
WordPressのテーマには多くのものがあります。
中でも無料のテーマでStingerがとても有名です。
かつ、
SEO的にも優れています。
また、
カスタマイズ性にも良いです。
そこで、
Stinger6、Stinger7のfooter部分にWidget(ウィジェット)を追加する方法です。まずは、
function.phpを開きます。
(必ずバックアップしてから編集してくださいネ!!もし画面が真っ白になった場合でもFTPでバックアップしたものをアップロードすれば直りますので。)
その中に以下のコードを記載・記述します。
// フッターウィジェット追加
register_sidebar( array(
'id' => 'footer-left',
'name' => 'フッター左',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebar( array(
'id' => 'footer-center',
'name' => 'フッター中央',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebar( array(
'id' => 'footer-right',
'name' => 'フッター右',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
//ここまで
その後、
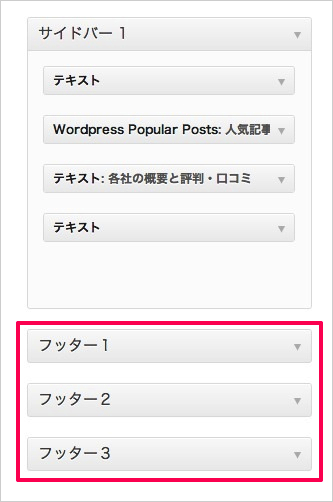
一度管理画面よりfooter部分にWidget(ウィジェット)が追加されたか確認します。
(しなくてもいいですが^^;)一応です)
追加されていることを確認できたら、
最後にCSSでスタイルを調整します。
その前に、
footer.phpを以下のように変更します。
<footer id=”footer”>
この一番上のfooter部分の下に以下のコードを追記します。
<!–フッターウィジェット–>
<aside>
<ul><?php dynamic_sidebar('footer-left'); ?></ul>
<ul><?php dynamic_sidebar('footer-center'); ?></ul>
<ul><?php dynamic_sidebar('footer-right'); ?></ul>
</aside>
<!–/フッターウィジェット–>
<div class="clear">
次に、
</footer>
部分を以下のようにします。
</div>
</footer>
最後に、
CSSでフッターの横並びを解除する為に以下のように、CSSで調整します。でないと、
フッターメニューがウィジェットの横に長細く表示されてしまいます。
なので、divタグで横並びをクリアします。
CSS
/*——————————–
フッターウィジェット
———————————*/
footer>aside ul {
float:left;
width: 310px;
padding: 10px;
list-style-type:none;
}
.clear {
clear:both; /*floatの解除*/
}
これで、
以下のように表示されるようになります。
参考サイト)
 wordpressでフッターにウィジェットを追加する方法サイドバーには、ウィジェットを自由自在に設定できるけど、フッターにもウィジェットを追加したいよ!という向けです。この度、フッターにウィジェットを追加したので、その方法をメモ程度に残しておきます。(崩れてないよね?!)
wordpressでフッターにウィジェットを追加する方法サイドバーには、ウィジェットを自由自在に設定できるけど、フッターにもウィジェットを追加したいよ!という向けです。この度、フッターにウィジェットを追加したので、その方法をメモ程度に残しておきます。(崩れてないよね?!) WordPressのフッターにウィジェットを追加する方法WordPressのフッターにウィジェットを追加する方法を紹介します。
WordPressのフッターにウィジェットを追加する方法WordPressのフッターにウィジェットを追加する方法を紹介します。
他のウィジェット追加方法
あなたにおすすめ
関連記事
メンテナンス -

