経年劣化で黄ばんできてしまいます。特にここ10年くらいの車のヘッドライトはプラスチック製のヘッドライトカバーになってきています。昔のようにガラスではありませんので、より経年劣化が目立って…

WordPressのテーマには多くのものがあります。
中でも無料のテーマでStingerがとても有名です。
かつ、
SEO的にも優れています。
また、
カスタマイズ性にも良いです。
そこで、 Stinger6、Stinger7のfooter部分にWidget(ウィジェット)を追加する方法です。
まずは、
function.phpを開きます。
(必ずバックアップしてから編集してくださいネ!!もし画面が真っ白になった場合でもFTPでバックアップしたものをアップロードすれば直りますので。)
その中に以下のコードを記載・記述します。
// フッターウィジェット追加
register_sidebar( array(
'id' => 'footer-left',
'name' => 'フッター左',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebar( array(
'id' => 'footer-center',
'name' => 'フッター中央',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebar( array(
'id' => 'footer-right',
'name' => 'フッター右',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
//ここまで
その後、
一度管理画面よりfooter部分にWidget(ウィジェット)が追加されたか確認します。
(しなくてもいいですが^^;)一応です)

追加されていることを確認できたら、
最後にCSSでスタイルを調整します。
その前に、
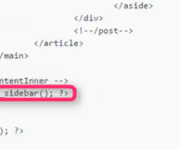
footer.phpを以下のように変更します。
<footer id=”footer”>
この一番上のfooter部分の下に以下のコードを追記します。
<!–フッターウィジェット–>
<aside>
<ul><?php dynamic_sidebar('footer-left'); ?></ul>
<ul><?php dynamic_sidebar('footer-center'); ?></ul>
<ul><?php dynamic_sidebar('footer-right'); ?></ul>
</aside>
<!–/フッターウィジェット–>
<div class="clear">
次に、
</footer>
部分を以下のようにします。
</div>
</footer>
最後に、 CSSでフッターの横並びを解除する為に以下のように、CSSで調整します。
でないと、
フッターメニューがウィジェットの横に長細く表示されてしまいます。
なので、divタグで横並びをクリアします。
CSS
/*——————————–
フッターウィジェット
———————————*/
footer>aside ul {
float:left;
width: 310px;
padding: 10px;
list-style-type:none;
}
.clear {
clear:both; /*floatの解除*/
}
これで、
以下のように表示されるようになります。

参考サイト)
あなたにおすすめな関連記事
-

LINE インターネット セキュリティ 伝えたいこと 備忘録 時事ネタ
クリス松村さん迷惑メールで個人情報流出疑惑抱く「1社登録したらその企業の釣りメール」
言わずもがなしれた方のクリス松村さんですが、一社にメールアドレスを登録した後にフィッシングメールが送信されてくるようになったとのこと。記事の内容には「釣りメール」とありますが、調べてみるとフィッシング…
-

Stinger6 Stinger7 WordPress カスタマイズ カスタマイズ 伝えたいこと 備忘録
WordPress記事中最初のH2見出し前に広告を自動挿入方法
WordPressで記事の途中に思い通りの広告などをショートコードなどによって、 挿入する方法はいくつかあります。 今回は、 記事中の始めのh2タグの前にウィジェットとして追加して自動的に表示する方法…
-

ロシア50人に1人がHIV感染で「大流行」宣言。日本も他人事ではない?
こういうのって…。 ほんとうにもどかしいというのでしょうか・・・・。なぜHIV感染が広がってしまうのか?この記事はロシア中部ということですが、我が国日本においても他人事ではないと思われます。 数年前に…
-

Stinger6 Stinger7 WordPress カスタマイズ スマホ 伝えたいこと 備忘録
スマホファースト用にStinger6Stinger7をカスタマイズ
WordPressはカスタマイズ性が優れているのは周知の事実だと思います。function.php内にしていする関数?などによっていろいろな事が出来るようになります。 また、テーマによってカスタマイズ…
-

Windowsスポットライト画像保存場所と方法
Windows10においてロック画面の時に表示される画像がとてもきれいになりました。 この機能は、Windows10以前のバージョンの時には単なるロック画面でした。 そんな綺麗な画像が気になったので、…
Stinger6, Stinger7, WordPress, カスタマイズ, カスタマイズ, テーマ, 伝えたいこと, 備忘録」同じカテゴリーの記事一覧
おすすめの記事一部広告
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法94
- エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ49
- 車のキーナンバー確認方法。キーレス紛失や壊れた時37
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく36
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)29
- カーメイトのエンジンスターターでエラー15表示と対処方法24
- ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に24
- アイドリングストップシステム異常警告灯表示対処方法23
- キッチンシンク下がドブ臭い下水臭い原因と解決方法20
- ハンドルのセンターがズレている時の直し方タイロッドエンド調整による方法18
おすすめ!!
世界中でNo.1のシャアを誇るAmazonでのお得なお買い物でお得をしよう!!ネット通販なので、もちろん24時間年中無休です。健康商品から食品、車カスタマイズ商品、大手家電メーカー商品やパソコンの自作サプライ商品、その他アマゾン・プライムでは映画やドラマなど多くの作品や番組を見ることができます。マスクなど衛生商品も今では必須アイテム。一番信用できて一番商品数の多いAmazonでの買い物が絶対にオススメ!!
Total331
Stinger6、Stinger7のfooter部分にWidget(ウィジェット)を追加する方法です。
まずは、
function.phpを開きます。
(必ずバックアップしてから編集してくださいネ!!もし画面が真っ白になった場合でもFTPでバックアップしたものをアップロードすれば直りますので。)
その中に以下のコードを記載・記述します。
// フッターウィジェット追加
register_sidebar( array(
'id' => 'footer-left',
'name' => 'フッター左',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebar( array(
'id' => 'footer-center',
'name' => 'フッター中央',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebar( array(
'id' => 'footer-right',
'name' => 'フッター右',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
//ここまでその後、
一度管理画面よりfooter部分にWidget(ウィジェット)が追加されたか確認します。
(しなくてもいいですが^^;)一応です)

