WordPressを使用すると、
アイキャッチ画像の設定が簡単に可能になります。
中でも人気のテーマStingerシリーズだとなおさらいろいろな機能が元々色々あってとても便利です。
そのStingerシリーズの最新版Stinger6でのアイキャッチ画像の設定し忘れした時に、
プラグイン無し・プラグインを使用せずに自動でアイキャッチ画像を設定する方法です。
私は、
これまでにもいくつかのブログサービスにてブログをしてきました。
しかし、
WordPress以外ではアイキャッチ画像の設定という項目はありません。
(私の知っている限りではm(__)m)
どうしてもユーザビリティや視認性を考えると、
アイキャッチ画像はあった方が良いのかなぁと思われます。
アイキャッチ画像がそそる画像ですと思わずクリックしてたくなるものかと思います。
Stinger6ではStinger5とちょっと仕様が変わっていました。
Stinger5では、以下のphpファイルの編集が必要だったようです。
- itiran.php
- kanren.php
- newpost.php
Stinger6においても同様かと思っていたのですが、上記phpファイル内を確認してみると、
itiran.phpファイル内には以下のように記載されていました。
<?php
if ( isset($GLOBALS['stdata5']) && $GLOBALS['stdata5'] === 'yes' ) {
get_template_part( 'itiran-thumbnail-off' );
}else{
get_template_part( 'itiran-thumbnail-on' );
}ということは、
template_partの後を見ると、
それぞれ
「itiran-thumbnail-on.php」
「itiran-thumbnail-off.php」
ファイルを読み込みなさい。
という命令かと思われます。
なので、
Stinger6においては上記の
itiran-thumbnail-on.php内の編集、もしくはitiran-thumbnail-off.phpの編集をする必要がありました。
kanren.phpファイルを確認してみても、以下のように同じような記載でした。
<?php
if ( isset($GLOBALS['stdata5']) && $GLOBALS['stdata5'] === 'yes' ) {
get_template_part( 'kanren-thumbnail-off' );
}else{
get_template_part( 'kanren-thumbnai-on' );
}上記と同じように、
kanren-thumbnail-on.php、kanren-thumbnail-off.php
を読み込みなさいという命令かと思われます。
さらに、
newpost.php内を確認してみると以下のように記載がありました。
<?php if ( $GLOBALS["stdata13"] === '' ) {
if ( isset($GLOBALS['stdata5']) && $GLOBALS['stdata5'] === 'yes' ) {
echo '<h4 class="menu_underh2"> NEW POST</h4>';
get_template_part( 'newpost-thumbnail-off' );
}else{
echo '<h4 class="menu_underh2"> NEW POST</h4>';
get_template_part( 'newpost-thumbnail-on' );
}
}ということは上記同様に、
newpost-thumbnail-on.php、もしくはnewpost-thumbnail-off.php
ファイルを読み込みなさいという命令かと思われます。
なので、
Stinger6においては、
画像をサムネイル表示している際に変更するphpファイルは以下の3点になります。
- itiran-thumbnail-on.php
- kanren-thumbnail-on.php
- newpost-thumbnail-on.php
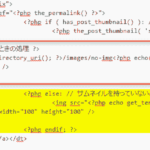
具体的な変更箇所は以下画像部分になります。
この中に、
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>という部分があります。
この部分を全体で言うと以下のように変更します。
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img<?php echo(rand(1,7)); ?>.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
<?php echo(rand(1,7)); ?>参考サイト様によると、
Stinger5でno-imageサムネイル画像を美しい写真に変更してランダム表示させる方法
この部分は自分が用意したno-img1.png~no-img7.pngまでを、
ランダムに表示という意味になるようです。
ちなみに設定し忘れると…。以下のようになります。
なので、
私は、現在7枚の.pngファイルを用意して、
FTPツールでサーバーに直接アップロードして7枚をランダムに表示されるようにしているということになります。
具体的なアップロード先は、
wp-content/themes/stinger6/images
の中になります。
正直アイキャッチ画像の設定を毎回毎回するのに選ぶのは面倒くさいです…。
内容にあった画像がない場合はファイルをアップロードして、
アイキャッチ画像の設定をするのは忘れてしまったりメンドイです…。
10枚くらいアップロードしておこうかなぁ。
なんて思ったりしています。
もしくは100枚くらい(汗)…。
Stinger6においては以上でアイキャッチ画像の設定し忘れた場合には、
上記でアップロードしておいた、
no-img1.png~no-img7.pngの画像ファイルが自動的に設定されるようになります。
今回はあえてアイキャッチ画像を設定せずに記事を投稿してみようと思います。
どんな画像が表示されるのかなぁ。
あなたにおすすめ
関連記事
-

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
-

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
入学入社まであと…入学入社祝いはどんなPresent(プレゼント)でどのように過ごされますか?
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
おすすめの記事一部広告
- カーメイトのエンジンスターターでエラー15表示と対処方法181
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法146
- キーIDが正しくありません。エクストレイルT32インテリジェントキー電池交換CR2032107
- 車のキーナンバー確認方法。キーレス紛失や壊れた時99
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく95
- アイドリングストップシステム異常警告灯表示対処方法82
- アルミテープチューン貼る場所で燃費向上と走行性能アップTOYOTAの特許を試してみた71
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)71
- 日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン63
- エクストレイルT32マイナーチェンジ後ステアリング外し方57

























[…] アイキャッチ画像設定し忘れプラグインなし自動設定方法Stinger6 WordPressを使用すると、 アイキャッチ画像の設定が簡単に可能になります。 中でも人気のテーマStingerシリーズだとなおさらいろいろな機能が元々色々あってとても便利で2015-12-29 02:19 […]
新着コメント