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
メンテナンス -

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
メンテナンス -

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
¥5,980 (2025/09/20 19:25時点 | Amazon調べ)  ポチップ ¥7,800 (2025/09/13 14:27時点 | Amazon調べ)
ポチップ ¥7,800 (2025/09/13 14:27時点 | Amazon調べ)  ポチップ
ポチップ
まずは、
function.phpを開きます。
(必ずバックアップしてから編集してくださいネ!!もし画面が真っ白になった場合でもFTPでバックアップしたものをアップロードすれば直りますので。)
その中に以下のコードを記載・記述します。
// フッターウィジェット追加
register_sidebar( array(
'id' => 'footer-left',
'name' => 'フッター左',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebar( array(
'id' => 'footer-center',
'name' => 'フッター中央',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebar( array(
'id' => 'footer-right',
'name' => 'フッター右',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
//ここまでその後、
一度管理画面よりfooter部分にWidget(ウィジェット)が追加されたか確認します。
(しなくてもいいですが^^;)一応です)
追加されていることを確認できたら、
最後にCSSでスタイルを調整します。
その前に、
footer.phpを以下のように変更します。
<footer id=”footer”>この一番上のfooter部分の下に以下のコードを追記します。
<!–フッターウィジェット–>
<aside>
<ul><?php dynamic_sidebar('footer-left'); ?></ul>
<ul><?php dynamic_sidebar('footer-center'); ?></ul>
<ul><?php dynamic_sidebar('footer-right'); ?></ul>
</aside>
<!–/フッターウィジェット–>
<div class="clear">次に、
</footer>部分を以下のようにします。
</div>
</footer>
最後に、
CSSでフッターの横並びを解除する為に以下のように、CSSで調整します。でないと、
フッターメニューがウィジェットの横に長細く表示されてしまいます。
なので、divタグで横並びをクリアします。
CSS
/*——————————–
フッターウィジェット
———————————*/
footer>aside ul {
float:left;
width: 310px;
padding: 10px;
list-style-type:none;
}
.clear {
clear:both; /*floatの解除*/
}
これで、
以下のように表示されるようになります。
参考サイト)
 wordpressでフッターにウィジェットを追加する方法サイドバーには、ウィジェットを自由自在に設定できるけど、フッターにもウィジェットを追加したいよ!という向けです。この度、フッターにウィジェットを追加したので、その方法をメモ程度に残しておきます。(崩れてないよね?!)
wordpressでフッターにウィジェットを追加する方法サイドバーには、ウィジェットを自由自在に設定できるけど、フッターにもウィジェットを追加したいよ!という向けです。この度、フッターにウィジェットを追加したので、その方法をメモ程度に残しておきます。(崩れてないよね?!) WordPressのフッターにウィジェットを追加する方法WordPressのフッターにウィジェットを追加する方法を紹介します。
WordPressのフッターにウィジェットを追加する方法WordPressのフッターにウィジェットを追加する方法を紹介します。
でないと、
フッターメニューがウィジェットの横に長細く表示されてしまいます。
なので、divタグで横並びをクリアします。
CSS
/*——————————–
フッターウィジェット
———————————*/
footer>aside ul {
float:left;
width: 310px;
padding: 10px;
list-style-type:none;
}
.clear {
clear:both; /*floatの解除*/
}
これで、
以下のように表示されるようになります。


他のウィジェット追加方法
あなたにおすすめ
関連記事
-

-
ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法
本日ではなく昨日になってしまいますが、それまでカーナビで地デジ対応のナビで突然エンジンをかけなおしたら・・・・・・。 「ICカードが正常に動作しませんでした。販売店にお問い合わせください。」 なんてい…
-

-
日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン
ある程度、年式がたった車においてはディーラーオプションナビ(DOP)やメーカーオプションナビ(MOP)の地図データが古くなったり、ナビのモニタインチ数が大きくなったりします。地図データが古くなるのはも…
-

-
車のキーナンバー確認方法。キーレス紛失や壊れた時
初めての経験でした。(汗)…。 キーレスエントリー、キーレスリモコンがついた鍵がエンジンを回す時にボキッと折れてしまいました。(汗)…。 プラスチックの本体部分と鉄のキー部分が分裂してしまいました。 …
入学入社まであと…入学入社祝いはどんなPresent(プレゼント)でどのように過ごされますか?
ホワイトデープレゼントは以下などの豊富なキャンペーン商品から選ぶと良いと思います。
おすすめの記事一部広告
- カーメイトのエンジンスターターでエラー15表示と対処方法187
- ナビテレビが見れなくなった時ICカードが正常に動作しませんでした対処方法145
- キーIDが正しくありません。エクストレイルT32インテリジェントキー電池交換CR2032108
- 車のキーナンバー確認方法。キーレス紛失や壊れた時100
- ECUをリセットする方法。アイドリング不安定だったのでしょうがなく95
- アイドリングストップシステム異常警告灯表示対処方法82
- TOYOTAキーレスリモコンの設定方法とキーナンバー(キー番号)74
- アルミテープチューン貼る場所で燃費向上と走行性能アップTOYOTAの特許を試してみた68
- 日産ディーラーオプションナビMM316D-WからMM518D-L交換(換装)NISSAN純正ナビリモコン64
- エクストレイルT32マイナーチェンジ後ステアリング外し方57




























[…] Stinger6のフッターに3カラムのウィジェットを追加する方法 […]
新着コメント