早速ですが、
クイックタグ登録してみた。
テキストエディタにした時に、
いくつかボタン表示にてタグが登録されていました。
それを辿ってfunction.php内でクイックタグの部分を探して、
同じように、
2025年7月11日 (金曜日)本日の人気記事トップ10
今日は2025年7月11日です。
2025年7月11日 (金曜日)↓における週間月間人気記事トップ3は?↓
計測データがありません。

カーメイトのエンジンスターターでエラー15表示と対処方法 37PV
夏冬に特に重宝するのが、エンジンスターターです。 メーカーはCARMATEやCOMTECユピテルなど各社ありますが、一番のオススメはリモコンから多くの情報を得ることができるカーメイト製品です。 なぜか…

ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 36PV
過去の記事で、車も人間と同じようにメンテナンスは大事です。 と記載しました。 ですが、メンテナンスのし過ぎもいかがなものかという感じになりました。(メンテナンスしないのはもっと悪いですが…。) その記…

エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 25PV
車の購入後、乗ろうが乗らまいが経年劣化というものは付きものなのですが、特にプラスチック部分や両面テープ部分などは経年劣化がどうしても起きてきてしまいます。 そんな車でも長めにお気に入りの愛車となれば長…

カーメイトのエンジンスターターでエラー15表示と対処方法 37PV
夏冬に特に重宝するのが、エンジンスターターです。 メーカーはCARMATEやCOMTECユピテルなど各社ありますが、一番のオススメはリモコンから多くの情報を得ることができるカーメイト製品です。 なぜか…

ECUをリセットする方法。アイドリング不安定だったのでしょうがなく 36PV
過去の記事で、車も人間と同じようにメンテナンスは大事です。 と記載しました。 ですが、メンテナンスのし過ぎもいかがなものかという感じになりました。(メンテナンスしないのはもっと悪いですが…。) その記…

エクストレイルT32運転席側バイザーメッキモール剥がれ修復方法とオススメ両面テープ 25PV
車の購入後、乗ろうが乗らまいが経年劣化というものは付きものなのですが、特にプラスチック部分や両面テープ部分などは経年劣化がどうしても起きてきてしまいます。 そんな車でも長めにお気に入りの愛車となれば長…
早速ですが、
クイックタグ登録してみた。
テキストエディタにした時に、
いくつかボタン表示にてタグが登録されていました。
それを辿ってfunction.php内でクイックタグの部分を探して、
同じように、

で、
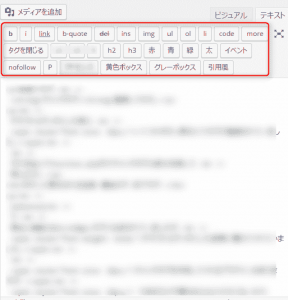
こんな風になってくれました。
見出し機能の<h2>タグに悩まされていましたが、
テキストエディタにした途端に増えてくれていました。
クイックタグを作成してくれるプラグインもありますが、
できるだけ不要なものは入れたくないので、
こういう方法にしてみました。
(直接書き込んでテキストエディタ内に表示させる)
テキストエディタを見た時に、
上部に何かある!!
と思ったのがきっかけです。
//クイックタグ
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
QTags.addButton('kakoi0','背景灰','<kakoi>','</kakoi>\n');
QTags.addButton('blue','太','<b>','</b>');
QTags.addButton('mojigi','文字変','<span style="font-size: 14px; color: #888;">','</span>');
QTags.addButton('smooth0','アンカー発','<a href="#smoothplay0">','</a>');
QTags.addButton('smooth1','アンカー着','<p id="smoothplay0">','</p>');
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag');
私がとりあえず登録したものです。
同じものであればコピペで、
function.php内に貼り付ければ、
同じようにタグのボタンが表示されるはずです。
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
よろしかったらシェアよろしくお願いします。
[…] WordPress投稿にクイックタグを登録方法。 […]
新着コメント