すごいっ!!
YouTubeの動画をブログに貼り付けても重くならない・遅くならない方法があったなんて…。
WordPressでも応用可能かと思って試してみました。
たぶん、多くのテーマでも可能なのではないでしょうか!!(私の現在の使用させて頂いているWordPressのテーマはENJIさん作のStinger6です。)テスト用の未公開のStinger7でも大丈夫でした。
Google日本語入力の辞書に登録してその都度貼り付けでもいいのかなぁなんて思ったりもしましたが、WordPressのクイックタグに登録しても良いんじゃないのかなぁなんて思ったりもして…。
大元サイト)
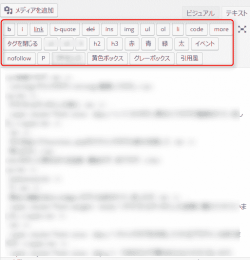
とりあえず、クイックタグに登録してみました。
クイックタグ登録方法
QTags.addButton('youtubespeed', 'YouTube動画ID', '<div class="youtube" data-video="https://www.youtube.com/embed/動画ID?autoplay=1"><img src="https://img.youtube.com/vi/動画ID/mqdefault.jpg" alt="" width="320" height="180" />', '</div>');

クイックタグ追加方法詳細は以下にあります。
の前に以下のスタイルシート(CSS)を追加しておきます。
/*YouTube遅くならないCSSここから*/
.youtube {
display: inline-block;
position: relative;
overflow: hidden;
width: 320px;
height: 180px;
}
.youtube::before {
position: absolute;
content: "Click to Play";
color: #fff;
text-align: center;
font-size: 22px;
font-weight: bold;
line-height: 180px;
background: rgba(0, 0, 0, 0.6);
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 10;
transition: all 0.3s;
}
.youtube:hover::before {
background: rgba(0, 0, 0, 0.7);
cursor: pointer;
transition: all 0.3s;
}
/*YouTube遅くならないcssここまで*/
なお、CSSに登録しなくてもテキストエディタにて「ブログ記事の公開」をすれば、上記CSSの上下に
<style>
</style>と付ければその記事のみに反映されます。(反映させることができます。)
あっ、それと記事の最後部分に以下のコードを記述します。
<script>// <![CDATA[
$('.youtube').click(function(){
video = '<iframe src="'+ $(this).attr('data-video') +'" frameborder="0" width="480" height="270"></iframe>';
$(this).replaceWith(video);
});
// ]]></script>
上記の本家サイト(NO TITLE)さんでは、
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script>ですが、私の環境では1.11.3が既に使用しているのでそのまま実装できるか試してみたところ、jquery1.11.3でも実装できているようです。
なので、上記コードは削除しています。
そんなにYouTubeの動画を記事に貼り付けたりしない場合や貼り付けたりしない方は記事ごとで良いのかもしれませんね。
その他、画像のサイズや動画IDなどの取得が面倒なので効率化された「ようつべタグぽん」というサイトを作成されていらっしゃいます。
通常通りにYouTube動画を貼り付けた場合は以下です。
https://youtu.be/aE7lQ2BT0gU
そして、
下が今回の方法にて貼り付けた場合!!
上記クイックタグとCSS、スクリプト等を使用して貼り付けた場合は以下になります。

なんとなくカッコいくてしかも、「Click to Play」とか表示されてるのってかっこいい!!
// <![CDATA[$('.youtube').click(function(){video = '';$(this).replaceWith(video);});// ]]>
あなたにおすすめ
関連記事
-