追加されていることを確認できたら、
最後にCSSでスタイルを調整します。
その前に、
footer.phpを以下のように変更します。
<footer id=”footer”>この一番上のfooter部分の下に以下のコードを追記します。
<!–フッターウィジェット–>
<aside>
<ul><?php dynamic_sidebar('footer-left'); ?></ul>
<ul><?php dynamic_sidebar('footer-center'); ?></ul>
<ul><?php dynamic_sidebar('footer-right'); ?></ul>
</aside>
<!–/フッターウィジェット–>
<div class="clear">次に、
</footer>部分を以下のようにします。
</div>
</footer>
最後に、 CSSでフッターの横並びを解除する為に以下のように、CSSで調整します。
でないと、
フッターメニューがウィジェットの横に長細く表示されてしまいます。
なので、divタグで横並びをクリアします。
CSS
/*——————————–
フッターウィジェット
———————————*/
footer>aside ul {
float:left;
width: 310px;
padding: 10px;
list-style-type:none;
}
.clear {
clear:both; /*floatの解除*/
}
これで、
以下のように表示されるようになります。

参考サイト)
CSSでフッターの横並びを解除する為に以下のように、CSSで調整します。
でないと、
フッターメニューがウィジェットの横に長細く表示されてしまいます。
なので、divタグで横並びをクリアします。
CSS
/*——————————–
フッターウィジェット
———————————*/
footer>aside ul {
float:left;
width: 310px;
padding: 10px;
list-style-type:none;
}
.clear {
clear:both; /*floatの解除*/
}
これで、
以下のように表示されるようになります。

-

LINE インターネット セキュリティ 伝えたいこと 備忘録 時事ネタ
クリス松村さん迷惑メールで個人情報流出疑惑抱く「1社登録したらその企業の釣りメール」
言わずもがなしれた方のクリス松村さんですが、一社にメールアドレスを登録した後にフィッシングメールが送信されてくるようになったとのこと。記事の内容には「釣りメール」とありますが、調べてみるとフィッシング…
-

Stinger6 Stinger7 WordPress カスタマイズ カスタマイズ 伝えたいこと 備忘録
WordPress記事中最初のH2見出し前に広告を自動挿入方法
WordPressで記事の途中に思い通りの広告などをショートコードなどによって、 挿入する方法はいくつかあります。 今回は、 記事中の始めのh2タグの前にウィジェットとして追加して自動的に表示する方法…
-

ロシア50人に1人がHIV感染で「大流行」宣言。日本も他人事ではない?
こういうのって…。 ほんとうにもどかしいというのでしょうか・・・・。なぜHIV感染が広がってしまうのか?この記事はロシア中部ということですが、我が国日本においても他人事ではないと思われます。 数年前に…
-

Stinger6 Stinger7 WordPress カスタマイズ スマホ 伝えたいこと 備忘録
スマホファースト用にStinger6Stinger7をカスタマイズ
WordPressはカスタマイズ性が優れているのは周知の事実だと思います。function.php内にしていする関数?などによっていろいろな事が出来るようになります。 また、テーマによってカスタマイズ…
-

Windowsスポットライト画像保存場所と方法
Windows10においてロック画面の時に表示される画像がとてもきれいになりました。 この機能は、Windows10以前のバージョンの時には単なるロック画面でした。 そんな綺麗な画像が気になったので、…
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法94
- エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ49
- 車のキーナンバー確認方法。キーレス紛失や壊れた時37
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく36
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)29
- カーメイトのエンジンスターターでエラー15表示と対処方法24
- ヘッドライトクリーニングにダイソーアルカリ電解水で黄ばみクスミが綺麗に24
- アイドリングストップシステム異常警告灯表示対処方法23
- キッチンシンク下がドブ臭い下水臭い原因と解決方法20
- ハンドルのセンターがズレている時の直し方タイロッドエンド調整による方法18
おすすめ!!
世界中でNo.1のシャアを誇るAmazonでのお得なお買い物でお得をしよう!!ネット通販なので、もちろん24時間年中無休です。健康商品から食品、車カスタマイズ商品、大手家電メーカー商品やパソコンの自作サプライ商品、その他アマゾン・プライムでは映画やドラマなど多くの作品や番組を見ることができます。マスクなど衛生商品も今では必須アイテム。一番信用できて一番商品数の多いAmazonでの買い物が絶対にオススメ!!
よろしかったらシェアよろしくお願いします。
- X
Deprecated: Automatic conversion of false to array is deprecated in /home/variouspress/infovarious.com/public_html/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2924
Twitter - Share
Deprecated: Automatic conversion of false to array is deprecated in /home/variouspress/infovarious.com/public_html/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2921
Share - Pocket
Deprecated: Automatic conversion of false to array is deprecated in /home/variouspress/infovarious.com/public_html/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2921
Pocket - Hatena
Deprecated: Automatic conversion of false to array is deprecated in /home/variouspress/infovarious.com/public_html/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2921
Hatena
comment
You may choose to prevent this website from aggregating and analyzing the actions you take here. Doing so will protect your privacy, but will also prevent the owner from learning from your actions and creating a better experience for you and other users.



























[…] Stinger6のフッターに3カラムのウィジェットを追加する方法 […]