
WordPressの無料テーマで有名なStingerがあります。
現在での一番新しいバージョンはStinger7ですが当ブログにおいては今のところStinger6を使用しています。
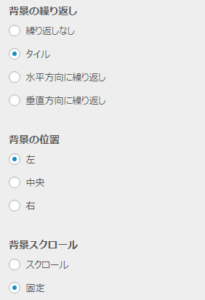
背景に画像を設定しようかなぁと思い何気にただ単にCSSにbackground: url(https://画像のUpload先);というようにしてその他のオプションを指定していました。
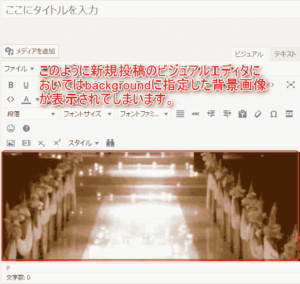
そしたら、もちろんweb上では指定通りに背景画像が表示されましたが、新規投稿の追加で投稿する画面でテキストエディタの場合には特に問題はないのですが、ビジュアルエディタにおいてはweb上でのみ表示されれば良い背景画像が新規投稿の背景にも背景画像が設定されてしまいました。

























新着コメント