以前からページ表示速度が気になっている私です。今回は大きく分けて2つの事を実施しました。
ちょっとなぐり書きですが、備忘録として残しておきたいと思います。
ページ速度高速化やサイト表示速度の高速化には大きく以下のようなもの方法があると思います。
- キャッシュの設定。
- CDNサービスの利用。
- 画像データの最適化。
- 利用ウィジェットの見直し。
- ページのソースの最適化。
- サーバースペックの向上。
上記全部は無理なので、
- 画像データの最適化。(圧縮)
- テーマのコードの見直し。
の2点をしてみました。
しかし、キャッシュ系プラグインなどが使えないサーバーやサービスがあります。
(WPXやWPblogなど…。)
そんな場合は上記のキャッシュの設定はちょっと恐くて使用できにくと思います。
しかし、
少しでも早くしたいと考えると思います。
そこで、まず実施したのは元々テーマ内にある画像データをオンラインの画像圧縮ツール(サイト)で出来るだけ圧縮します。
ちなみに、今回私が利用したオンライン画像圧縮サイトは以下になります。
このオンラインイメージ最適化ツールは、画像最適化とファイル圧縮アルゴリズムを組み合わせて、画質を保ったままに、JPEGやPNGイメージを最小サイズに圧縮する賢いツールです。Optimizillaは、可能な限りの画像圧縮率かつ画質維持を実現。他のサービスやソフトウェアを凌ぐパフォーマンスです。
オンラインイメージ最適化ツール
その他にもいくつか画像圧縮のサイトはありますが、
多くのサイトにて紹介されているのでそちらを参考して下さい。
(オンライン 画像圧縮 サイトなどのキーワード検索でいくつか出てくると思います。)
上記サイトにてテーマ内にあった.jpg画像と.png画像の圧縮を行いました。
その後、
サーバー上の同じフォルダ内に同じファイル名にてアップロード上書きします。
これだけでも、少しかもしれませんがサイト上に表示される画像の圧縮がされるので若干は速くなるはずです。(理論上は)
あとは、私の現在使用しているテーマはStinger6なのですが、
子テーマのスタイルシート(CSS)内の記述内容に@importが指定されています。
いけないわけではないのですが(悪いわけではないのですが)、
(STINGER7でも同様です。)
さて、STINGER6子テーマのstyle.cssを見ると、
親テーマのスタイルシートの読み込みに「@import」を使用していますが、
この方法は推奨されていません。
以前は 、
@import;を使用して親テーマのスタイルシートをインポートしたようですが、
これはもはや良い方法ではありませんので注意してください。
(悪いわけでもありませんが…。)
現在の推奨されている親テーマのスタイルシートをキューに入れる正しい方法は、
子テーマのfunction.phpで、
wp_enqueue_script()を使用する方法になっています。
参考引用元)
こっそり…。こんな事もしちゃってます。
現在、@importに変わる「wp_enqueue_script()」を使用した方法をWordPress公式では推奨してますので、その変更方法を紹介します。
順番としては以下の順番で実施しました。
- 子テーマの@importを削除する。
- functions.phpに「wp_enqueue_script()」を記述する。
1)子テーマの以下の部分の@import以降を削除します。
@import url('../stinger6/style.css');
WordPressダッシュボードの「外観」⇒「テーマの編集」で、子テーマのstyle.cssを開きます。
@importのある行を削除します。
※@importを削除すると親テーマのスタイルシートが読み込まれないので、デザインが崩れますが慌てないように・・・。
次に、子テーマのfunction.phpに以下のコードを追加します。
(functions.phpに「wp_enqueue_script()」を記述する。)
Stinger6の場合
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style('normalize-style', get_template_directory_uri().'/css/normalize.css');
wp_enqueue_style('stinger-parent', get_template_directory_uri().'/style.css');
wp_enqueue_style('stinger-child', get_stylesheet_uri());
}
そして、Stinger6の場合はheader.php内に以下のようにコードが記載されています。
(一部抜粋です。30行目辺りです。)
<?php elseif ( is_category() && trim($GLOBALS["stdata15"]) !== ''): ?>
<meta name="robots" content="noindex,follow">
<?php endif; ?>
<link rel="stylesheet" href="<?php echo esc_url( get_template_directory_uri() ); ?>/css/normalize.css">
<link rel="stylesheet" href="<?php echo esc_url( get_stylesheet_uri() ); ?>" type="text/css" media="screen" >
<link rel="alternate" type="application/rss+xml" title="<?php echo esc_attr( get_bloginfo( 'name' ) ); ?> RSS Feed" href="<?php bloginfo( 'rss2_url' ); ?>" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" >
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
上記の下線黄色部分を削除します。
(子テーマ内にheader.phpをコピーして子テーマ内のheader.phpを上記下線黄色部分を削除後上書きします。)
この下線黄色部分は削除しなくても大丈夫ですが、
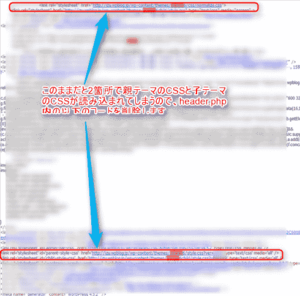
親テーマと子テーマのCSSが以下の画像のように2箇所で読み込まれてしまいます。