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
-

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …

























「youtube ブログ 重い」で、izuさんのブログに訪れ、
こちらの記事を読ませて頂きました。
youtubeを貼ったブログ記事が重く、
対処したいのですが、
いろいろな記事を見ても、上手くいきません。
izuさんのやり方も試したのですが上手く行かず。
1,
/*YouTube遅くならないCSSここから*/
.youtube {
display: inline-block;
position: relative;
overflow: hidden;
width: 320px;
height: 180px;
}
.youtube::before {
position: absolute;
content: "Click to Play";
color: #fff;
text-align: center;
font-size: 22px;
font-weight: bold;
line-height: 180px;
background: rgba(0, 0, 0, 0.6);
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 10;
transition: all 0.3s;
}
.youtube:hover::before {
background: rgba(0, 0, 0, 0.7);
cursor: pointer;
transition: all 0.3s;
}
/*YouTube遅くならないcssここまで*/
これをcssの最後にコピペ。
2.
これの動画IDの部分を
使いたい動画IDに変えて、記事に貼り投稿。
(タグにしないため、前後を削除)
何かやり方が間違っていますでしょうか?
当方、cssの知識も数値を変えたりするぐらいで、
コピペの場所が違うのかもしれません。
できましたら、やり方の指摘をしてもらえたら幸いです。
よろしくお願い致します。
ロイド様。
コメントありがとうございます。
CSSはロイド様のお使いのブログのCSS記述部分に使用することで問題はないと思われます。
動画IDの問題ではないかと推測されるのですが、
動画IDはどのように記載されているいらっしゃいますか?
例えば、動画のURLがhttp://www.youtube.com/watch?v=◯◯◯◯◯というURLだと仮定します。
そうした場合には、
以下のようにブログ投稿記事ないに記載します。
以上の用に動画IDを記載して投稿記事に反映してみてどうでしょうか?
また、
ご使用していらっしゃるブログ作成ツールはWordPressでしょうか?
※使用しているブログ作成ツールやサービスによって、
記載する場所などが異なります。
ロイド様。
すみません。
コードをそのまま記載してしまったらそのまま反映されてしまっていました。
カッコ部分を半角英数ではなく全角にて再度記載しておきますので参考にしてみてください。
以下のようにブログ投稿記事内に記載します。
<div class="youtube" data-video="http://www.youtube.com/embed/◯◯◯◯◯?autoplay=1"><img src="http://img.youtube.com/vi/◯◯◯◯◯/default.jpg" alt="" width="120" height="90"></div>
以上の用に動画IDを記載して投稿記事に反映してみてどうでしょうか?
返信ありがとうございます。
>ご使用していらっしゃるブログ作成ツールはWordPressでしょうか?
はい、WordPressを使っています。
の”を半角にして、〇〇の部分を動画IDにして、
テキストエディタに貼り付けました。
Click to Playと出ますが、
それ自体をクリックしても、動画が始まりません。
上記クイックタグとCSS、スクリプト等を使用して貼り付けた場合は以下になります。
の下の動画のソースを見ると、
とあり、
の部分が必要なのかな?と思い、
動画IDを変えて貼ってみましたが、変わらず。
違うテンプレートやサイトでも試しましたが、
テンプレートやサイト、プラグインが原因でもなさそうです。
なんとも、謎です。
ロイド様、
以下のjQueryはヘッダーにて読み込ませていますでしょうか?
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script>
それと、
記事中か面倒であればすべての記事に反映させるように、single.phpの記事本分が出力されるコードより下に以下のコードは記載されていらっしゃいますでしょうか?
<script>// <![CDATA[
$('.youtube').click(function(){
video = '<iframe src="'+ $(this).attr('data-video') +'" frameborder="0" width="480" height="270"></iframe>';
$(this).replaceWith(video);
});
// ]]></script>
注意)上記カッコはすべて半角ではなく全角にて記載しました。(コメントないでスクリプトが実行されないように)
なので、カッコは半角にしてください。
また、
>の”を半角にして、〇〇の部分を動画IDにして、
テキストエディタに貼り付けました。
↑
の”を半角にして・・・・・
というのがどこを指していらっしゃるのかわかりません。m(__)m
追伸)
クイックタグは、
私がYouTubeを貼り付ける際に記事作成の際に、面倒でないよにクイックタグ化しただけですので、
クイックタグは登録しなくても上記コメントhttps://infovarious.com/post-2202/#comment-3919に記載してある<div>~</div>内を記事の投稿時に、
ビジュアルではなくテキストにて、貼り付けてみてください。
クイックタグ登録は私自身の備忘録として、記載しただけですのでm(__)m。
返信ありがとうございます。
>の”を半角にして、〇〇の部分を動画IDにして、
テキストエディタに貼り付けました。
↑
の”を半角にして・・・・・
というのがどこを指していらっしゃるのかわかりません。m(__)m
これは、~を書いたのですが、
スクリプト実行されて見えなくなったみたいです。
// <![CDATA[
$(‘.youtube’).click(function(){
video = ‘’;
$(this).replaceWith(video);
});
// ]]>
これを貼っていませんでした。
完全に抜けてますね・・・。
無事、youtube動画を変えて、
ブログを軽くすることができました。
dannaさん、
何度も返信して頂き、ありがとうございましたっ。
ロイド様。
無事解決されたようで良かったですね(*^^*)!
こちらこそ、記事がわかりにくくて申し訳ありませんでした。
良かったら、ロイド様のブログにて当記事を紹介して頂けましたら嬉しいです。(≧∇≦)b
(あっ(o・。・o)あっ!、でも下系などのサイトでしたら紹介はしないでくださいネ)
Ned(゚∀゚*)ネッ!
何はともあれ解決されて良かったです!!ヾ(=^▽^=)ノ
新着コメント