まぁ、それでも問題ないといえばないのですが、
2回も読み込む必要はありません。
ので、
上記header.phpの下線黄色部分を削除すると良いと思います。
これで、CSSでの@import指定読み込みではなくなり現在の推奨されているwp_enqueue_script()による読み込みになり、巷で言われているように少しは読み込みが速くなります。
この方法は、@importで読み込むよりも速いというメリットもあるのでオススメですよ。
次に、
同じようにStinger7においても子テーマのスタイルシート(CSS)内を見ると@importが使用されています。
しかし、
Stinger6の時と若干構成?構造?が異なっています。
なので、Stinger7の場合は子テーマのスタイルシート(CSS)の、
@import url('../stinger7/style.css');を削除後、
子テーマのfunction.phpに以下の推奨されているwp_enqueue_script()コードを追記します。
//親テーマCSS⇒子テーマCSSを読み込む
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css');
}
子テーマのfunctions.phpに上記の関数を書き込みます。STINGER7のデザインを司るスタイルシートは、1つしかないので記述はこれでOKです。
流れとしては、
まず親テーマのスタイルシートを読み込み、
その後で子テーマのスタイルシートで上書きするようにします。
後は子テーマのstyle.cssを使って、がんがんカスタマイズして下さいね。
上記しましたが、
この方法は、@importで読み込むよりも速いというメリットもあるのでオススメですよ。
functions.phpの編集を誤ると、
サイトが表示されなくなったり、真っ白になったりする場合があります。
必ずバックアップを取ってから編集しましょう!
ちなみに、
Stinger6でも上記したStinger7の方法でも問題なく動作しました。
(なので、どちらの方法でも良いのかな…。だれか教えて・・・・・・くださいませ。)
何か不具合があったら元に戻せるように必ずバックアップは取っておいて下さいね!!
WordPressの事を調べてると、
色々な知識が入ってきます。
「@importは非推奨」とか「@importより読み込みが速い」とか書かれてると…。
気になってしょうがなくなっちゃいます。^^;
(なにせまだまだ貧弱ブログなので…。)
それにしても、
ENJIさん作のStinger系は流石ですね!!
現在では、無料テーマ「STINGER PLUS」が既にリリースされています。
(ちなみにStingerPLUSでは子テーマには@importは使用されていません。)
(すみません、STINGER Plus+ ver20160608bも@importでした。)
STINGER Plus+ ver20160608bダウンロード先
(2016年6月10日現在の最新バージョンです。)
このエントリーがお役に立ちましたら、シェアして同じ悩みを持つ方の解決に繋げて下さい!
あなたにおすすめ
関連記事
メンテナンス -

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
メンテナンス -

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
メンテナンス -

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
¥5,980 (2025/09/20 19:25時点 | Amazon調べ)  ポチップ ¥7,800 (2025/09/13 14:27時点 | Amazon調べ)
ポチップ ¥7,800 (2025/09/13 14:27時点 | Amazon調べ)  ポチップ
ポチップ
後は子テーマのstyle.cssを使って、がんがんカスタマイズして下さいね。
上記しましたが、
この方法は、@importで読み込むよりも速いというメリットもあるのでオススメですよ。
functions.phpの編集を誤ると、
サイトが表示されなくなったり、真っ白になったりする場合があります。
必ずバックアップを取ってから編集しましょう!
ちなみに、
Stinger6でも上記したStinger7の方法でも問題なく動作しました。
(なので、どちらの方法でも良いのかな…。だれか教えて・・・・・・くださいませ。)
何か不具合があったら元に戻せるように必ずバックアップは取っておいて下さいね!!
WordPressの事を調べてると、
色々な知識が入ってきます。
「@importは非推奨」とか「@importより読み込みが速い」とか書かれてると…。
気になってしょうがなくなっちゃいます。^^;
(なにせまだまだ貧弱ブログなので…。)
それにしても、
ENJIさん作のStinger系は流石ですね!!
現在では、無料テーマ「STINGER PLUS」が既にリリースされています。
(ちなみにStingerPLUSでは子テーマには@importは使用されていません。)
(すみません、STINGER Plus+ ver20160608bも@importでした。)
STINGER Plus+ ver20160608bダウンロード先
(2016年6月10日現在の最新バージョンです。)
このエントリーがお役に立ちましたら、シェアして同じ悩みを持つ方の解決に繋げて下さい!
関連記事
-

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
-

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
入学入社まであと…入学入社祝いはどんなPresent(プレゼント)でどのように過ごされますか?
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
おすすめの記事一部広告
- カーメイトのエンジンスターターでエラー15表示と対処方法180
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法146
- キーIDが正しくありません。エクストレイルT32インテリジェントキー電池交換CR2032108
- 車のキーナンバー確認方法。キーレス紛失や壊れた時99
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく95
- アイドリングストップシステム異常警告灯表示対処方法82
- アルミテープチューン貼る場所で燃費向上と走行性能アップTOYOTAの特許を試してみた71
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)71
- 日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン64
- エクストレイルT32マイナーチェンジ後ステアリング外し方57
よろしかったらシェアよろしくお願いします。


























[…] ()」を使用した方法をWordPress公式では推奨してますので、その変更方法を紹介します。 ページ表示速度高速化方法で子テーマに@import使用しない方法と画像圧縮 | WordPressデビュー津々浦々 […]
新着コメント